AVIF: das beste Dateiformat für Bilder-SEO & PageSpeed
Heute gab Google Search Central über seinen Linkedin-Kanal bekannt, dass jetzt auch AVIF als Bildformat unterstützt wird. Das finde ich großartig, denn wir setzen mit unserer Agenturseite und unserem Portal TutKit.com seit über einem Jahr auf AVIF als Dateiformat für unsere Bilder. Für mich war es die beste Nachricht des Tages, weswegen ich auch gern diesen Beitrag hier schreibe, um ein paar mehr Informationen zum Dateiformat AVIF zu geben.

AVIF: was ist das?
Das AVIF-Dateiformat (AV1 Image File Format) ist ein relativ neues Bildformat, das entwickelt wurde, um eine höhere Kompressionseffizienz bei gleichzeitig hoher Bildqualität zu bieten.
AVIF basiert auf dem AV1-Video-Codec (AOMedia Video 1), der von der Alliance for Open Media entwickelt wurde. Dieser Codec wurde hauptsächlich für die Video-Komprimierung entwickelt, aber die gleiche Technologie kann auch auf Standbilder angewendet werden. AVIF bietet eine sehr gute Kompressionseffizienz, d.h., es kann Bilder mit kleineren Dateigrößen im Vergleich zu anderen Formaten wie JPEG, PNG oder sogar WebP speichern, ohne dabei die Bildqualität signifikant zu beeinträchtigen. AVIF unterstützt auch Transparenz (wie PNG), Animationen (wie GIF), und Multi-Frame-Bilder (wie WebP). AVIF unterstützt High Dynamic Range (HDR), Tiefe von bis zu 12 Bit pro Kanal und Farbunterabtastung (bis zu 4:4:4). Dadurch eignet sich das Format hervorragend für Bilder mit hohem Kontrast und Farbtiefe. Damit kombiniert es die Vorteile anderer Dateiformate bei überzeugender Qualität und kleinerer Dateigröße.
Das AVIF-Format wurde erstmals 2019 eingeführt und gewinnt zunehmend an Unterstützung und Bedeutung im Web-Umfeld.
Statistik: Nutzung von AVIF durch Websites
Als wir letzten Sommer unsere Bilder von JPG ins AVIF-Format konvertierten, lag die Nutzung von AVIF bei den Websites gerade mal bei 0,07 Prozent. Anfang November 2023 war ich als Speaker beim SEO Day in Köln und ein Thema in meinem Vortrag behandelte auch das AVIF-Dateiformat. Ich fragte in den Raum, wer denn AVIF bereits bei sich auf der Website nutzt? Es meldete sich niemand. Wer kennt denn das AVIF-Format? Fünf Hände gingen hoch … immerhin hatte ich wohl über 150 Zuschauer bei meinem Vortrag. Es zeigte sich, dass selbst in der SEO-Szene das AVIF-Format Ende 2023 noch wenig bekannt und genutzt war. Einer der Gründe war meiner Meinung nach, dass WordPress als meist verwendetes CMS der Welt mit einer Verbreitung von über 43 Prozent zu dieser Zeit noch keine Kompatibilität von Haus aus für AVIF hatte. Das änderte sich in diesem März, als mit dem 6.5 Release auch WordPress kompatibel für WordPress wurde.
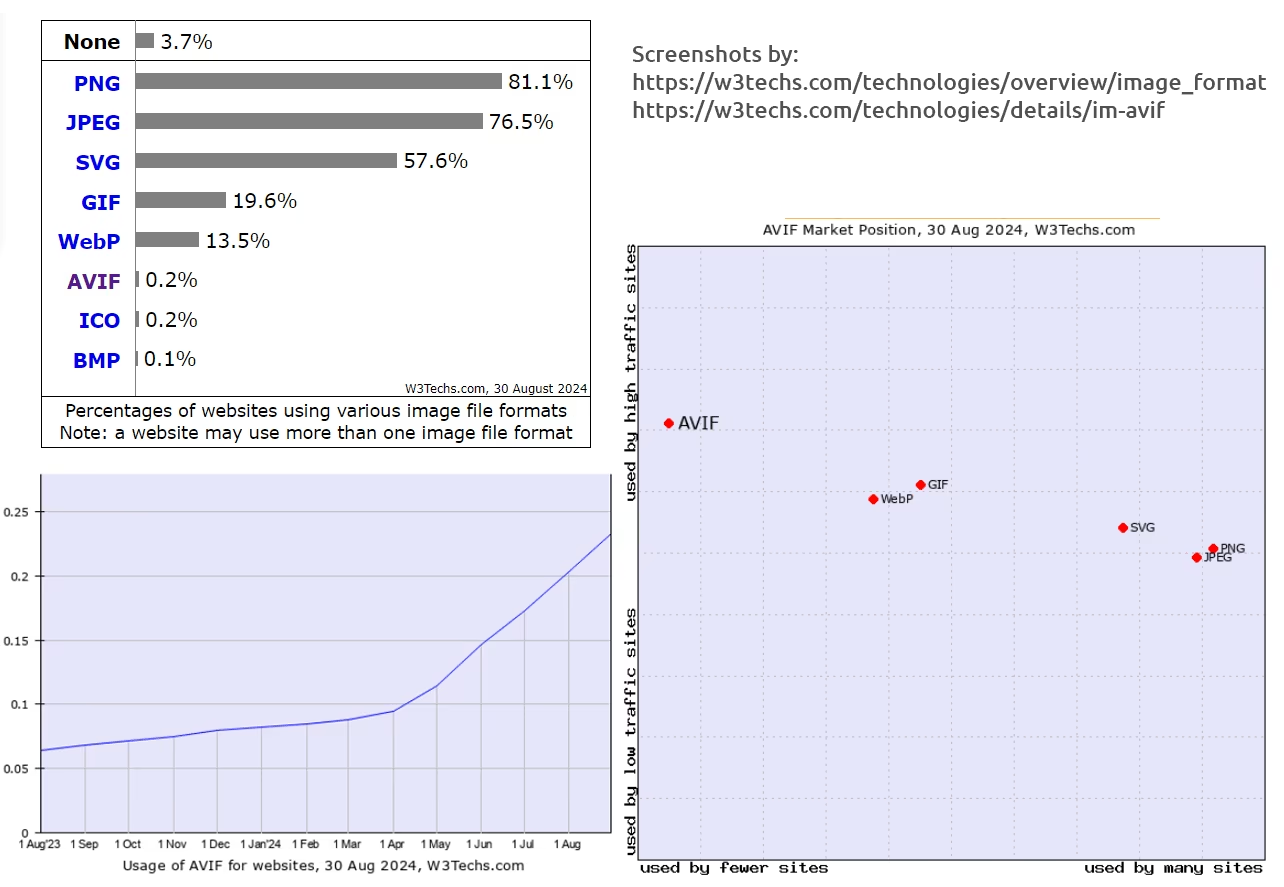
Die tagaktuellen Daten zur AVIF-Nutzung liefert w3techs.com – eine Website mit vielen nützlichen Statistiken. Interessant sind die drei Charts von dieser Seite.

Die aktuelle Nutzung von AVIF beträgt auch heute noch weniger als 0,25 Prozent. Im Vergleich zu AVIF wird WebP – das Format, das SEOs bisher als das moderne Bildformat angesehen haben – von 13,5 Prozent der Websites genutzt. Ehrlich gesagt ist das auch noch ernüchtern wenig, wenn man bedenkt, welchen Nutzen moderne Bildformate für den PageSpeed haben und dass die Empfehlung ganz klar auch bei den PageSpeed Insights vonseiten Googles gegeben wird, wenn noch JPG oder PNG in den Websites festgestellt wird.
Immerhin liegt die Verwendung von SVG bei 57,6 Prozent, was darauf schließen lässt, dass bereits mehr als die Hälfte der Websites die Icons und Logos und anderen illustrative Elemente nicht mehr als PNG beinhalten, sondern im Vektorformart SVG.
Der rechte Chart zeigt eine interessante Korrelation: Nur wenige aber dafür die trafficstärksten Websites nutzen AVIF. Ich nehme nicht an, dass AVIF ein Faktor ist, der dein Ranking allein nach oben katapultiert. Es lässt eher vermuten, dass diese Websites ihre Technik und User Experience im Griff haben und vermutlich auch auf eine gesunde Seitenhygiene achten. Wer auf AVIF setzt, ist definitiv sensibilisiert für moderne Konzepte und wird sich wohl auch mit weiteren Optimierungspotentialen beschäftigt haben, wodurch aus diesem Mindset dann tatsächlich viele Vorteile für das Ranking entstehen..
Im AVIF-Chart links unten ist gut zu sehen, wie seit April die Kurve steiler nach oben geht. Das ist wohl der WordPress-Effekt. Ich prognostiziere, jetzt wird es den nächsten Schub geben: der Google-Effekt. Mit der Bekanntgabe, dass AVIF in der Google Bildersuche und überall dort, wo Google Bilder in der Suche darstellt, AVIF berücksichtigt, werden allein aus Performancegründen viele Websitebetreiber ihre Bilder konvertieren.
Es gibt auch keinen Grund, es nicht zu tun. 2024 unterstützen die meisten modernen Webbrowser wie Google Chrome, Mozilla Firefox, und Microsoft Edge das AVIF-Format. Apple Safari hat im Laufe der Zeit ebenfalls Unterstützung hinzugefügt, allerdings kann es auf älteren Versionen noch Probleme geben.
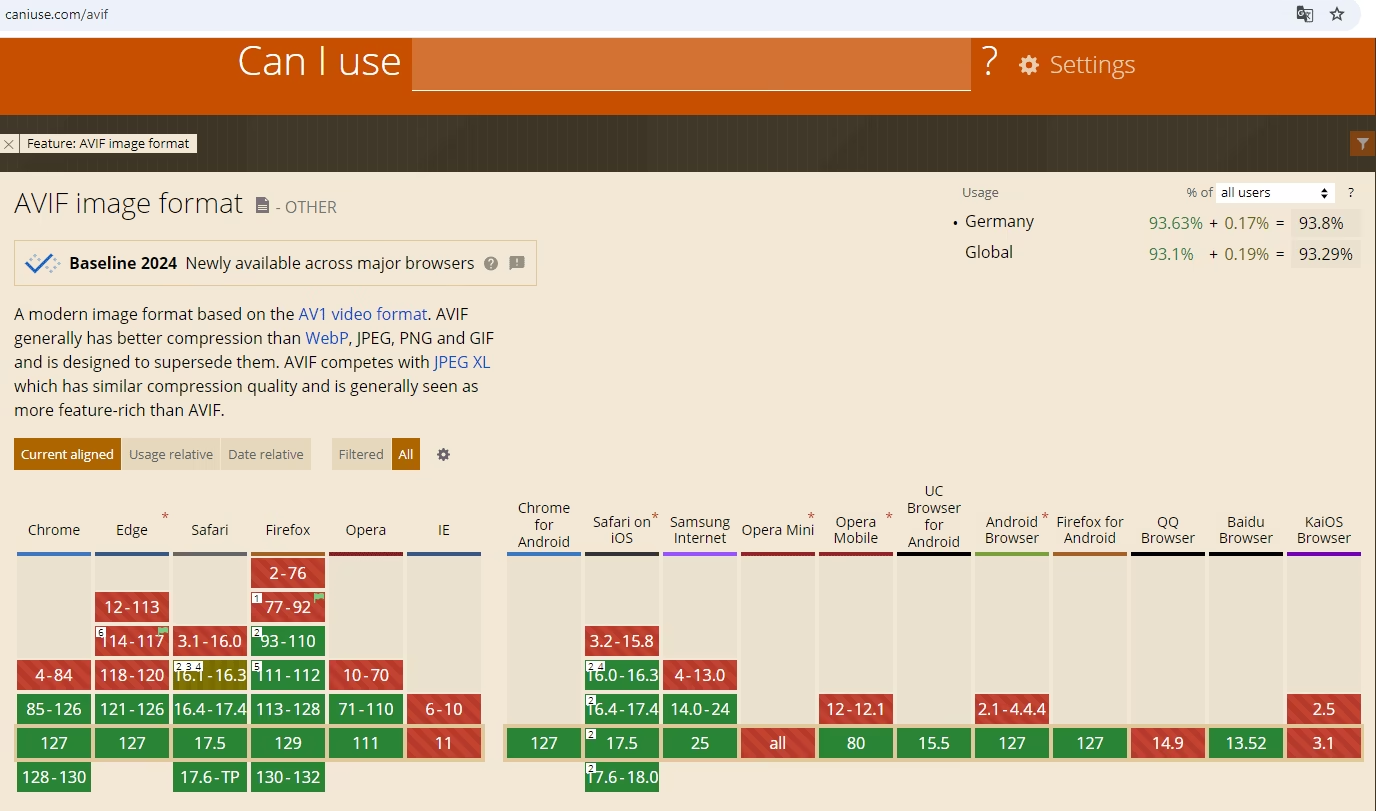
Die aktuelle Browserkompatibiltät beträgt über 93 Prozent laut caniuse.com … caniuse.com ist eine weitere großartige Seite mit Statistiken.

WebP vs. AVIF: Was ist besser?
WebP ist seit 2010 auf dem Markt und wird breit unterstützt. Die meisten modernen Webbrowser, Betriebssysteme und Bildbearbeitungsprogramme unterstützen WebP. Was ist nun besser: WebP oder AVIF? Die Frage wird direkt schon von caniuse.com im obigen Screenshot beantwortet: AVIF generally has better compression than WebP, JPEG, PNG and GIF and is designed to supersede them.
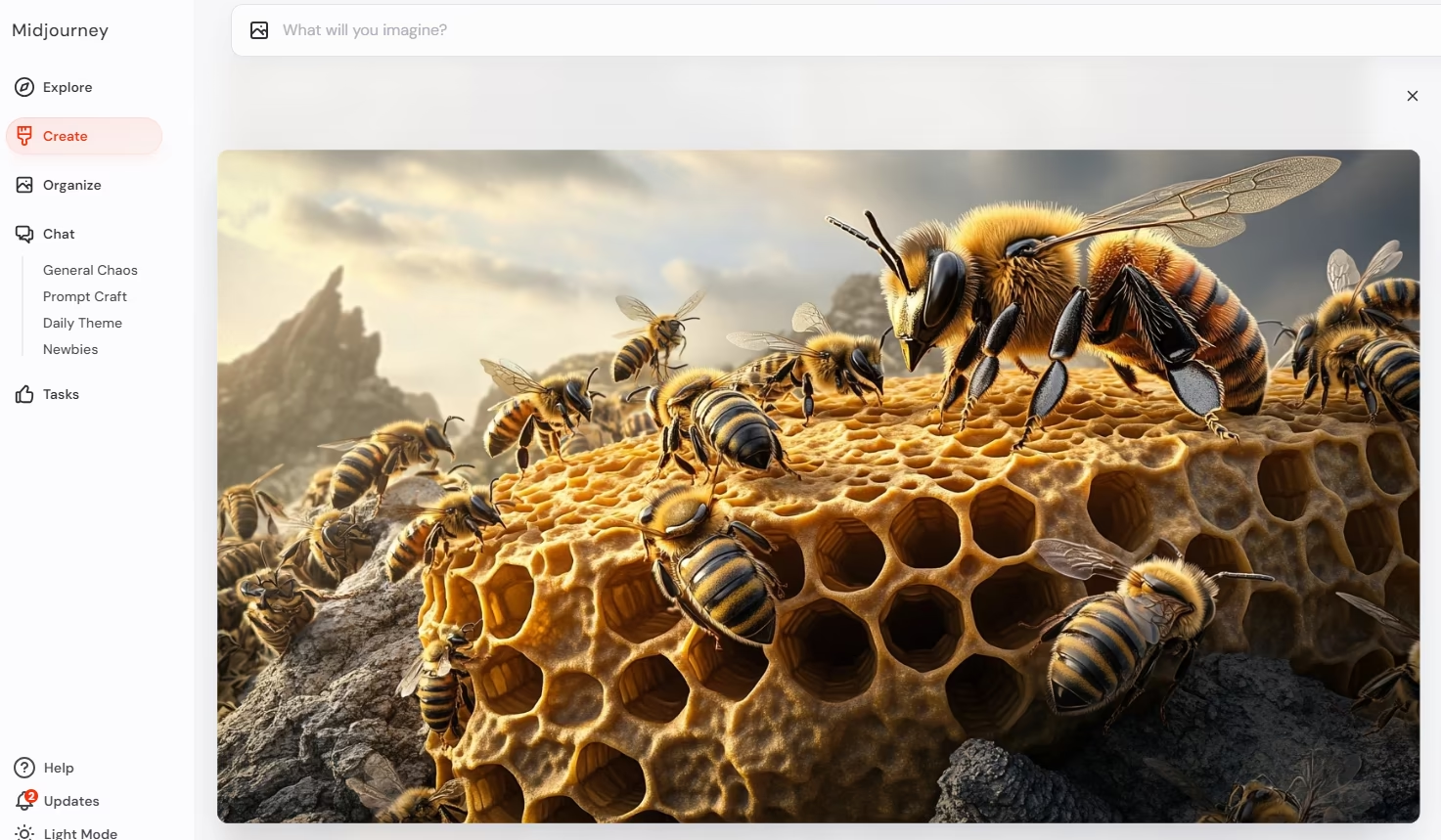
Dennoch möchte ich hier einmal ein Beispiel zeigen. Mit Midjourney habe ich ein Bild gerendert und als PNG gespeichert.

Mit einer Auflösung von 1465 x 816 hat das Ausgangsbild 2,26 MB als PNG. Wenn ich die PNG über TinyJPG.com verkleinere, hat es noch 673 kb als PNG. Konvertiere ich es dann in das JPG-Format und speichere es in Adobe Photoshop mit einer Qualität von 55 % in Photoshop, hat es noch 335 kb.
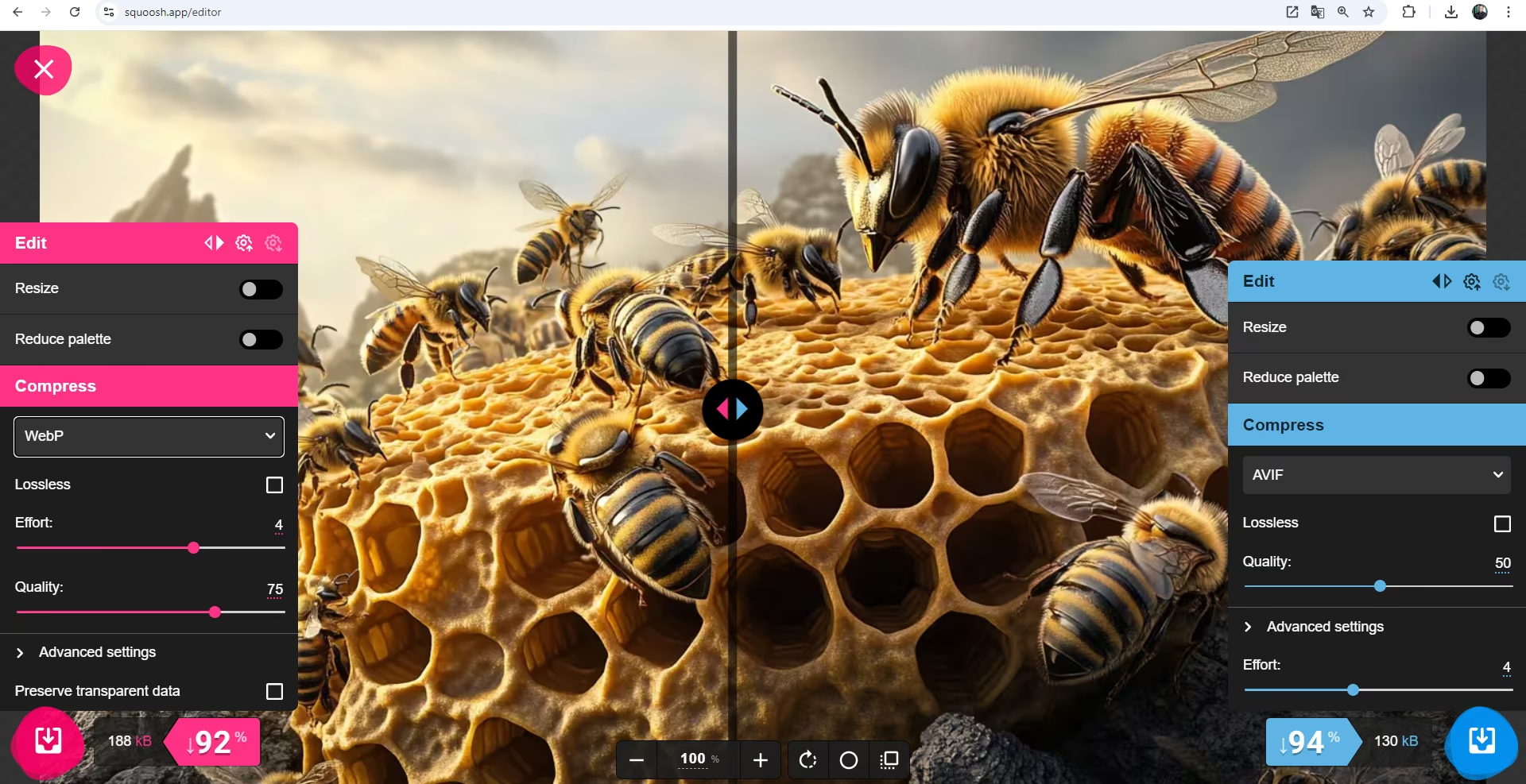
Jetzt gehe ich zu squoosh.app, um die PNG-Datei in AVIF und WebP zu konvertieren. WebP reduziert das Bild auf 188 kb, AVIF auf 130 kb. Squoosh ist ein experimentelles Open-Source-Entwicklungsprojekt. Du kannst damit Bilder komprimieren und auch skalieren und mit verschiedenen Codecs in deinem Browser die Ergebnisse vergleichen.

Mein Fazit: WebP wird bereits mittelfristg von AVIF aufgrund besserer Eigenschaften abgelöst und konkurriert auch nicht mit JPEG XL um das Format der Zukunft. Laut caniuse.com liegt die aktuelle Browserunterstützung für JPEG XL bei gerade mal 12,8 Prozent. Nur der Safari unterstützt das JPEG XL-Format. Solange nicht die Kompatibilität bei allen gängigen Browsern besteht, ist ein Vergleich zwischen JPEG XL und WebP nicht nötig. Und hier in diesem Bildvergleich reduzierte JPEG XL die Datei auf 159 kb, besser als WebP, aber immer noch nennenswert größer als AVIF.
PageSpeed-Optimierung: AVIF ist das Format für dein Bilder-SEO
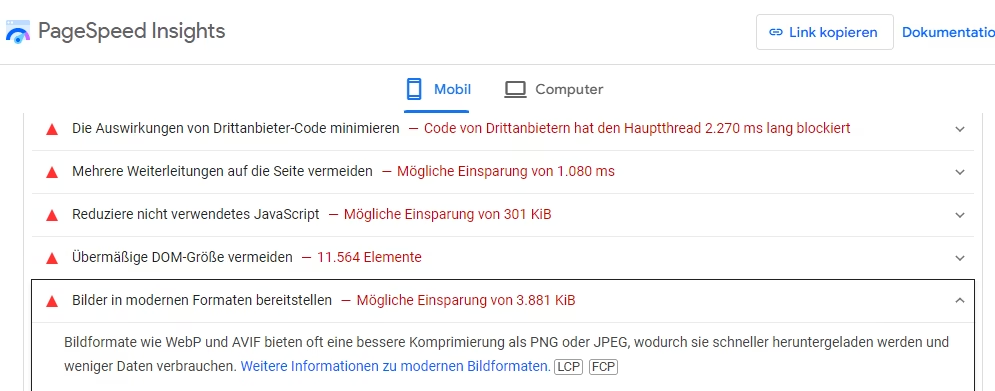
Im folgenden Screenshot siehst du die Empfehlung zur Nutzung moderner Bildformate, in der als Beispiele WebP und AVIF angeführt wurden. Als wir uns im letzten Jahr mit der PageSpeed-Optimierung von TutKit.com befassten, stießen wir erstmal auf diese Empfehlung und folgten ihr auch.

Wenn du AVIF bei dir auf der Website implementierst, nutze am besten das <picture>-Tag, dass dann ein <source>- und <img>-Tag enthält, um deine Bilder in der jeweiligen richtigen Dimension und den beiden Formaten AVIF und WebP anzuzeigen. WebP binde auch ein als Fallback für ältere Browser, die AVIF nicht anzeigen können. So machen wir es jedenfalls. Vergiss nicht, auch den neuen Image-Type anzugeben (type=“image/avif“). Die Konvertierung der Bildformate erfolgt dann über dein CMS oder bei einem Framework serverseitig über PHP. Die neuen Funktionen imagecreatefromavif und imageavif für das AVIF-Format sind ab PHP 8.1+ verfügbar.
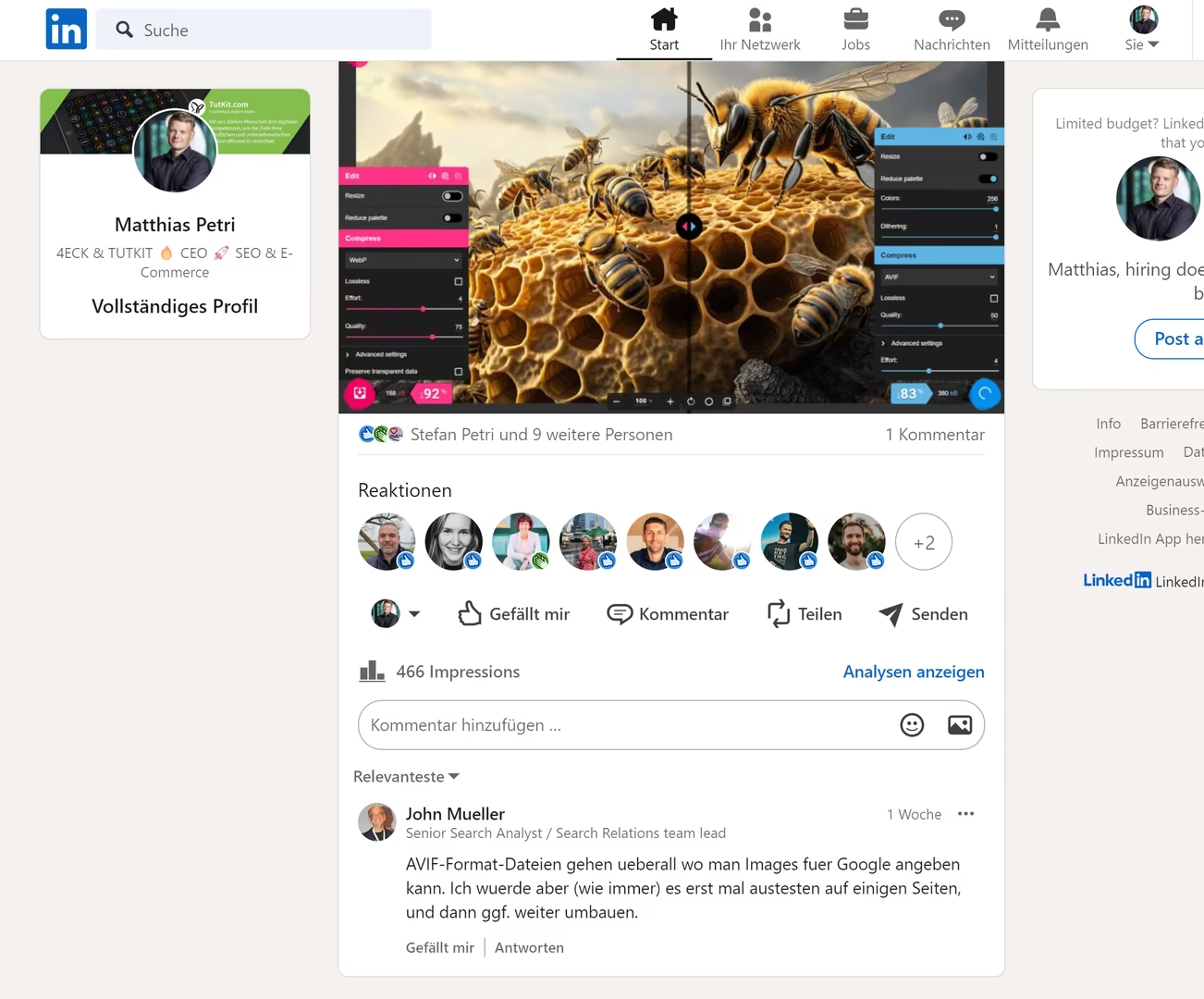
AVIF soll jetzt auch bei 1. og:image, 2. Meta-Thumbnail und 3. auch bei Schema-Markup „image“ von Google erkannt und damit problemlos genutzt werden. Ich habe via LinkedIn einmal bei John Mueller nachgefragt. Er antwortete wie folgt:

Fazit: Gerade, wenn du eine bildlastige Website hast, wirst du den PageSpeed und damit die User Experience mit der Nutzung von AVIF verbessern können – und genau das zahlt auf deine Bilder-SEO positiv ein.

