Core Web Vitals nicht bestanden: CLS-Probleme identifizieren und lösen
Uns plagten knapp drei Monate lang CLS-Probleme bei unserem Portal TutKit.com. Wir verwendeten viel Zeit und Energie, die Probleme mit den Cumulative Layout Shifts zu identifizieren und zu lösen. In diesem Erfahrungsbericht möchte ich dir einen Einblick geben, wie wir dabei vorgegangen sind.
Einführung: Warum CLS ein Problem ist
Der Cumulative Layout Shift (CLS) ist eine der drei zentralen Metriken der Core Web Vitals von Google. Diese Metriken sind entscheidend für die Bewertung der Nutzerfreundlichkeit von Websites und beeinflussen das Ranking in den Suchergebnissen. CLS misst die visuelle Stabilität einer Seite und zeigt an, wie häufig unerwartete Layoutverschiebungen auftreten, während eine Seite geladen wird.
Was bedeutet CLS konkret?
Wenn Elemente auf einer Website während des Ladens plötzlich ihre Position ändern, kann das für Nutzer frustrierend sein. Du kennst es vielleicht, wenn ein Websiteinhalt springt, weil auf einmal eine Anzeige eingeblendet wird. Auch kann ein Button, der gerade geklickt werden soll, plötzlich seine Position ändern und stattdessen einen anderen Link aktivieren. Solche unerwarteten Layoutverschiebungen sind störend und wirken sich negativ auf die Nutzererfahrung aus. Um diese Probleme zu vermeiden und die Website richtig zu optimieren, ist es wichtig, den CLS-Wert im Blick zu behalten und gezielt zu verbessern.
Der CLS-Wert berechnet sich aus der Größe des verschobenen Elements und der Distanz, die es innerhalb des Viewports zurücklegt. Google betrachtet CLS-Werte unter 0,1 als gut, zwischen 0,1 und 0,25 als verbesserungswürdig und alles darüber als schlecht.
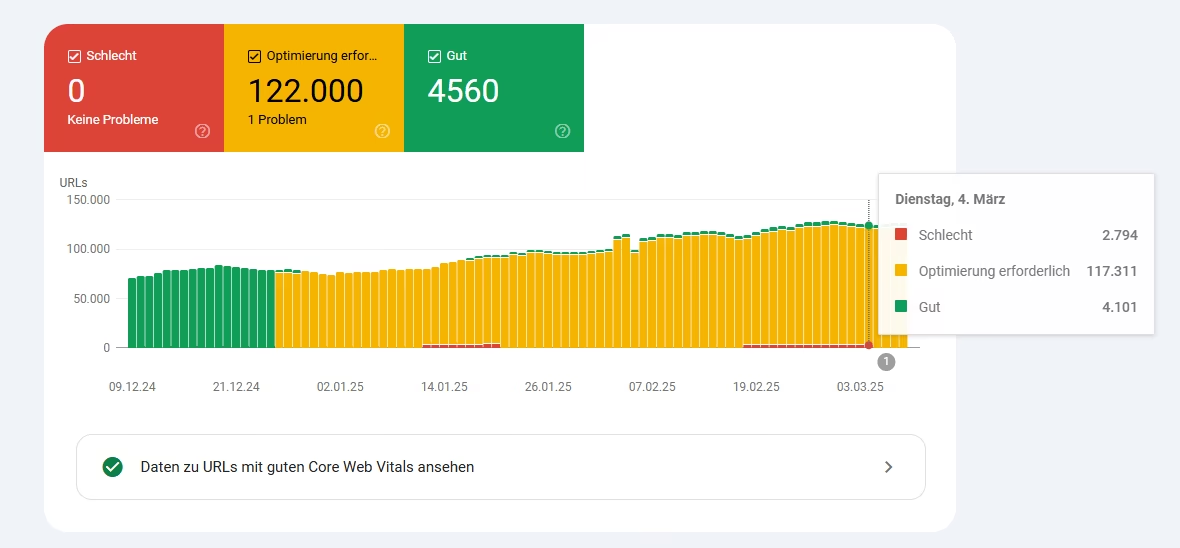
Hier ist einmal der Chart von uns aus der Search Console. Gelb sind die Werte zwischen 0,1 und 0,25 und rot sind die Seiten, die Werte darüber hinaus haben.

Die klassischen Ursachen für hohe CLS-Werte bei den meisten Websites sind zu große Bilder in veralteten Bildformaten (JPG/PNG) und/oder ohne feste Abmessungen. Wenn Bilder keine definierten Höhen- und Breitenangaben haben, können sie Layout-Verschiebungen verursachen. Dies geschieht, weil der Browser während des Ladens des Bildes Platz auf der Grundlage seines Seitenverhältnisses (Breite/Höhe) reserviert. Oder dynamische Inhalte wie Anzeigen, Pop-ups oder eingebettete Inhalte, die während des Ladens nachträglich erscheinen, sorgen für einen kumulativen Layoutsprung. Das langsame Rendering von Schriften kann sich auch auf das Layout auswirken, wenn eine Systemschrift zuerst geladen und später durch eine Webschrift ersetzt wird. Dies kann dazu führen, dass sich der Text verschiebt, z. B. indem ein Absatz von sechs auf sieben Zeilen erhöht und der nachfolgende Inhalt nach unten verschoben wird. Da jede Schriftart eine eigene Zeichengröße hat, kann ein Wechsel der Schriftart zu Zeilenumbrüchen und unerwarteten Layoutänderungen führen.
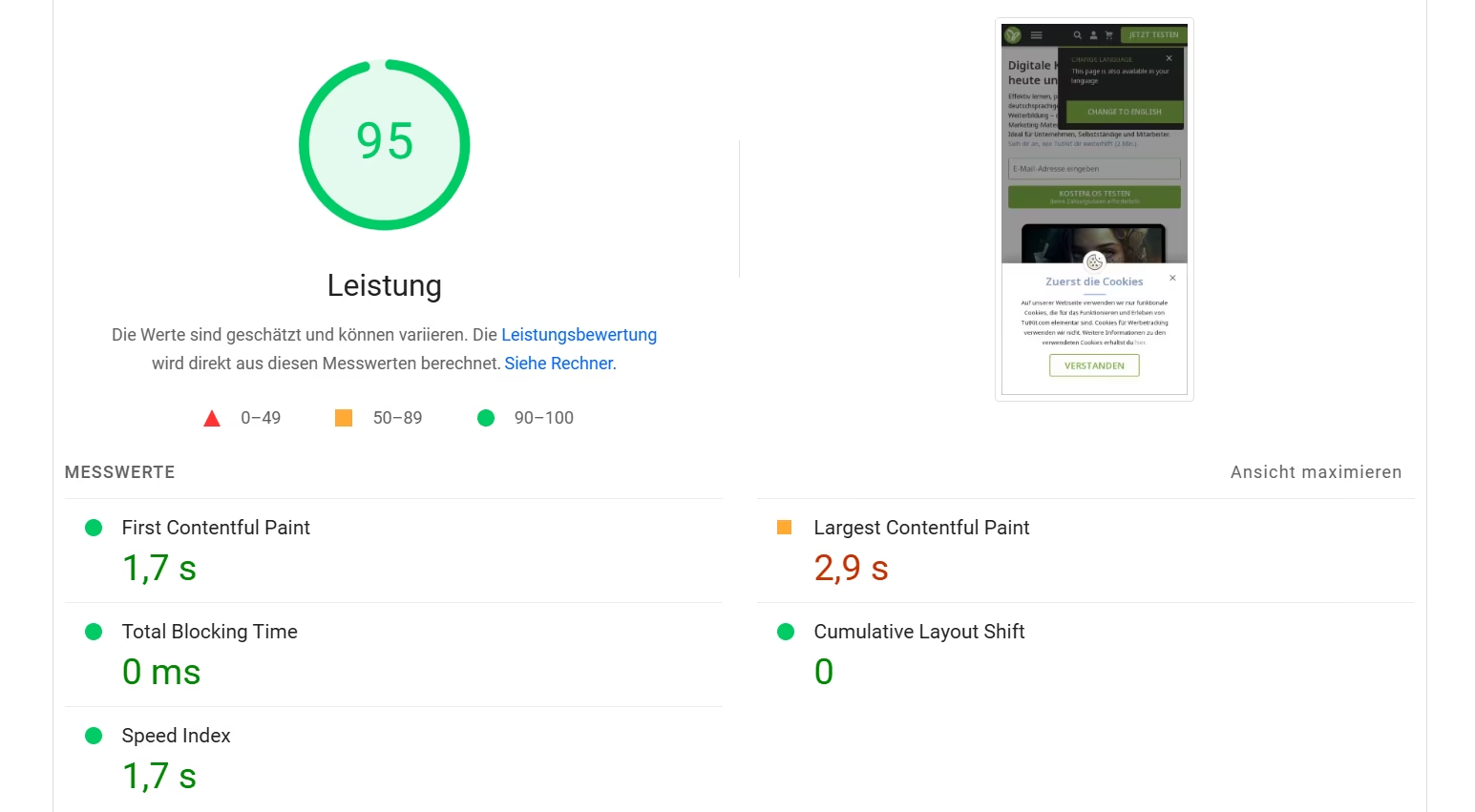
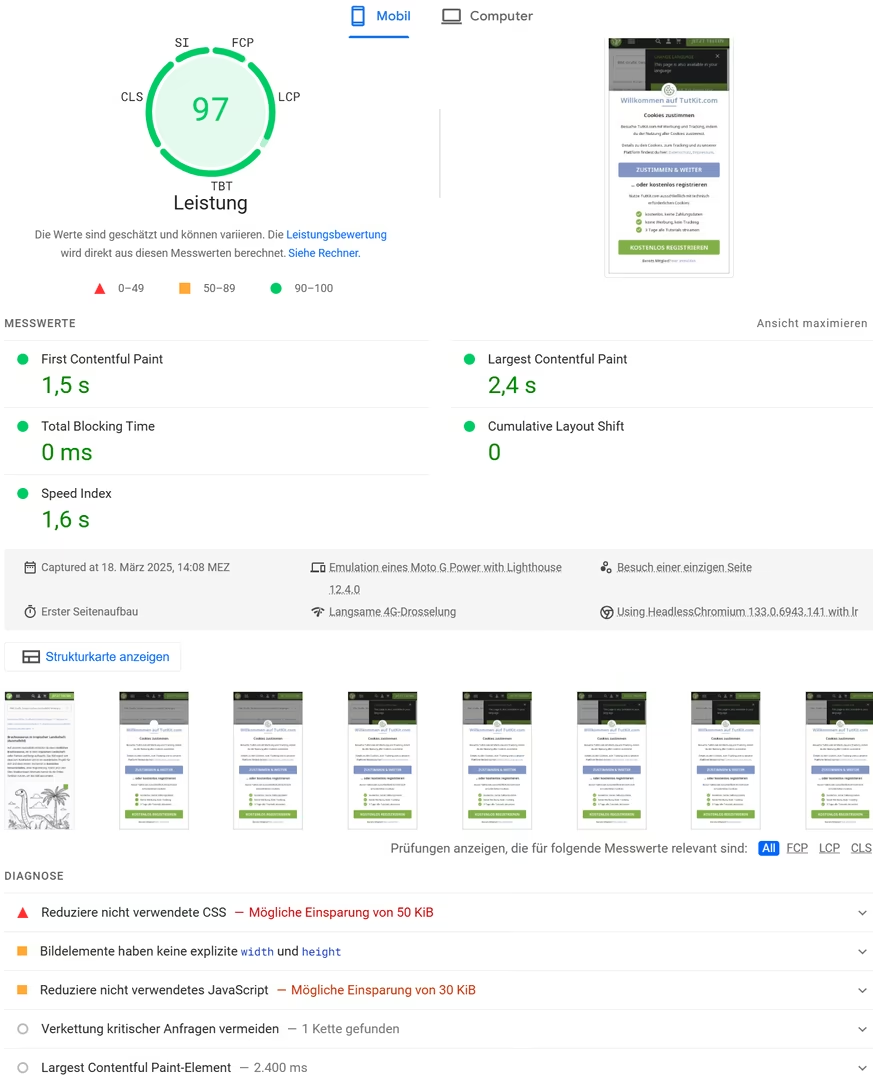
Obwohl wir bei TutKit.com exzellente PageSpeed-Werte hatten, bestanden wir die Core Web Vitals für die meisten Seiten seit Mitte Dezember 2024 einfach nicht. Es sah einfach verrückt aus: mobiler PageSpeed-Score von 95 oder 97, aber Core Web Vitals nicht bestanden. Das Problem war CLS. Da CLS nicht nur den ersten Viewport, sondern auch Interaktionen innerhalb der Seite berücksichtigt, war die Ursache schwer zu identifizieren. In diesem Bericht teilen wir unsere Erfahrungen mit dir, wie wir die Probleme erkannt und erfolgreich gelöst haben.
Ursachenanalyse: Warum trat CLS bei uns auf?
In den vergangenen Wochen berichteten einige SEO-Experten, denen ich auf LinkedIn folge, über plötzliche CLS-Warnungen, die seit Dezember 2024 und Januar 2025 in der Google Search Console ausgewiesen wurden. Dies könnte mit dem Dezember 2024 Core Update zusammenhängen, das Google Mitte Dezember vollzogen hat. Webseiten, die zuvor grüne CLS-Werte hatten, wurden plötzlich als problematisch eingestuft, wie eben unsere auch.
Ein möglicher Grund ist eine Anpassung an Googles Bewertungssystem für Nutzersignale. Es gibt Hinweise darauf, dass Interaktionen innerhalb der Seiten stärker in die Bewertung einfließen. Dadurch können sich Core Web Vitals-Werte auch ohne technische Änderungen verschlechtern. Was vorher okay war, verursachte nun Probleme. Und bei uns waren es aufgrund der Vielzahl der verschiedenen Seitentypen, Sektionen und Funktionen ein paar mehr Bereiche, die die CLS-Probleme verursachten:
- Google AdSense: Verzögertes Laden der Anzeigen führte zu Verschiebungen.
- Inhaltsverzeichnisse: Dynamisches Nachladen per JavaScript sorgte für Layout-Sprünge.
- Bilder ohne Width/Height-Angaben: Plötzlich erscheinende Bilder veränderten die Struktur der Seite.
- Webfonts: Späteres Laden der Schriftarten führte zu unerwarteten Umbrüchen.
- FAQ-Module: Standardmäßig geöffnete Fragen verursachten unvorhersehbare Layout-Verschiebungen.
- Slider & Accordion-Tabs: Inhalte wurden erst nachträglich gerendert und verschoben.
- Google Reviews: Extern nachgeladene Inhalte beeinflussten die Seitenstruktur.
Diese Probleme waren nicht einfach zu erkennen, da Labortests wie Lighthouse und PageSpeed Insights keine auffälligen CLS-Werte zeigten.
Der schwierige Weg zur Problemerkennung versteckter Layout-Verschiebungen
Warum waren CLS-Probleme so schwer zu identifizieren?
- Lighthouse und PageSpeed Insights zeigten optimale Werte, da sie nur den ersten Ladevorgang messen und keine realen Nutzerszenarien simulieren. Sie testen die Seite in einem Laborumfeld mit stabilen Netzwerken und idealen Ladebedingungen. Dadurch werden viele Layout-Verschiebungen, die während echter Interaktionen auftreten, nicht erkannt.
- Google Search Console wies CLS als Problem aus, da sie echte Nutzerdaten analysiert (Field Data). Diese Daten stammen von echten Nutzern mit unterschiedlichen Geräten, Netzwerken und Nutzungsmustern, wodurch Probleme sichtbar wurden, die in Labortests nicht auftraten.
- CrUX API und BigQuery boten keine Echtzeitdaten, sondern aggregierte Werte der letzten 28 Tage. Das bedeutet, dass Verbesserungen erst mit Verzögerung sichtbar werden und eine sofortige Evaluierung nicht möglich war.
In der Search Console wurden die URL-Typen mit den CLS-Problemen genannt, die ein erster guter Hinweis für das Nichtbestehen der Core Web Vitals waren, auch wenn bei der normalen Prüfung über PageSpeed Insights oder Lighthouse keine zu hohen CLS-Werte feststellbar waren. Wir mussten eine eigene Methode finden, um CLS-Fehler für uns sichtbar zu machen.
Analyse mit Chrome DevTools → Performance-Tab
Die gesamte Website wurde mit jedem Seitentyp Sektion für Sektion neu geladen und auf Layout-Verschiebungen untersucht. Dazu nutzten wir nicht Lighthouse oder PageSpeed, sondern den Performance-Tab bei den Chrome-DevTools.
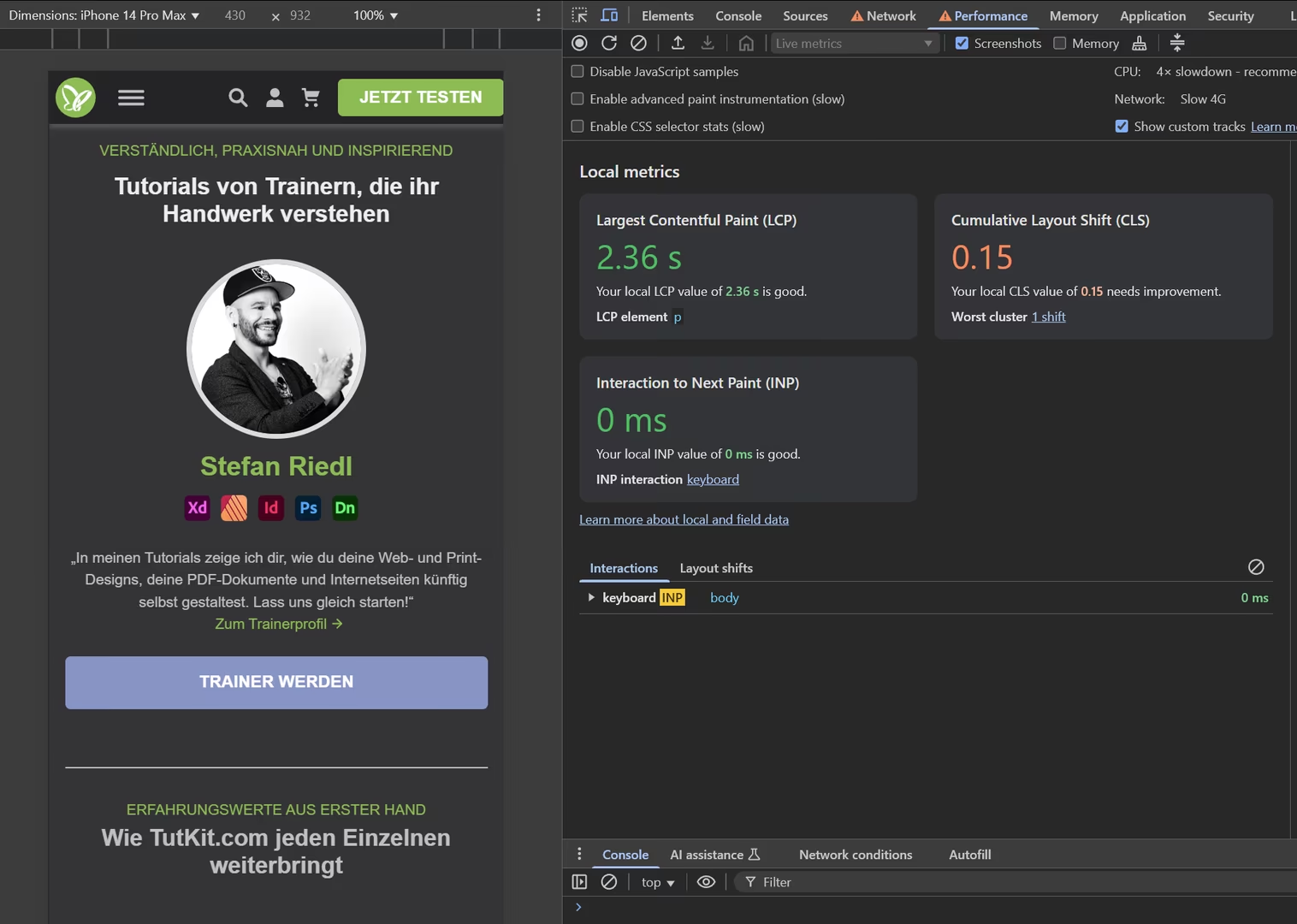
Besonders problematische Elemente wurden markiert und wiederholt getestet mit verschiedenen Throttling-Einstellungen. Durch künstliche Drosselung der Internetgeschwindigkeit auf Slow 4G konnten wir Verzögerungen beim Laden einzelner Elemente besser simulieren und Layout-Verschiebungen nachvollziehen. Hier im Bild sehen wir einen Layout-Shift, der mit Netzwerk- und CPU-Throttling sichtbar wurde:

Wir protokollierten alle CLS-Probleme und konnten so die problematischen Websitebestandteile identifizieren. Wir bezogen in unsere Tests nicht nur die laut Search Console problematischen Seitentypen ein, sondern alle Seitentypen mit allen Sektionen der Unterseite, um das Thema auch nachhaltig zu lösen, falls in Zukunft die Anforderungen für Websitebetreiber weiter verschärft werden.
Alle einfachen und schnellen Tests können mit DevTools → Performance und dem Neuladen der Seite über F5 an verschiedenen Positionen durchgeführt werden, oder durch einen harten und intensiveren Test mit Performance-Recording.
Einige Layout-Verschiebungen sind während gewöhnlicher Tests fast unmöglich zu bemerken. So kann es sein, dass Seitentyp A keine Layout-Verschiebungen beinhaltet und Seitentyp B auch keine Layout-Verschiebungen aufweist. Erst der Wechsel zwischen beiden Seiten beim Vor- und Zurück-Navigieren ergab das CLS-Problem, die beim isolierten Prüfen der einzelnen Seiten nicht identifizierbar waren.
Teste daher immer komplette Nutzerabläufe und nicht nur isolierte Seiten, um versteckte Layout-Verschiebungen zu identifizieren. Die Analyse des tatsächlichen Nutzerverhaltens offenbart oft Fehler, die standardisierte Tests übersehen. So lassen sich potenzielle Probleme frühzeitig erkennen und die Performance stabil halten.
Tests mit verschiedenen Bildschirmauflösungen:
Standardmäßig testen Lighthouse und PageSpeed Insights mit einer festen Bildschirmgröße. In der Google Search Console stellten wir fest anhand der Angabe der problematischen URL-Typen, dass einige CLS-Probleme nur für bestimmte Nutzergruppen auftraten, z. B. Besucher aus Schweden mit bestimmten Mobilgeräten.
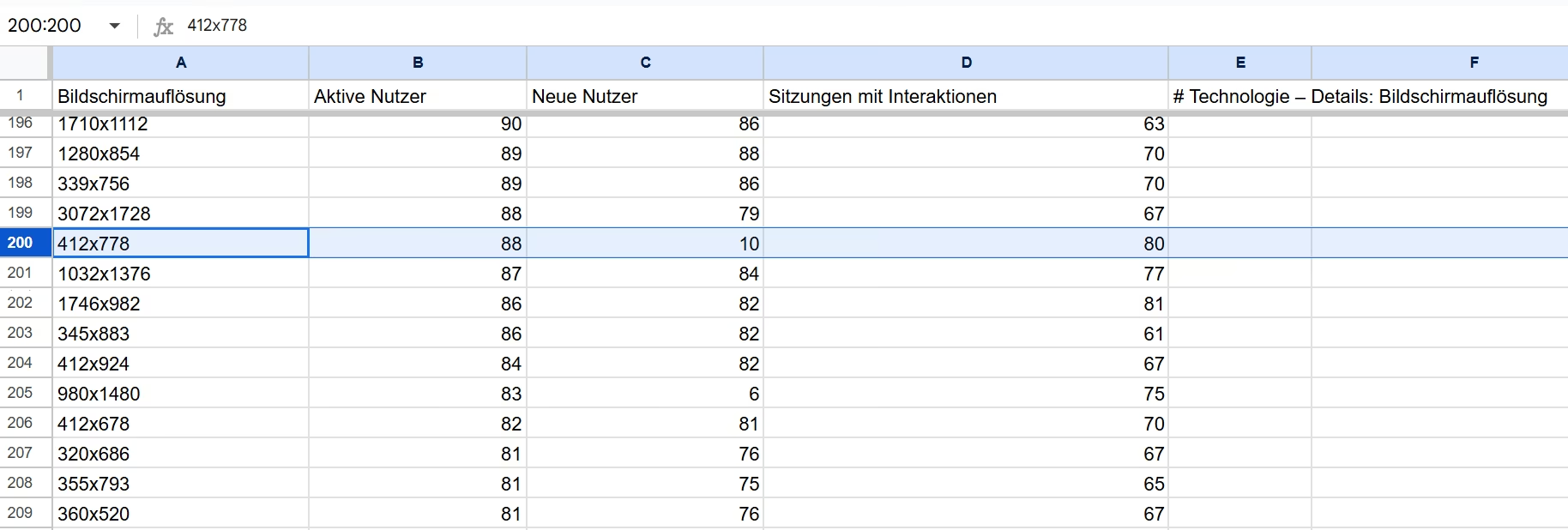
Wir haben zusätzlich mobile Tests mit unterschiedlichen Auflösungen durchgeführt, um spezifische Probleme zu identifizieren, welche in realen Nutzungsszenarien auftraten. Hierzu haben wir uns die Daten aus Google Analystics exportiert und für 200 verschiedene mobile Auflösungen die Tests vollzogen, um Probleme zu erkennen, die nur durch eine bestimmte Auflösung sichtbar wurden. Um mal ein Gefühl dafür zu bekommen, wie breit die Spanne der Auflösungen ist, mit denen Nutzer auf einer Website unterwegs sind: Die Exportdatei aus Google-Analytics wies für einen Zeitraum von vier Wochen 4.083 verschiedene Auflösungen für Desktop, Tablet und Mobil aus. Wir sortierten diese nach Nutzeranzahl. Selbst auf Platz 200 der Auflösungen hatten wir noch 88 Nutzer, die mit der Auflösung 412×778 in diesem vierwöchigen Zeitraum bei uns unterwegs waren.

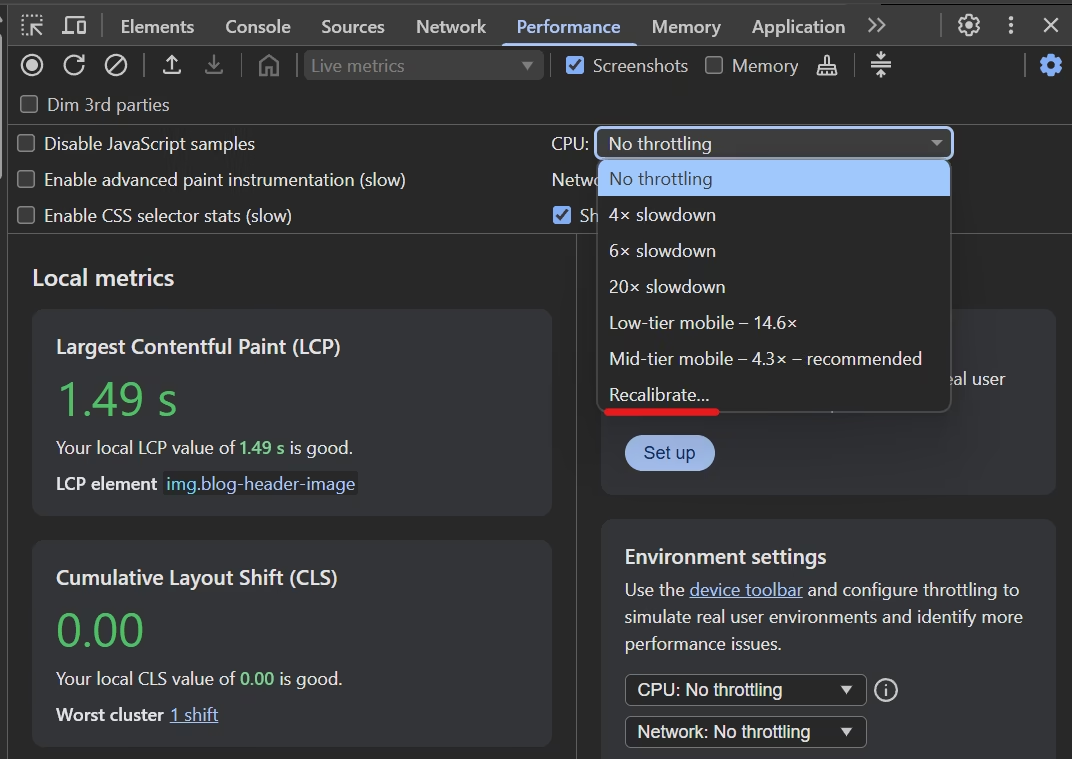
Google has recently added a tool that allows you to adjust the throttling of your PC or notebook to the various mobile devices.

Diese systematische Vorgehensweise half uns, die genauen Problemstellen zu identifizieren und gezielte Fixes zu implementieren. Wichtig ist es zu verstehen, dass bestimmte CLS-Probleme nur unter spezifschen Rahmenbedingungen entstehen, diese aber die gesamte Bewertung der Seite in Misskredit bringen kann.
Unsere Lösungen für die identifizierten CLS-Probleme
Nachdem wir die Ursachen für die Layout-Verschiebungen ermittelt hatten, implementierten wir gezielte Maßnahmen, um diese zu beheben:
Festlegung von Bilddimensionen
Problem: Bilder ohne definierte Breiten- und Höhenangaben führten zu unerwarteten Layout-Änderungen.
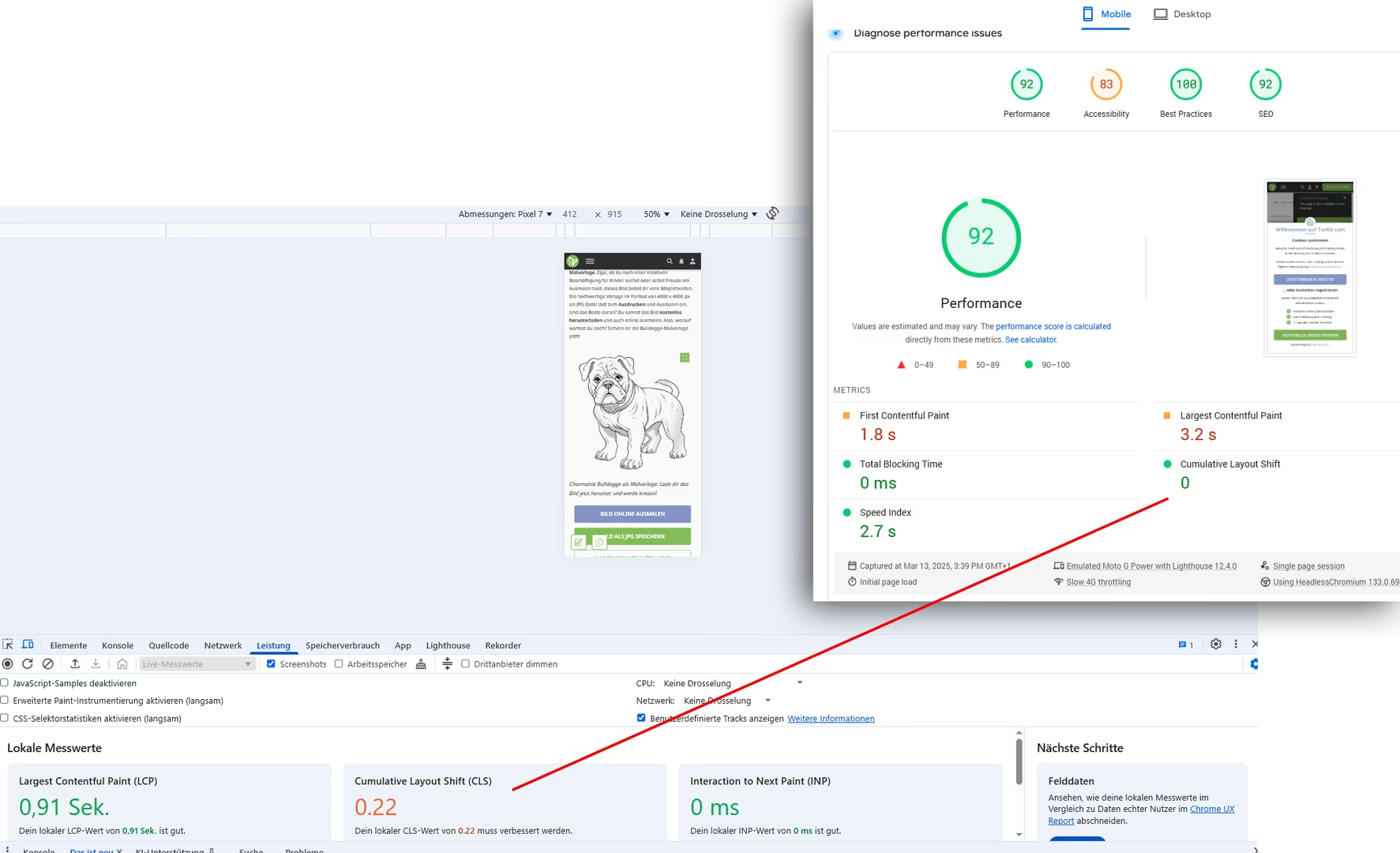
Hier siehst du beispielsweise das mobile PageSpeed-Ergebnis von 92 Performance ohne erkennbare CLS-Probleme. Mit unseren Tests in den DevTools im Performance-Tab identifizierten wir nun das Problem im realen Nutzerverhalten. Der CLS-Wert wies einen Wert von 0,22 auf … deutlich zu hoch.

Lösung: Bei einem Teil der Bilder fehlte noch eine width-height-Angabe. Wir erstellten eine Abfrage für alle Bilder des Portals und fügten diese Angabe automatisiert in den Code ein. Das Frontend weiß nun beim Laden, welche Größe das Bild hat und hält jetzt schon den nötigen Platz im Layout frei, der das passende Aspektverhältnis des Bildes abbildet. Somit ergibt sich beim Laden des Bildes kein Sprung. Netter Nebeneffekt: Auch der mobile PageSpeed-Wert hat sich dadurch weiter verbessert.
Hier ist die gleiche URL nach dem Merge unseres CLS-Fixes im identischen Test mit PageSpeed Insights und den DevTools:

Optimierung von Webfonts
Problem: Spätes Laden von Schriftarten führte zu Umbrüchen und Layout-Verschiebungen. Bei uns gab es insbesondere das Problem, dass erst die systemseitige Standardschriftart geladen wurde (hier: Arial) und dann der Noto-Font als Webfont. Wir nutzen in unserem Portal den Webfont Noto. Google hat den Font konzipieren lassen, um alle existierenden Schriftsysteme zu unterstützen, von lateinischen Zeichen über kyrillische und arabische Schrift bis hin zu exotischeren Zeichensätzen wie Khmer oder Tamil. Genau das macht diese Schriftart ideal für eine mehrsprachige Plattform wie TutKit.com, auf der Inhalte für unterschiedlichste Zielgruppen bereitgestellt werden. Ein großer Vorteil von Noto ist seine breite Sprachunterstützung – genau das wurde aber auch zu einer technischen Herausforderung. Da Noto so viele Schriftsysteme abdeckt, ist die Schriftfamilie enorm umfangreich.
Standardmäßig werden oft mehr Zeichen geladen, als tatsächlich benötigt werden. Besonders bei mobilen Nutzern kann das zu längeren Ladezeiten führen, was sich negativ auf die User Experience und SEO auswirkt.
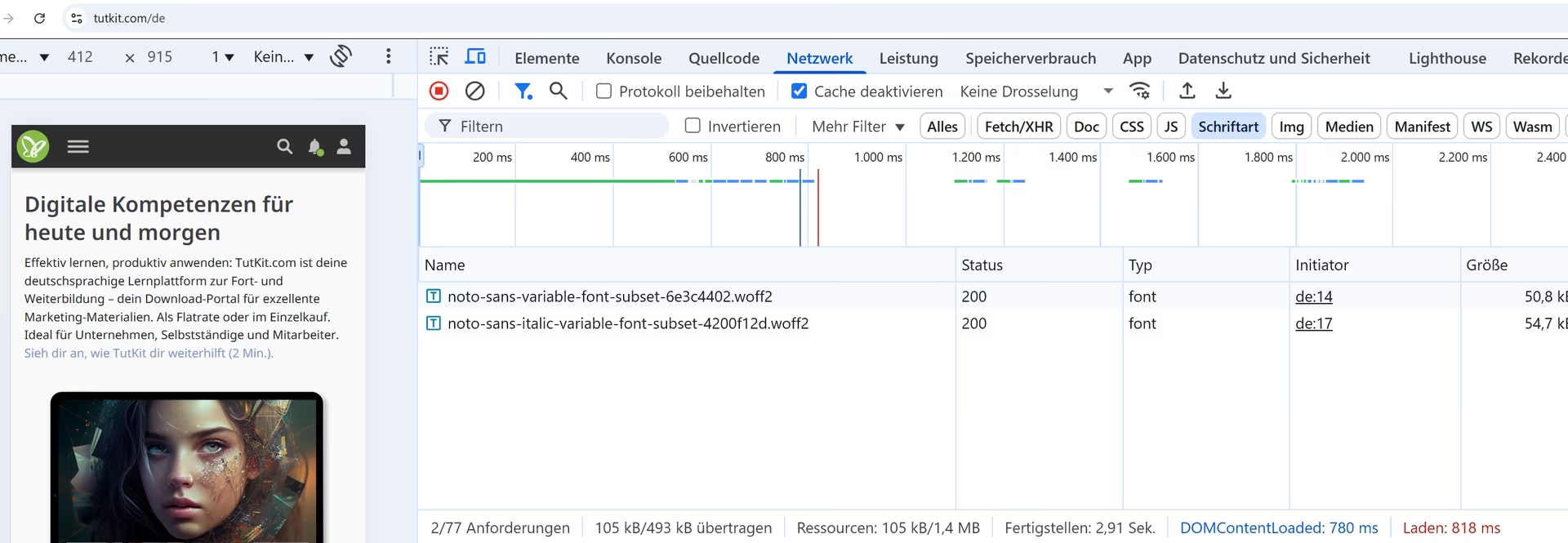
Lösung: Wir haben geprüft, welche Schriftstärken von 100 bis 900 geladen werden und die Notwendigkeit im User Interface abgeglichen, wodurch wir die verschiedenen Schriftstärken reduzieren konnten. Andererseits wurden die Fontdateien reduziert auf die tatsächlich nur notwendigen Schriftzeichen. Es wurden nur noch zwei Schriftdateien geladen mit einer Gesamtgröße von 105 kB.

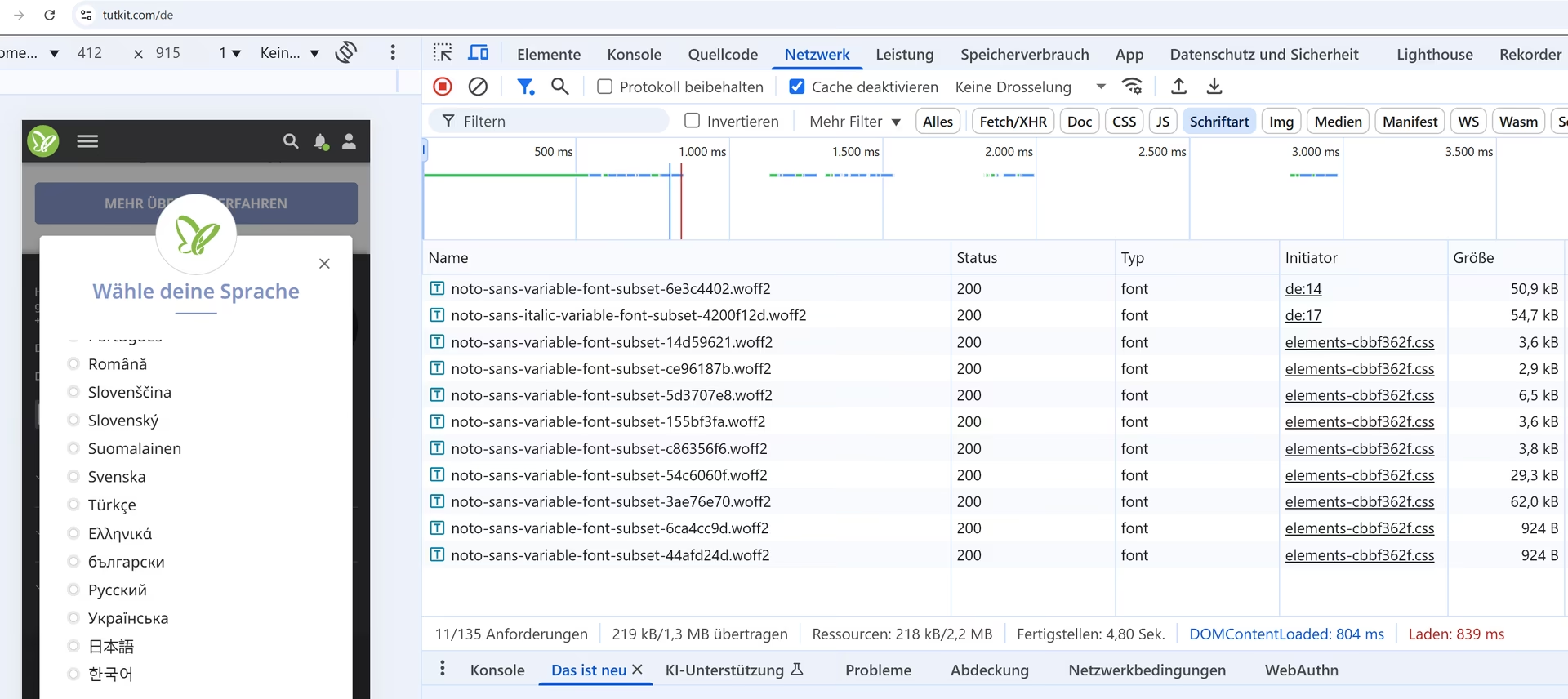
Auch setzten wir für die einzelnen Sprachen nicht mehr ganze Fontdateien ein, sondern nur noch Subsets der Schriften. Mit Öffnen unseres Sprachswitchers werden neue Sprachen geladen mit Sonderzeichen aus den nordischen und slawischen Sprachen; es werden die Sprachsätze geladen für griechisch, kyrillisch, japanisch und koreanisch. Die Subsets sind bis auf zwei Ausnahmen ausgesprochen klein in der Dateigröße.

Dadurch konnten wir die Ladezeit verkürzen und sicherzustellen, dass Texte von Anfang an korrekt dargestellt werden ohne sichtbaren Wechsel von Systemfont zu Webfont.
Weitere Anpassungen zum CLS-Fixing
Darüber hinaus kümmerten wir uns auch direkt um die weiteren CLS-Probleme, die wir identifizierten. Darunter beispielsweise:
Google AdSense-Optimierung
Problem: Verzögertes Laden von Anzeigen führte zu Layout-Verschiebungen.
Lösung: Anpassung der AdSense-Einstellungen, um statische Platzhalter zu verwenden, die den benötigten Raum bereits beim Laden der Seite reservieren.
Umstellung der Inhaltsverzeichnisse von JavaScript auf PHP
Problem: Dynamisches Nachladen per JavaScript verursachte Layout-Sprünge.
Lösung: Rendern der Inhaltsverzeichnisse in Blogartikeln serverseitig mit PHP, um sicherzustellen, dass sie sofort beim Laden der Seite verfügbar sind und keine nachträglichen Verschiebungen verursachen.
Anpassung der FAQ-Module
Problem: Standardmäßig geöffnete Fragen verursachten unvorhersehbare Layout-Verschiebungen.
Lösung: Entfernung der Funktion, bei der Fragen standardmäßig geöffnet waren, um unerwartete Layout-Änderungen zu vermeiden.
Optimierung von Slider- und Accordion-Elementen
Problem: Inhalte wurden erst nachträglich gerendert, was zu Layout-Verschiebungen führte.
Lösung: Vorladen der Elemente und Festlegung fester Höhenangaben für Slider, um ein stabiles Layout während des Ladens zu gewährleisten.
Verbesserung der Einbindung von Google Reviews
Problem: Extern nachgeladene Inhalte beeinflussten die Seitenstruktur und führten zu Layout-Verschiebungen.
Lösung: Einsatz von Lazy Loading mit festen Platzhaltern, um sicherzustellen, dass der benötigte Raum bereits beim Laden der Seite reserviert ist.
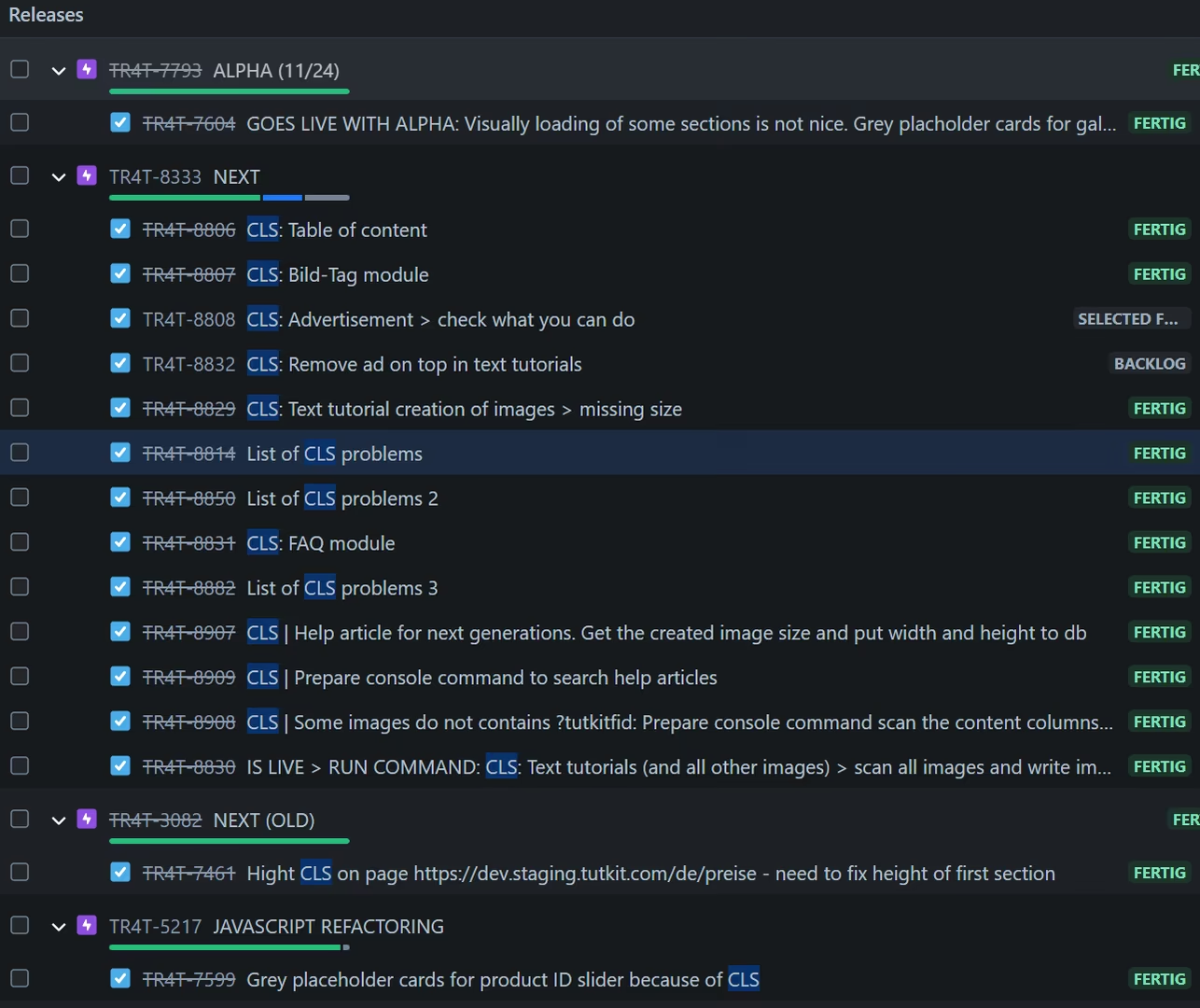
Da ich nicht für jeden Fix eigene Bilder zur Dokumentation protokolliert habe, hier einmal ein Auszug aus JIRA, unserem Projektmanagementtool, indem die Tasks mit CLS-Bezug gefiltert dargestellt sind.

Anfänglich hatten wir noch für jede Auffälligkeit ein Ticket erstellt und nach dem Merge die Validierung in der Search Console angestoßen. Aber das reichte dann nicht, weil einerseits die Validierung fehlgeschlagen ist und andererseits im nächsten Zug weitere Probleme identifiziert wurden, sodass wir letztlich die CLS Probleme in drei Tickets (List of CLS problems) gebündelt haben, bis sie dann alle gefixt wurden. Es waren dann doch mehr Probleme als erwartet. Allein an der Anzahl der Tickets und der Breite der Ticketnummern wird deutlich, wie lange und intensiv uns die CLS-Probleme beschäftigt haben. Während das Newsportal Heise mit einer einzigen Codezeile ihre CLS-Probleme – verursacht durch den Consent-Cookie-Banner – lösen konnte, waren es bei uns ein paar mehr Codezeilen, die wir bearbeiten mussten.
Nach der Implementierung der letzten Maßnahmen stellten wir fest, dass die Verbesserungen nicht sofort in der Google Search Console sichtbar waren. Der Validierungsprozess wurde mit bis zu 28 Tagen angegeben. Dies liegt daran, dass die Search Console auf echten Nutzerdaten basiert, die über einen Zeitraum von 28 Tagen aggregiert werden. Daher kann es bis zu vier Wochen dauern, bis die Auswirkungen der Änderungen vollständig reflektiert werden. In unserem Fall wurden erste Verbesserungen nach neun Tagen sichtbar.
Hast du deine Hausaufgaben erledigt?
Einer der SEO-Experten, der auf LinkedIn von seinen CLS-Problemen berichtete, sprach seine Anerkennung allen Teams aus, die die Core Web Vitals in ihren Projekten erfüllen: Ich bewundere alle Teams, die die Core Web Vitals erfüllen! Weil ich es selber nicht schaffe…
Die Anerkennung ist berechtigt, denn das Erfüllen der Core Web Vitals bei umfangreichen Websites bedingt einen starken Fokus auf Technik, PageSpeed und User Experience. Während ich hier berichte, wie wir die CLS-Probleme bei uns gelöst haben, könnte aufgrund der Vielzahl der gefundenen Stellen der Eindruck entstehen, dass bei uns eh schon einige technische Aspekte im Argen lagen. Aber das ist ganz und gar nicht der Fall. Durch das Roll-out unserer Mehrsprachigkeit wurden wir mit vielen neuen Herausforderungen konfrontiert und verwendeten daher viele Monate zum CSS- und JS-Refactoring, zur Reduzierung von Datenbankabfragen und weiteren PageSpeed-Verbesserungen wie etwa die TTFB-Optimierung. Heute weist PageSpeed Insights einen mobilen PageSpeed-Score von 95 für unsere Startseite aus. Es gibt nur wenige Empfehlungen im Report, die noch weitere Verbesserungspotentiale beinhalten.

Oder hier ist eine Unterseite, die vor kurzem auch noch CLS-Probleme hatte. Achte einmal auf die wenigen Empfehlungen, die PageSpeed Insights uns ausgibt. Der zweite Punkt mit den Bildelementen betrifft dabei nicht mal das Hauptbild der Seite, sondern zwei Pfeile, die als Navigationselemente fungieren. (Gut, dass ich diesen Beitrag geschrieben habe. Jetzt habe ich direkt ein Ticket angelegt, sodass wir dafür auch noch die Angaben tätigen, damit das Frontend noch schneller weiß, welche Größe dafür vorgesehen ist.)

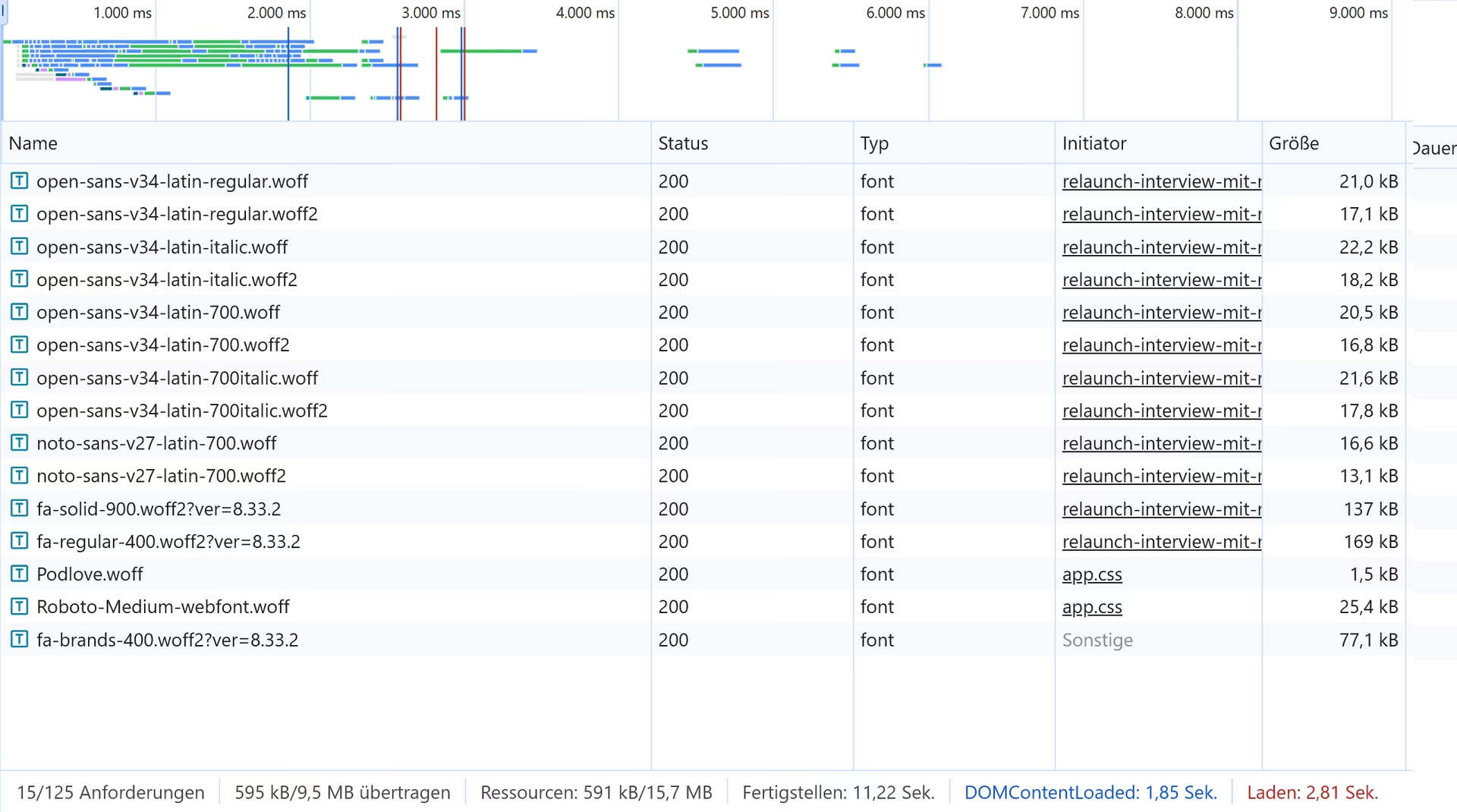
Trotz dieses ohnehin schon sauberen Unterbaus von TutKit.com haben sich CLS-Probleme ergeben. Und unser Glück war, dass wir bereits unsere Hausaufgaben für die Standards der PageSpeed-Optimierung im Jahr 2024 zum Großteil erledigt haben. Bei dem SEO-Experten von LinkedIn, der seine eigenen Probleme mit den Core Web Vitals ehrlich zugegeben hat, sieht die Sache anders aus. Ich checkte seine Website. Allein die Schriftdateien, die beim Seitenaufruf geladen werden, sind immens. Im Vergleich zu TutKit.com wird hier ein Vielfaches an Dateien und Größen geladen, obwohl die Startseite kleiner ist im Vergleich zu unserer. Siehe hier:

Tatsächlich haben wir bei uns die Erfahrung gemacht, dass PageSpeed- und CLS-Probleme oft mit einer suboptimalen Font-Policy einhergehen.
Wird die Seite bei PageSpeed Insights getestet, sind die Werte desaströs. Die Empfehlungen von Google sind entsprechend lang (im Bild rechts):

Bei dieser Website ist technisch gesehen aus Performance-Sicht tatsächlich einiges im Argen. Bei den Tests, die ich stichprobenartig nach unserem Prüfsystem vorgenommen habe, waren an mehreren Stellen der Unterseiten CLS-Probleme. Und schließlich poppte ein Banner ein, der für einen zusätzlichen Layout-Shift sorgt.
Selbst wenn sich Entwickler isoliert den CLS-Problemen widmen, werden sie nicht daran vorbeikommen, die Standards für moderne Websites auch hier zu realisieren, d.h., die Probleme mit Fonts lösen, auf moderne Bildformate wie Avif setzen, die CSS- und JS-Dateien refaktorieren, konsequentes Laden von unteren Bildern mit Lazy Loading etc. Denn ohne diese Performance-Optimierungen grundsätzlicher Art wird ein schneller CLS-Fix nicht ausreichen oder nicht von Dauer sein.
Wie viele Empfehlungen erhältst du noch von PageSpeed Insights? Hast du deine Hausaufgaben bereits erledigt?
Exkurs: PageSpeed 100 und trotzdem Core Web Vitals nicht bestanden
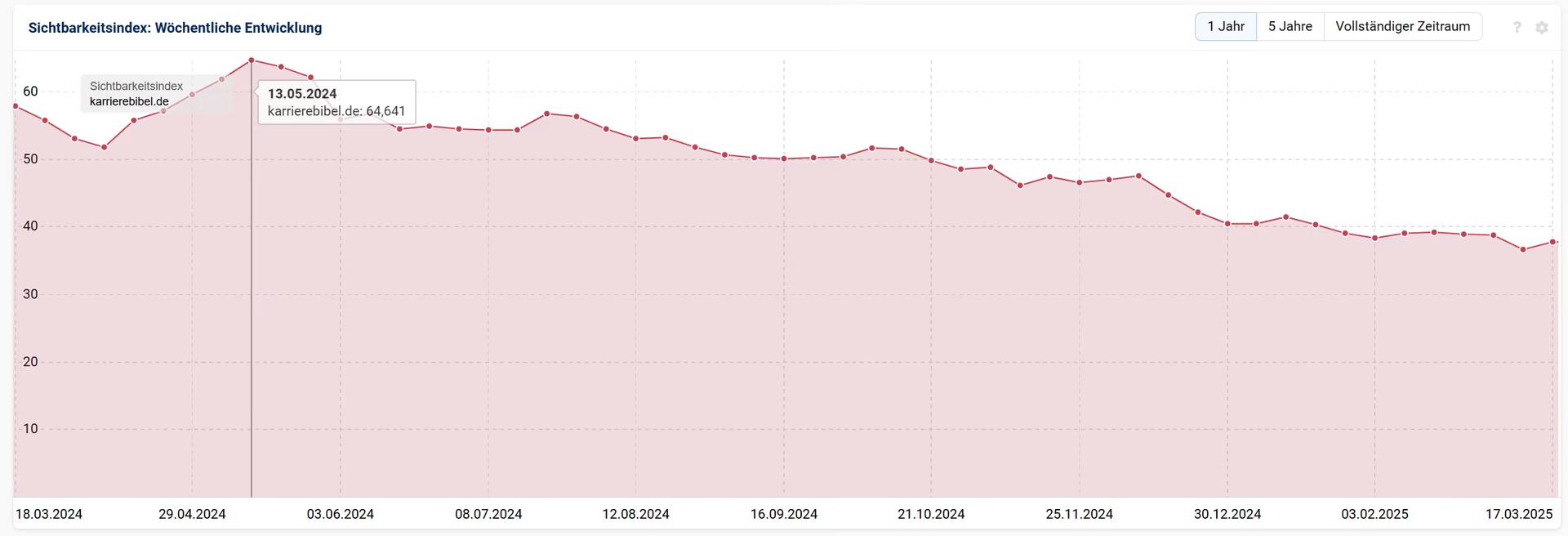
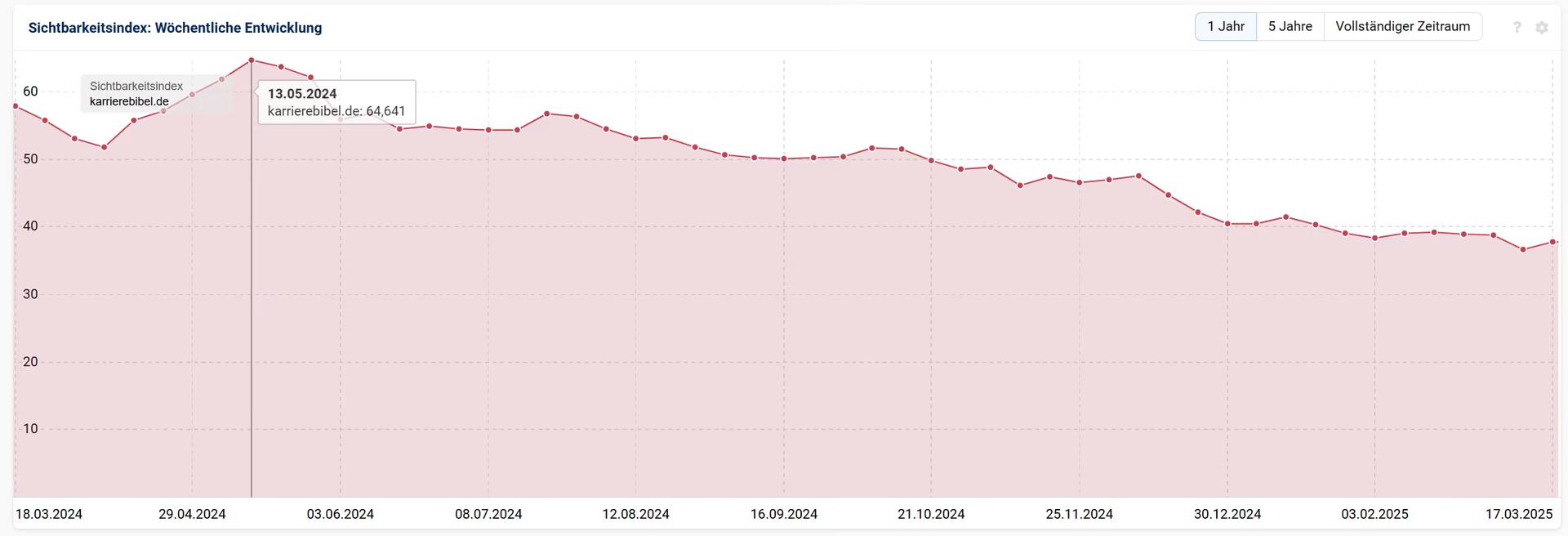
Jeder in Deutschland kennt die Karrierebibel mit guten Tipps rund um Bewerbung und Arbeitsleben. Im letzten Jahr fand dort ein Relaunch statt, der nach meiner Meinung auch dazu angehalten war, technische Optimierungen vorzunehmen. Und tatsächlich finde ich herausragend gute Werte beim PageSpeed: Die Startseite weist 99 für mobile und 100 für Computer aus. Respekt.

Aus Designsicht werde ich allerdings bis heute nicht warm mit der Hausschrift: Arial. Die geht gar nicht. Sie erinnert mich direkt an Behördenpost. Aber Karrierebibel hat dadurch einen technischen Vorteil. Es werden gar keine Fontdateien geladen. Die Website macht einfach die Angabe im Quellcode, dass der Font Arial ist. Da diese eh auf jedem System in Deutschland vorinstalliert ist, verwendet die Website keine Zeit beim Laden der Fontdateien. Damit umgeht die Website direkt eines der Ursachen für PageSpeed-Probleme: das Laden der Fonts.
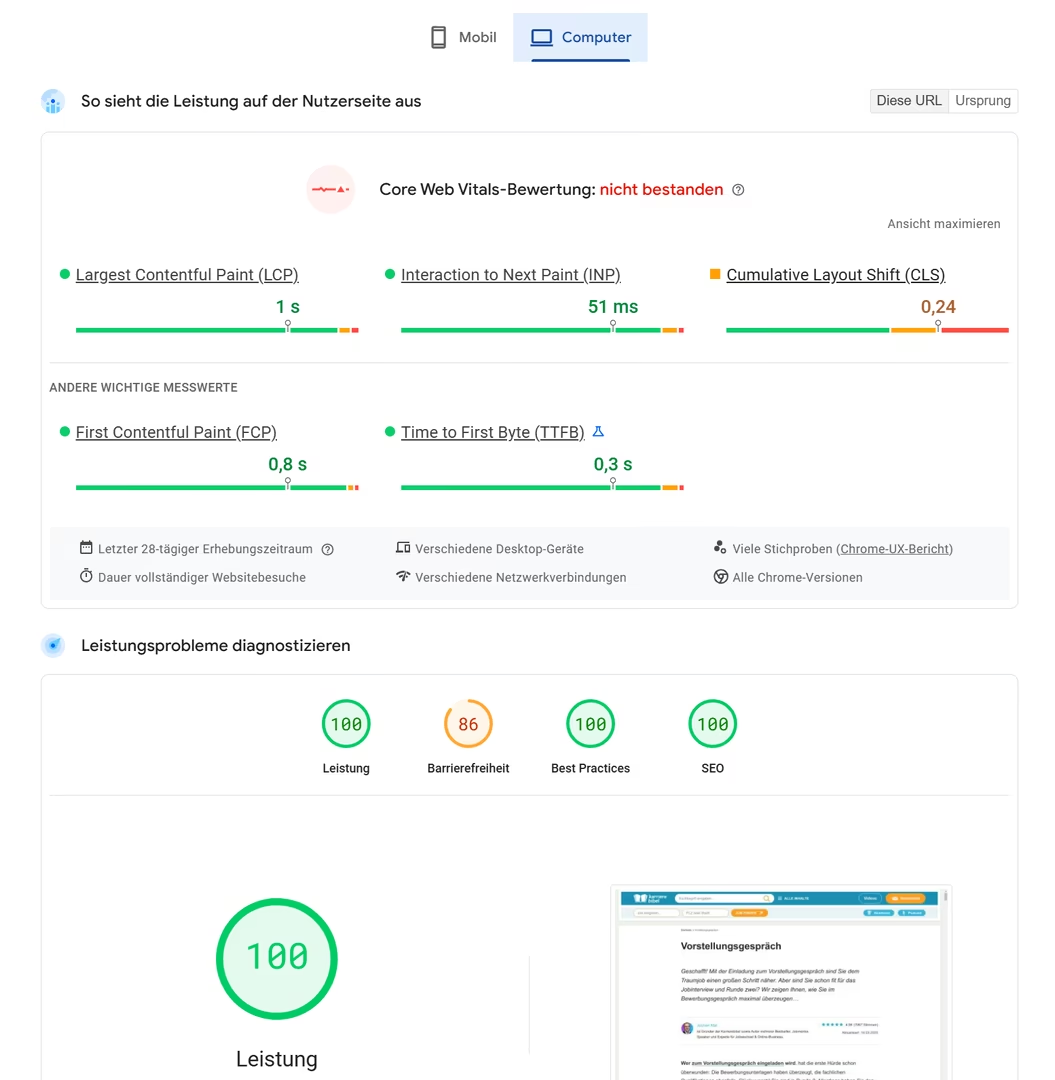
Aber: PageSpeed und CLS sollten immer ganzheitlich betrachtet werden, weswegen es wichtig ist, auch systematisch die verschiedenen Auflösungen zu beachten. Das CrUX-Board für Desktop zeigt eine Menge CLS-Probleme bei Desktop-Ansichten an.

Lasse ich eine Unterseite mit PageSpeed Insight testen, erhalte ich für Computer einen PageSpeed von 100, aber die Core Web Vitals bestehen nicht. Auch das ist möglich, wie du an diesem Beispiel feststellen kannst.

Nutze daher verschiedene Prüftools, um die Fehler zu finden, die aktuell dafür sorgen, dass du wichtige Metriken nicht erfüllst. Denn mit dem Nichtbestehen der Core Web Vitals verfehlst du auch ein wichtiges Rankingsignal für Google. Vielleicht gibt es da einen Zusammenhang, wenn bestimmte Rankingsignale und Messmetriken nicht erfüllt werden und dem Abfallen der Online-Sichtbarkeit bei Google. Hier im Bild ist zu sehen, wie innerhalb einer Jahres die Sichtbarkeit von über 64 in den 30er Bereich gesunken ist. Wobei die Gründe sicherlich nicht allein bei den Core Web Vitals zu finden sind. Aber es ist immer besser, seine Hausaufgaben vollumfänglich gemacht zu haben. Die äußeren Rahmenbedingungen können wir nicht beeinflussen. Was auf der eigenen Website passiert, hingegen schon.

Fazit: Unsere Erkenntnisse
CLS isoliert zu betrachten ist möglich, wenn bereits Optimierungen für einen hohen PageSpeed im Vorfeld stattgefunden haben. Dennoch bleibt der Einfluss riesig, wenn wegen der CLS-Probleme die Core Web Vitals nicht bestanden werden.
Der Impact, den das Nichtbestehen der Core Web Vitals haben kann, wird deutlich, wenn wir uns den folgenden Zusammenhang anschauen. Im CrUX-Board für unser Portal wird deutlich, wie bei den mobilen Nutzungen seit Oktober 2024 zunehmende Probleme mit CLS aufaddierten. Das Bild zeigt allein die CLS-Werte für Phone-Devices.

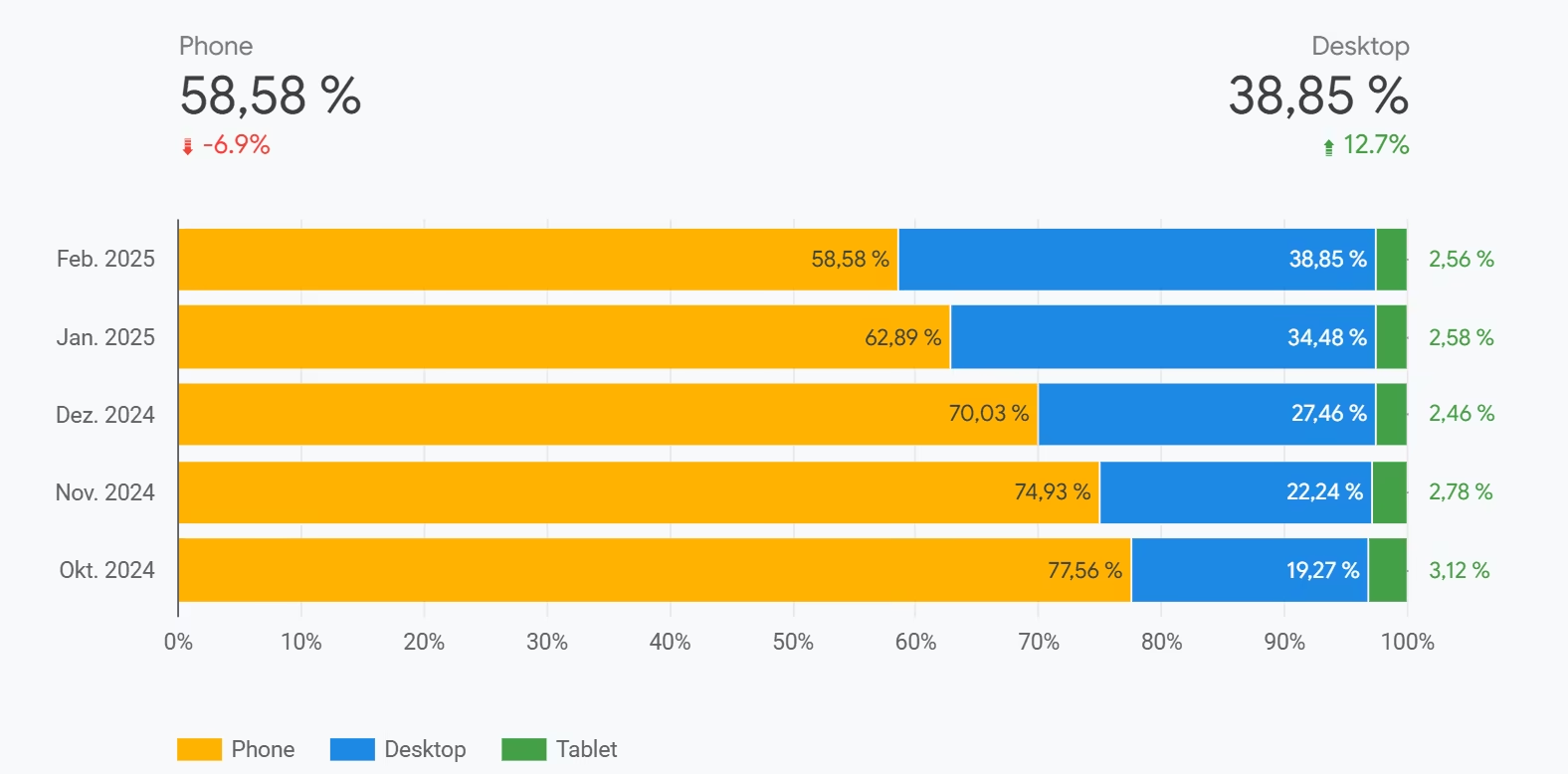
Hier wird die Aufteilung nach Phone, Desktop und Tablet dargestellt, wie sich die Nutzungen auf TutKit.com aufteilen:

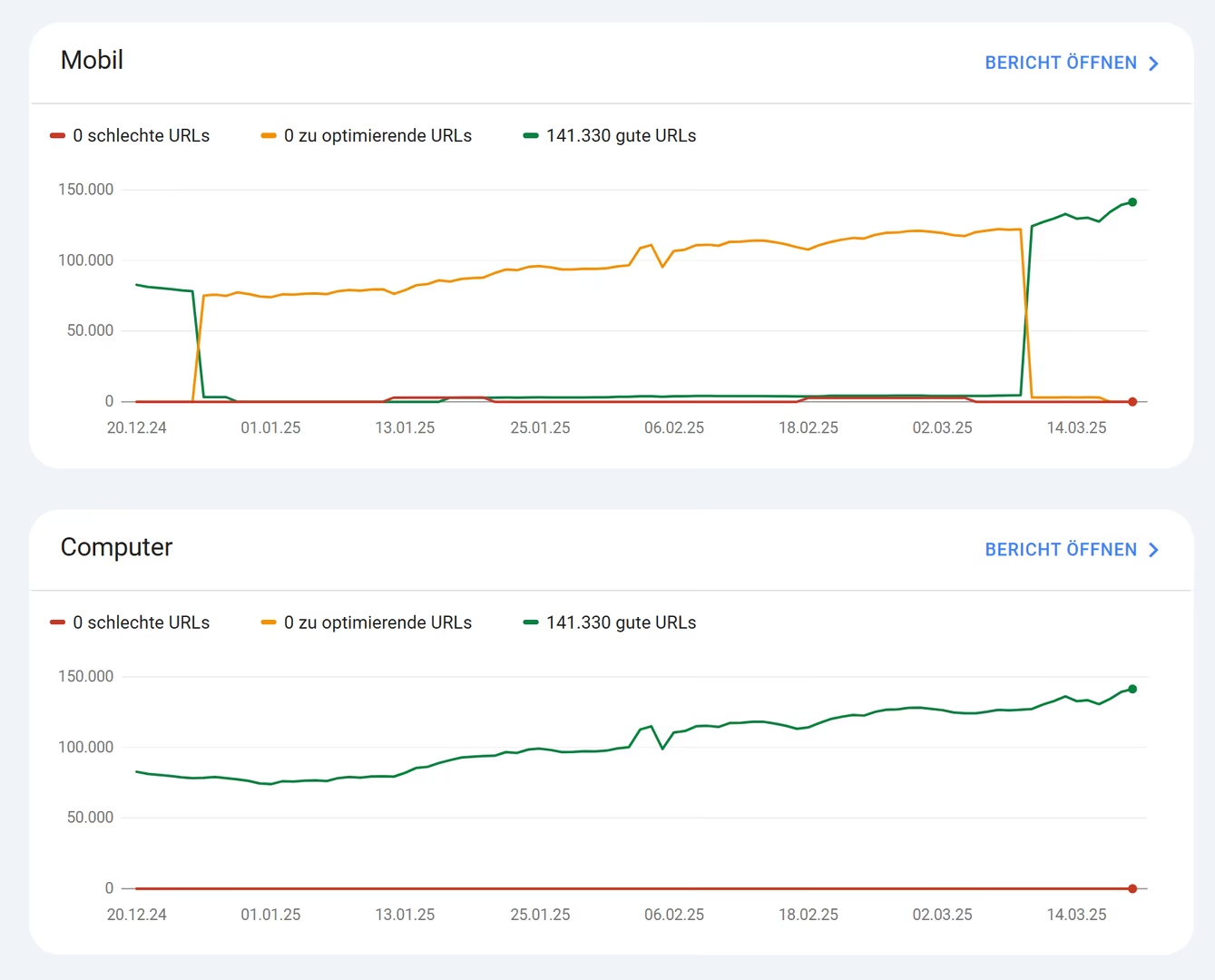
Es ist nicht der Fall, dass wir mehr Desktop-User hinzugewonnen haben. Nein, wir verloren einfach einen Teil unserer mobilen Nutzer. Täglich waren es Klicks im fünfstelligen Bereich. Das tut ehrlich gesagt schon weh. Jetzt haben wir endlich die CWV-Probleme gelöst und die Search Console weist ausschließliche gute Werte für die URLs aus:

Daher sind wir sehr gespannt, ob sich jetzt die Klicks wieder erholen und wir einen Zugewinn an mobilen Nutzungen in der Search Console verzeichnen können. Ich werde dazu ein Update zu diesem Post in einigen Monaten veröffentlichen.
Die jüngsten Änderungen zeigen, dass CLS-Optimierung eine anspruchsvolle Aufgabe bleibt. Unsere wichtigsten Learnings sind:
- CLS-Probleme frühzeitig bei der Entwicklung berücksichtigen
- Labordaten reichen nicht – echte Nutzerdaten sind entscheidend
- CLS hat einen riesigen Impact auf die Core Web Vitals als Rankingsignal und damit auf die Sichtbarkeit bei Google
Langfristig hilft eine systematische Herangehensweise, um CLS-Probleme nachhaltig zu minimieren und eine optimale Nutzererfahrung sicherzustellen, denn auch das gehört SEO.
Wenn du Probleme mit CLS im Speziellen oder der Performance im Allgemeinen hast, melde dich gern bei uns. Wir haben ein tiefes Verständnis dazu entwickelt und können dir sicherlich behilflich sein.

