Einführung in Technical SEO
Mit Mitte 2024 haben wir unseren Fokus und die Schwerpunkte unserer Agenturtätigkeit angepasst. Durch unsere intensive Arbeit an unserem Eigenprojekt TutKit.com sind wir tief in die Themen Technical SEO, PageSpeed und Code Analysis eingetaucht. Daher werden wir einige Neuigkeiten veröffentlichen, damit ihr, liebe Leser, besser versteht, worin unsere Stärken liegen und was uns jeden Tag motiviert und antreibt. Den Anfang macht dieser Artikel zum Technical SEO.
Was ist Technical SEO?
Technical SEO ist ein wesentlicher Bestandteil jeder erfolgreichen SEO-Strategie. Es konzentriert sich auf die Optimierung technischer Aspekte einer Website, um deren Sichtbarkeit in Suchmaschinen und die Benutzerfreundlichkeit zu verbessern. Dieser Artikel gibt dir einen Überblick über die Grundlagen des Technical SEO, erklärt, warum es so wichtig ist und geht detailliert darauf ein, warum manche Seiten Probleme bei der Crawlability haben und welche Maßnahmen zur Lösung ergriffen werden können.
Technical SEO bezieht sich auf die Maßnahmen, die ergriffen werden, um eine Website für Suchmaschinen-Crawler zugänglich und verständlich zu machen. Im Gegensatz zu OnPage-SEO, das sich auf den Inhalt und die Struktur der Seiten konzentriert, und OffPage-SEO, das auf externe Faktoren wie Backlinks abzielt, befasst sich Technical SEO mit der Infrastruktur und den technischen Rahmenbedingungen der Website.
Ziele des Technical SEO
Die wesentlichen Ansatzpunkte beim Technical SEO sind die Crawlability, die Indexierbarkeit und die Benutzerfreundlicherkeit deiner Website. Und damit ergeben sich die drei vorrangigen Ziele:
- Crawlability verbessern: Sicherstellen, dass Suchmaschinen alle Seiten der Website durchforsten können.
- Indexierbarkeit gewährleisten: Sicherstellen, dass die durchsuchten Seiten auch tatsächlich in den Suchindex aufgenommen werden.
- Benutzerfreundlichkeit erhöhen: Optimierung der Website-Geschwindigkeit und mobile Benutzerfreundlichkeit.
Wichtige Komponenten des Technical SEO
Sechs Komponenten sind besonders wichtig für Technical SEO.
1. Crawlability
Hierbei geht es darum sicherzustellen, dass Suchmaschinen alle Seiten der Website crawlen und die Inhalte erfassen können. Gerade die Inhalte, die über JavaScript ausgeliefert werden, können manchmal Schwierigkeiten beim Crawlen machen. Ansatzpunkte zur Verbesserung der Crawlability sind:
- XML-Sitemaps: Diese Dateien helfen Suchmaschinen, die Struktur Ihrer Website zu verstehen und alle relevanten Seiten zu finden.
- Robots.txt: Diese Datei gibt Suchmaschinen Anweisungen, welche Seiten oder Dateien sie crawlen dürfen und welche nicht.
- URL-Struktur und Hierarchie: Eine klare und logische URL-Struktur erleichtert es Suchmaschinen, die Beziehungen zwischen verschiedenen Seiten zu verstehen.
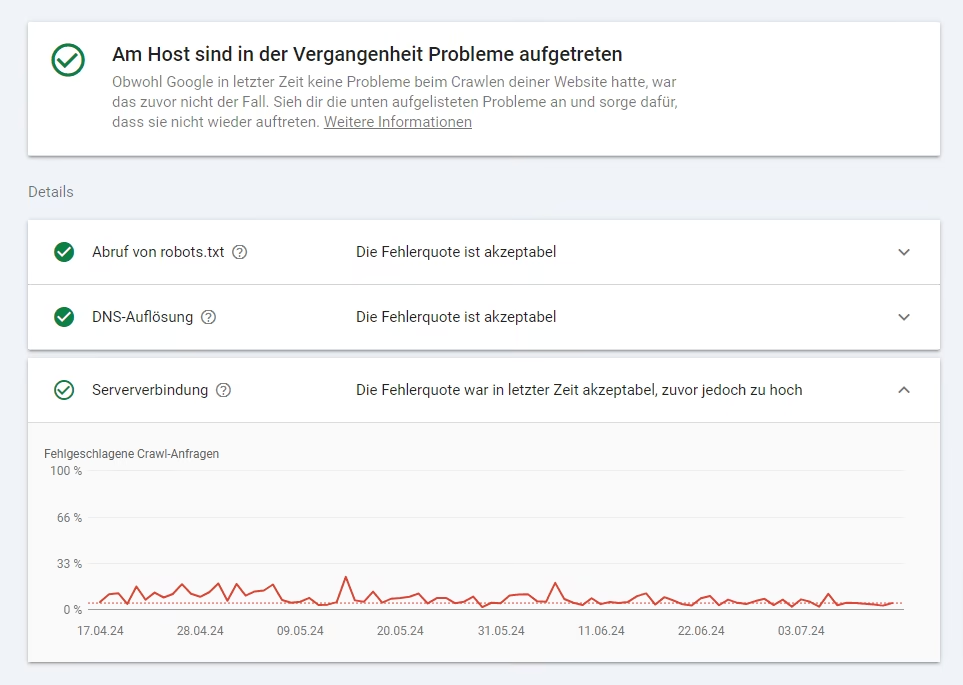
Ein Tool, das dir Auskunft gibt über deinen Crawlstatus ist die Google Search Console. Es ist im Grunde das wichtigste Tool überhaupt für dich, wenn du SEO professionell betreibst. Es ist ein unverzichtbares Tool für die Überwachung und Analyse der Crawlability und Indexierung deiner Website sowie der Leistung deiner Seiten in der Google-Suche.
Im folgenden Screenshot wird deutlich, dass die Serververbindung für bis zu 23 Prozent fehlgeschlagener Crawlanfragen durch die Google-Robots verantwortlich ist. Es ist ein Problem, dessen man sich annehmen muss.

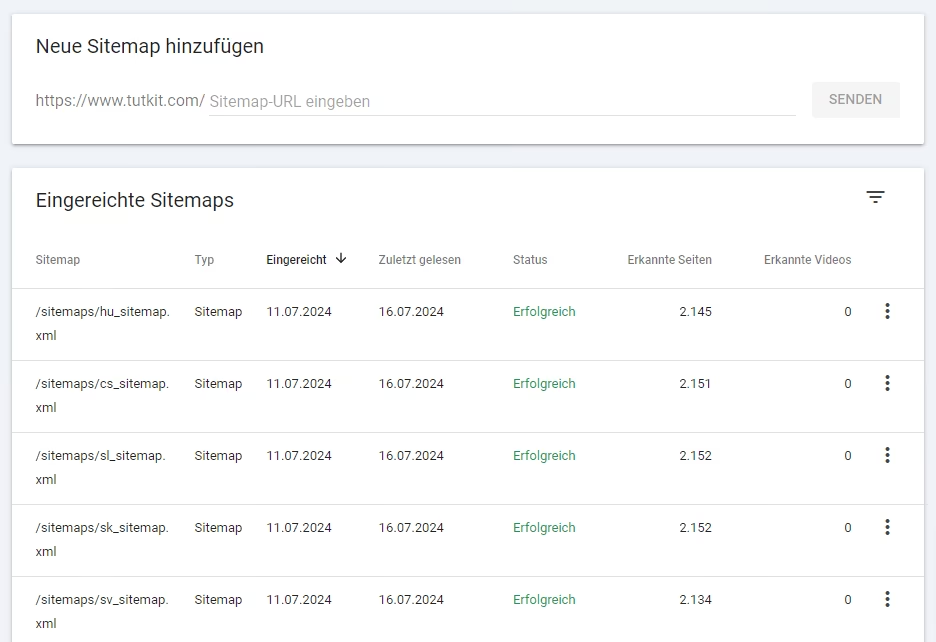
Hier ist beispielsweise die Ansicht der eingereichten Sitemaps von TutKit.com, die nach den Sprachausgaben gesplittet sind:

2. Indexierbarkeit
Gecrawlt ist noch nicht indexiert, d. h. eine gecrawlte Seite taucht vielleicht noch gar nicht im Index von Google auf. Das kann verschiedene Ursachen haben. Und vielleicht sollen manchmal Seiten auch gar nicht im Index auftauchen. Die Möglichkeit zur Steuerung besteht unter anderem in:
- Noindex-Tags: Diese Tags können verwendet werden, um Suchmaschinen anzuweisen, bestimmte Seiten nicht zu indexieren.
- Canonical Tags: Diese Tags helfen, Probleme mit doppeltem Content zu vermeiden, indem sie Suchmaschinen auf die Hauptversion einer Seite hinweisen.
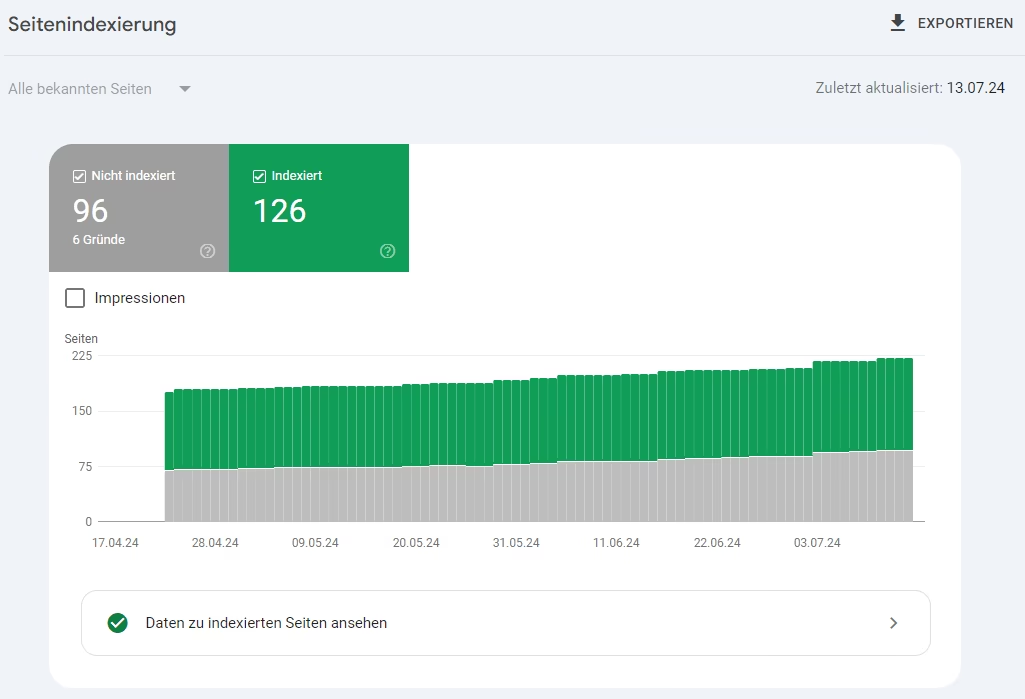
Hier ist ein Beispiel eines Projekt, bei dem 126 indexierte Seiten 96 nicht indexierten Seiten gegenüberstehen, wobei diese hauptsächlich auf Seiten mit Parameter-URLs basieren, die die richtigen Seiten über einen Canonical Tag referenzieren.

3. Website-Architektur
Die Website-Architektur bezeichnet die strukturelle Gestaltung und Organisation einer Website. Sie umfasst die Anordnung von Seiten und Inhalten sowie die Art und Weise, wie diese miteinander verknüpft sind. Eine gut geplante Websitearchitektur ist entscheidend für die Benutzerfreundlichkeit und die Suchmaschinenoptimierung (SEO), da sie sowohl den Besuchern als auch den Suchmaschinen hilft, Inhalte leicht zu finden und zu navigieren. Hier setzen wir unser Augenmerk auf:
- Interne Verlinkung: Eine gut strukturierte interne Verlinkung hilft Suchmaschinen, den Zusammenhang zwischen verschiedenen Seiten zu verstehen.
- Hierarchie und Kategorisierung: Die Inhalte der Website sollten in einer logischen Hierarchie organisiert sein, die Hauptkategorien, Unterkategorien und individuelle Seiten umfasst.
- Breadcrumbs: Diese Navigationshilfen erleichtern Benutzern und Suchmaschinen die Orientierung auf der Website.
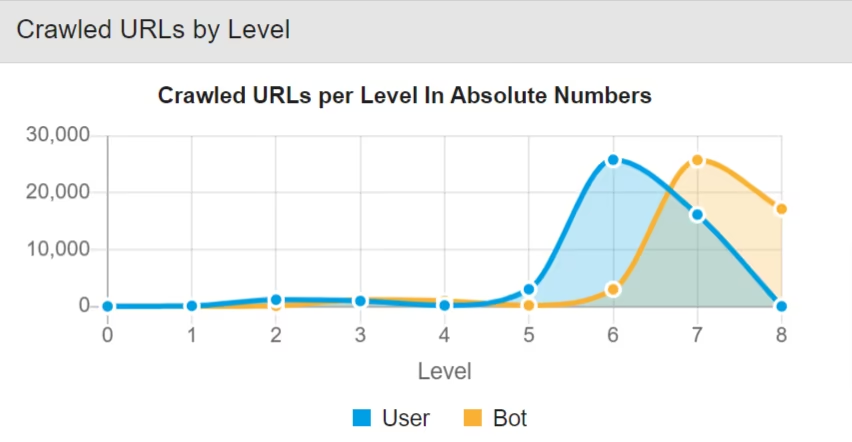
Auf dem folgenden Screenshot – eine Auswertung von dem auf Technical SEO spezialisiertem Tool Audisto.com – ist zu sehen, dass die Inhalte auf zu tiefen Hierarchieebenen liegen. Die Zugänglichkeit zu den Inhalten sollte erleichtert werden, sowohl für User als auch Bots.

Audisto ist ein Tool, welches sich vor allem auf technische Aspekte sehr großer Websites fokussiert. Wir haben einen Account, da wir mit TutKit.com über 50.000 Seiten verwalten. Die Auswertungen sind sehr spezifisch. Es ist wohl am ehesten vergleich mit Screaming Frog.
Ist deine Website wesentlich kleiner, ist sicherlich ein anderes leistungsstarkes Tool zur Durchführung umfassender SEO-Audits, einschließlich der Identifizierung von Crawl-Fehlern, doppeltem Content und anderen technischen Probleme zu empfehlen. Wir selbst nutzen ebenso die Performance Suite und Seobility zur Identifizierung technischer, inhaltlicher und struktureller SEO-Probleme und zur Überwachung der Website-Gesundheit.
4. PageSpeed
Eines meiner Lieblingsthemen überhaupt! Die Erhöhung des PageSpeeds bzw. die Performance-Optimierung ist eines der SEO-Maßnahmen, die ganzheitlich für die gesamte Website wirken. Ist bereits ausreichend relevanter Inhalt auf einer Website vorhanden, ist die Performance-Optimierung die beste Investition aus SEO-Sicht nach meiner Meinung. Die Optimierung der Ladezeiten und damit die Schnelligkeit der Website sind entscheidend für die Benutzererfahrung und ein wichtiger Ranking-Faktor für Google. Google hat dafür verschiedene Metriken als Core Web Vitals zusammengefasst, die sich mit den Ladezeiten und die Reaktionszeiten bei Interaktivität beschäftigen, wie etwa: First Contentful Paint (FCP), Largest Contentful Paint (LCP), Time to Interactive (TTI), Total Blocking Time (TBT), Cumulative Layout Shift (CLS). Das Erfüllen dieser Metriken ist elementar für eine hohe technische User Experience.
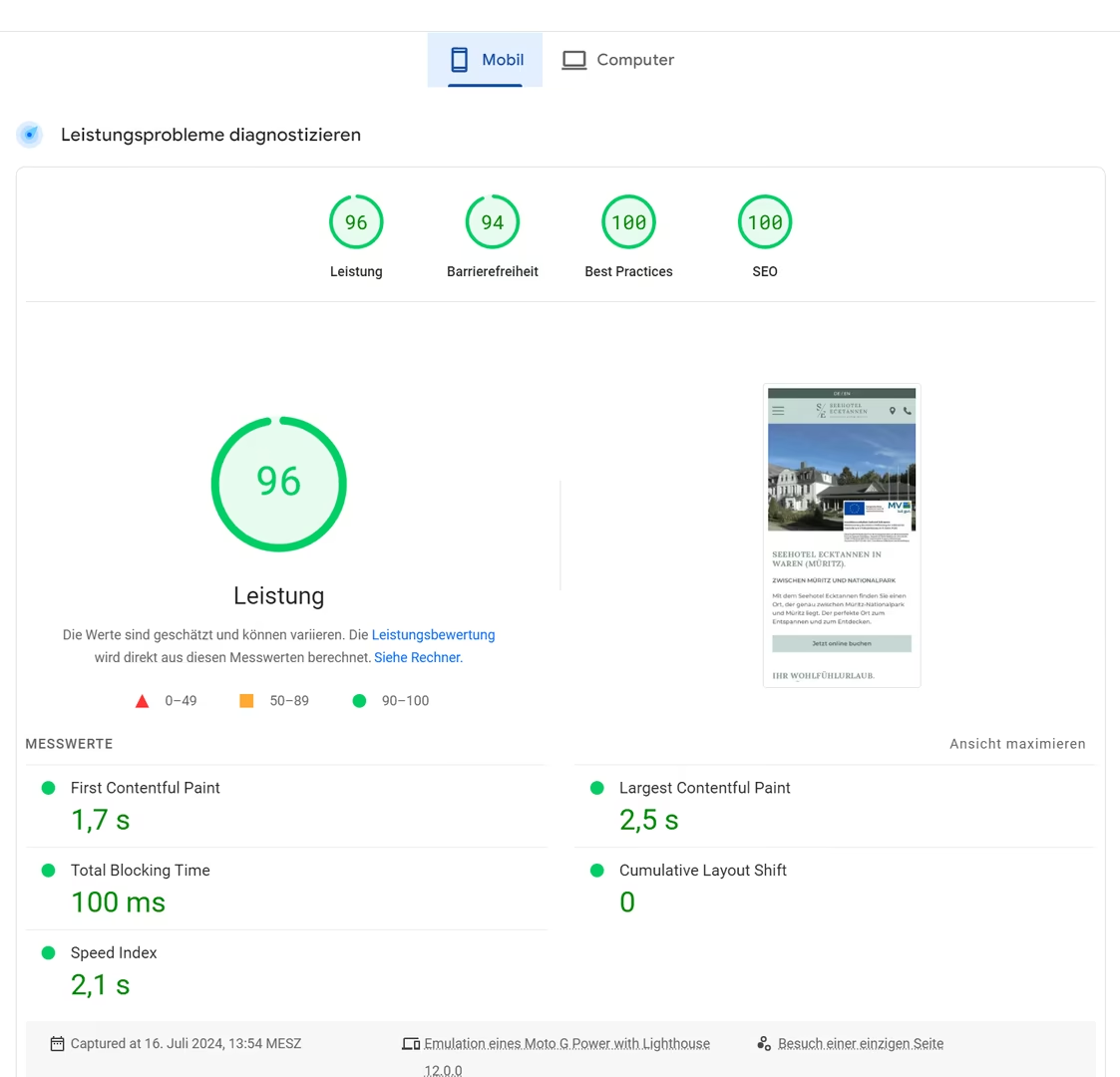
Du kannst den PageSpeed deiner Website sehr einfach testen über die PageSpeed Insights von Google. Dabei gibt dir Google ein Ergebnis für die mobile Nutzung und für die Computerauflösung wider. Entscheidend ist das mobile Ergebnis. Bei Computer wirst du fast immer grüne Ergebnisse erhalten. Google verwendet für die Indexierung und das Ranking hauptsächlich die mobile Version des Website-Inhalts, der mit dem Smartphone-Agent gecrawlt wurde. Dies wird als Mobile-First-Indexierung bezeichnet. Daher lege einen Fokus auf das mobile Ergebnis. Hier ist ein Beispiel eines unserer Kundenprojekte, eine Hotel-Website mit vielen Bildern auf der Startseite:

Weitere Testtools, die du kennen solltest, ist Lighthouse direkt über die Dev-Tools deines Chrome-Browsers (F12 = Lighthouse) und die Website Webpagetest.org, die sehr detaillierte Analysen der Website-Geschwindigkeit liefert und dabei hilft Performance-Engpässe zu identifzieren.
5. Mobile-Friendliness
Wie bereits geschrieben, bewertet Google Websites zuerst anhand ihrer mobilen Version (Mobile-First Indexing). Gerade deswegen ist das Responsive Design elementar, damit Websites auf allen Geräten gut funktionieren und ansprechend aussehen. Du kannst die Tests selbst machen mit deinen mobilen Geräten. Du kannst aber auch kostenlosen oder kommerzielle Dienste verwenden.
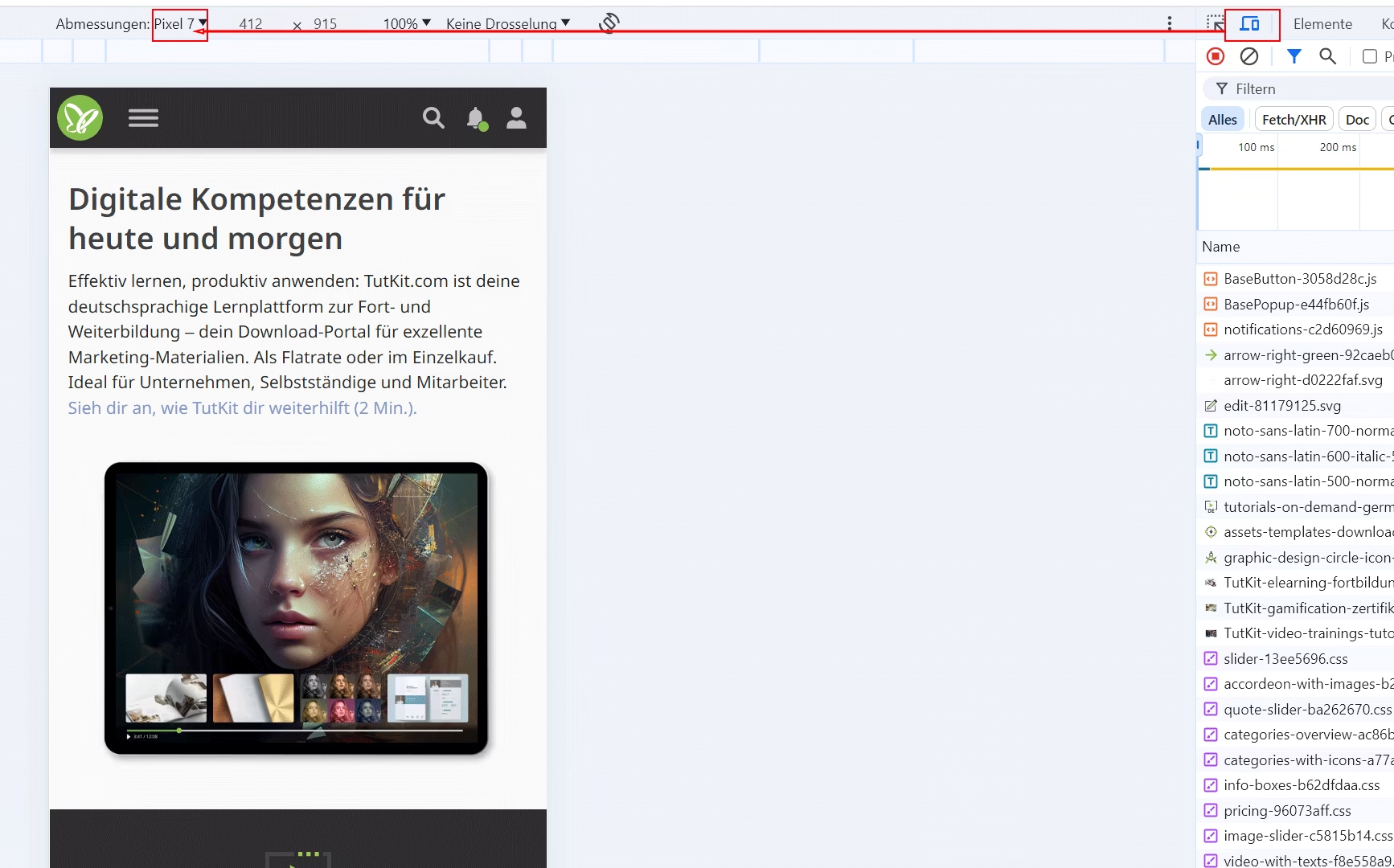
Eine kostenlose Möglichkeit besteht über die Dev-Tools von deinem Chrome-Browser. Klicke dazu im Chrome-Browser auf F12. Oben rechts kannst du in den mobilen Module wechseln. Und dann kannst du verschiedene mobile Endgeräte simulieren und die Websitedarstellung prüfen.

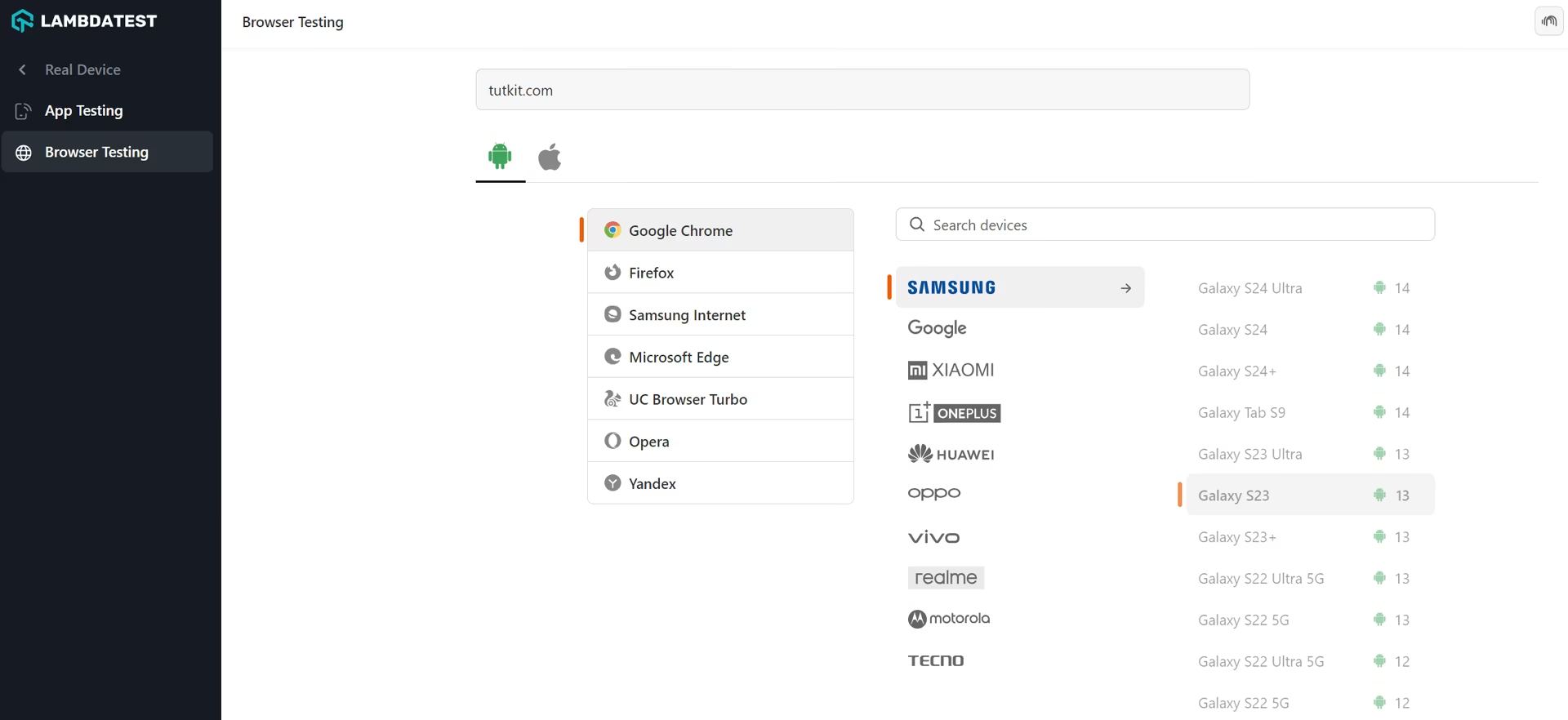
Ein kommerzieller Dienst, der die Tests noch etwas benutzerfreundlicher für dich gestaltet, ist beispielsweise LAMBDATEST:

6. Sicherheit
Websites sollten ein SSL-Zertifikat verwenden, um eine sichere Verbindung zu gewährleisten. Und auch das Bewusstsein für Sicherheitslücken sollten bei Websitebetreibern vorhanden sein, worin eine regelmäßige Überprüfung und Beseitigung von Sicherheitslücken inbegriffen ist.
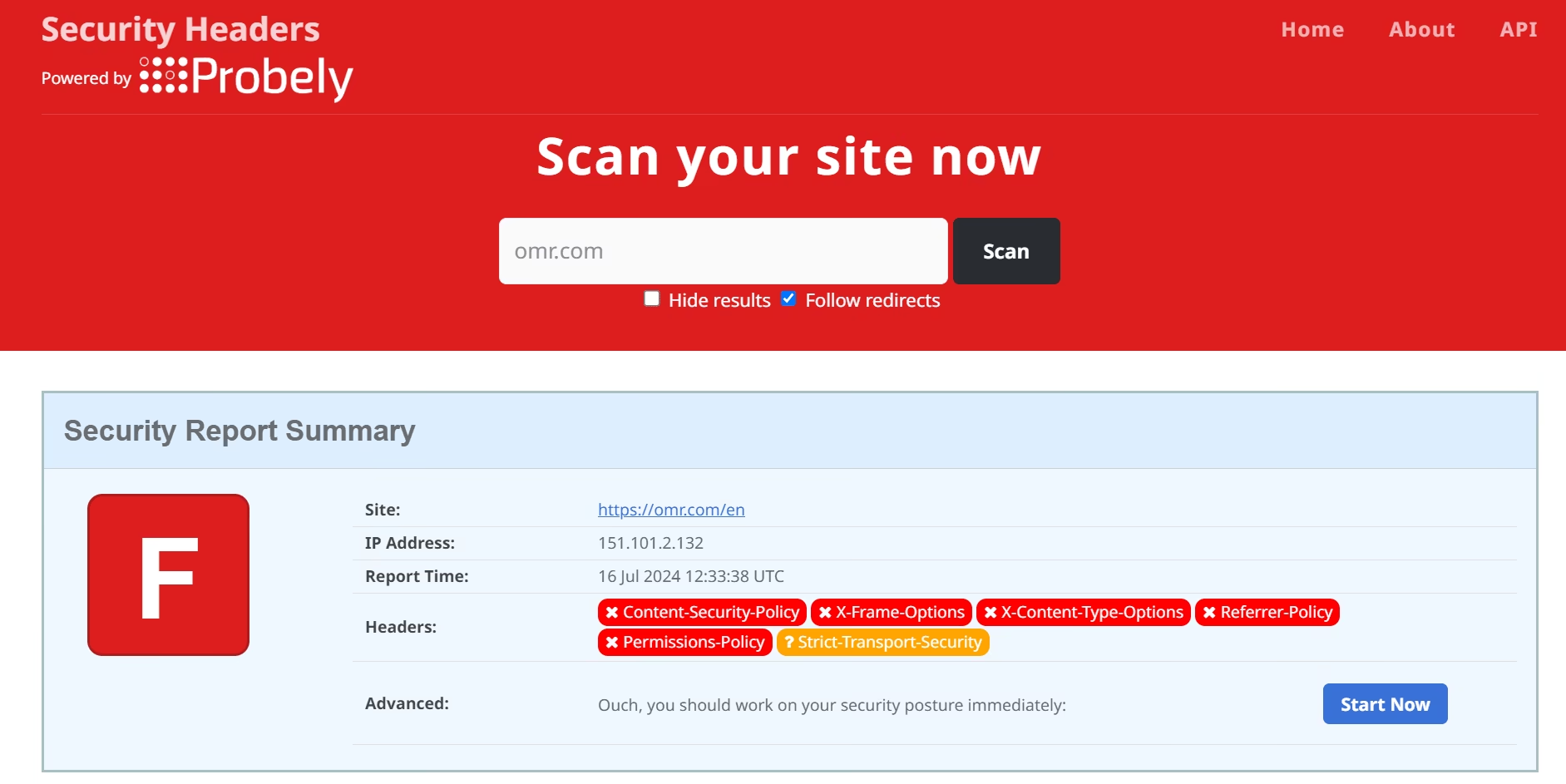
Vielleicht ein Schnelltest zum Einstieg ins Thema: Gib einmal die URL deiner Website hier ein: Security Headers
Selbst bei so hippen und populären Unternehmen wie OMR gibt es noch kein Bewusstsein für diesen wichtigen Aspekt – die Range geht von A+ bis F.

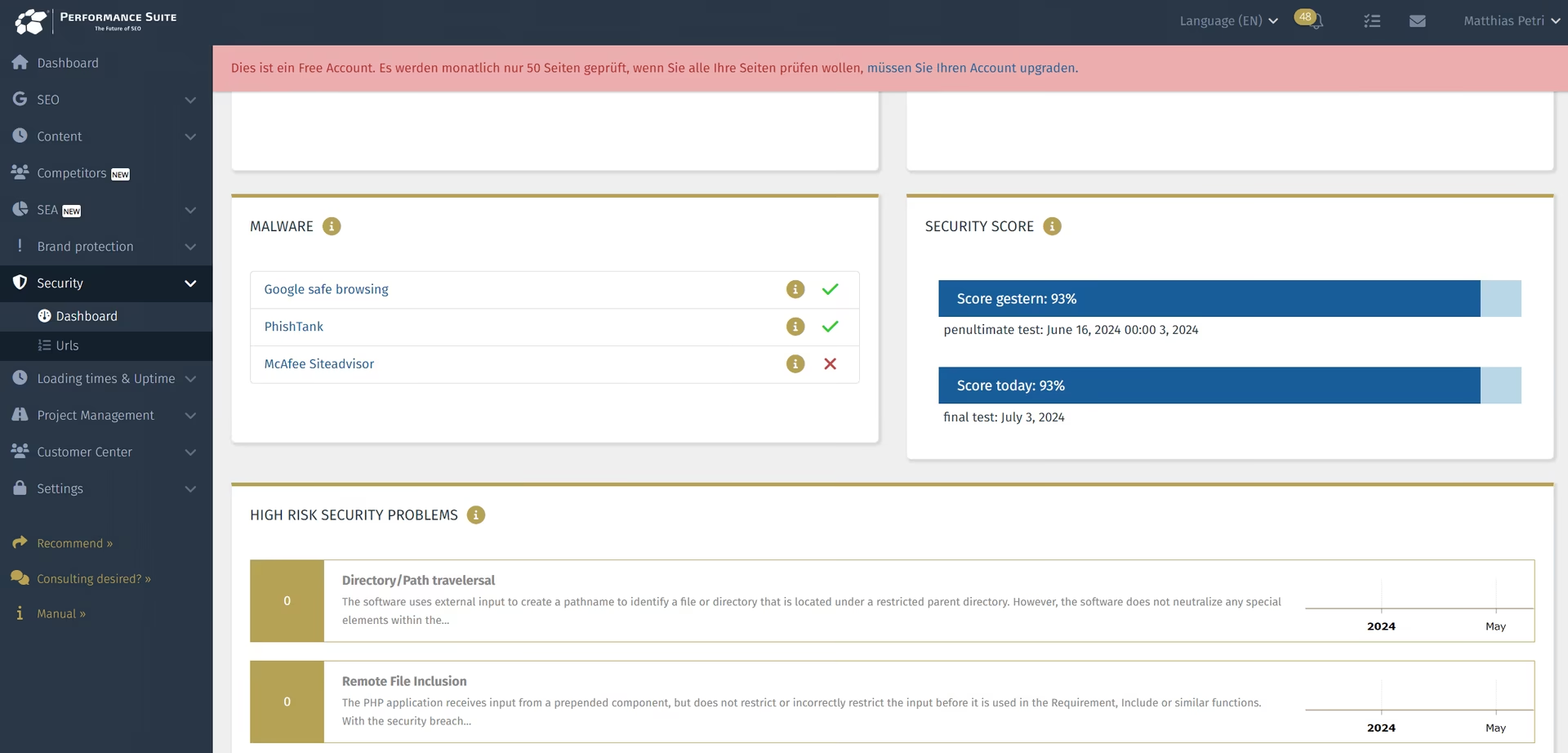
Das All-in-one-SEO Tool Performance-Suite bietet bereits ein Dashboard mit Sicherheitsprüfungen. Es gibt einen Free-Account, der bis zu 50 Seiten crawlen kann. So eine Prüfung und ein langfristiges Monitoring lohnen sich sicherlich auch für dich. Bereits beim Erstcheck wirst du sehen, wie gut deine Website aus Sicherheitssicht aufgestellt ist. Und die Risiken sind gewichtet von High Risks über Medium Risks bis Low Risks.

Da diese Tests nur frontendseitig laufen, empfehle ich an dieser Stelle auch noch Symfony Insights und Sentry.io für backendseitige Sicherheitstests, die wir auch bei uns nutzen.
Warum ist Technical SEO wichtig?
Technical SEO spielt eine entscheidende Rolle in der Gesamtstrategie deiner Suchmaschinenoptimierung, da es die Grundlage dafür bildet, dass Suchmaschinen die Inhalte einer Website effektiv crawlen, indexieren und bewerten können. Ohne eine solide technische Basis können selbst die besten Inhalte und die stärksten Backlinks nicht das volle Potenzial ausschöpfen.
Eine gut optimierte Website wird von Suchmaschinen besser gecrawlt und indexiert, was zu einer höheren Platzierung in den Suchergebnissen führt. Dies erhöht die Wahrscheinlichkeit, dass potenzielle Kunden deine Website finden.
Technical SEO verbessert nicht nur die Sichtbarkeit für Suchmaschinen, sondern auch die Benutzererfahrung. Eine schnelle, sichere und mobilfreundliche Website sorgt für zufriedenere Besucher und niedrigere Absprungraten, was wichtige User Signale für Google sind.
In einem wettbewerbsintensiven Umfeld kann Technical SEO den Unterschied ausmachen. Websites, die technisch einwandfrei sind, haben bessere Chancen, sich gegen die Konkurrenz durchzusetzen.
Durch die Behebung technischer Probleme und die Optimierung der Website-Struktur wird die Effizienz des gesamten SEO-Prozesses erhöht. Dies erleichtert es, zukünftige SEO-Maßnahmen umzusetzen und die Website skalierbar zu machen.
Technical SEO legt im Fazit den Grundstein für nachhaltigen SEO-Erfolg. Eine solide technische Basis sorgt dafür, dass die Website auch bei zukünftigen Updates der Suchmaschinen-Algorithmen robust bleibt.
Insgesamt ist Technical SEO unverzichtbar, um sicherzustellen, dass eine Website ihr volles Potenzial ausschöpft, sowohl in Bezug auf die Suchmaschinenplatzierung als auch auf die Benutzerfreundlichkeit. Es ist ein wesentlicher Bestandteil jeder umfassenden SEO-Strategie, der langfristige Erfolge und nachhaltiges Wachstum fördert.
Schlussfolgerung zu Technical SEO und die nächsten Schritte
Technical SEO ist ein komplexes, aber essenzielles Feld, das die Grundlage für eine erfolgreiche SEO-Strategie bildet. Durch die Verbesserung der Crawlability, Indexierbarkeit und Benutzerfreundlichkeit kannst du deine Website in ihrer Sichtbarkeit auf Google und Co erhöhen und gleichzeitig für eine bessere User Experience sorgen. Technical SEO ist ein fortlaufender Prozess, der kontinuierliche Überwachung und Anpassung erfordert. Aber so bleibst du wettbewerbsfähig!
Es ist meine feste Überzeugung, dass relevanter Inhalte für Websites das wichtigste für Websites ist. Doch heute ist es mithilfe von KI so leicht wie noch nie, viel guten Content zu produzieren und auf Websites zu platzieren. Konkurrieren inhaltlich gleich starke Websites miteinander um das bessere Ranking, werden technische Rankingfaktoren und positive Usersignale darüber entscheiden, wer oben steht. Daher ist Technical SEO eines der effektivsten Maßnahmen überhaupt, um deine Rankings nachhaltig zu verbessern.
Was sind also deine jetzigen Schritte, die du unternehmen solltest, um ins Handeln zu kommen? Hier sind ein paar Vorschläge:
- Durchführen eines technischen SEO-Audits: Nutze die genannten Tools, um ein umfassendes SEO-Audit deiner Website durchzuführen und potenzielle Probleme zu identifizieren.
- Optimieren deine Website für eine bessere Crawlability: Überprüfe die robots.txt-Datei und XML-Sitemaps, verbessere die interne Verlinkung und stelle sicher, dass deine URL-Struktur logisch und klar ist.
- Verbessere die Ladegeschwindigkeit deiner Website: Beim Performance-Audit prüfe nicht nur die Startseite, sondern jeden Seitentypen! Implementiere Caching, nutze Bilder in modernen Formaten wie AVIF und setze weitere Empfehlung von PageSpeed Insights um.
Mobile Optimierung vorantreiben: - Stelle sicher, dass deine Website auf allen Geräten gut funktioniert und nutzeTools wie die Dev-Tools zur Prüfung von Android und iOs.
- Regelmäßige Überwachung und Anpassung: Nutze die Google Search Console und ein weiteres Tool wie Seobility, um die Leistung deiner Website kontinuierlich zu überwachen und Anpassungen bei Bedarf vorzunehmen.
Durch die Umsetzung dieser Schritte kannst du die technischen, strukturelle und inhaltlichen Grundlagen Ihrer Website stärken und eine solide Basis für langfristigen SEO-Erfolg schaffen.
Falls du Hilfe benötigst beim Technical SEO, nimm gern Kontakt mit uns auf. Wir sind sehr kompetent und erfahren und finden auch Lösungen für deine aktuellen Probleme.

