Rückblick: Das war unser Jahr 2023
Schauen wir uns das Jahr 2023 an, blicken wir auf ein unheimlich produktives Jahr zurück. Wir konzipierten und realisierten viele Projekte für unsere Kunden und entwickelten zusätzlich sehr intensiv unsere eigene Plattform TutKit.com weiter. Hier wollen wir nun einen inhaltsstarken und visuell abwechslungsreichen Einblick geben in eine Auswahl an Arbeiten aus diesem Jahr.
Agentur-Relaunch mit Headless-CMS Strapi
Eines unserer eigenen Highlights war der Relaunch unserer Agentur-Website. 2016 erblickte die vorherige Version das Licht der Welt und hat damit für eine Agentur unvorstellbare sieben Jahre gehalten. Selbst zuletzt konnte unsere alte Website noch gegen viele andere Agentur-Mitbewerber in Modernität und Gestaltung konkurrieren. Sie basierte auf WordPress. Hier ist sie noch online einsehbar:
https://web.archive.org/web/20161002134225/http://4eck-media.de/
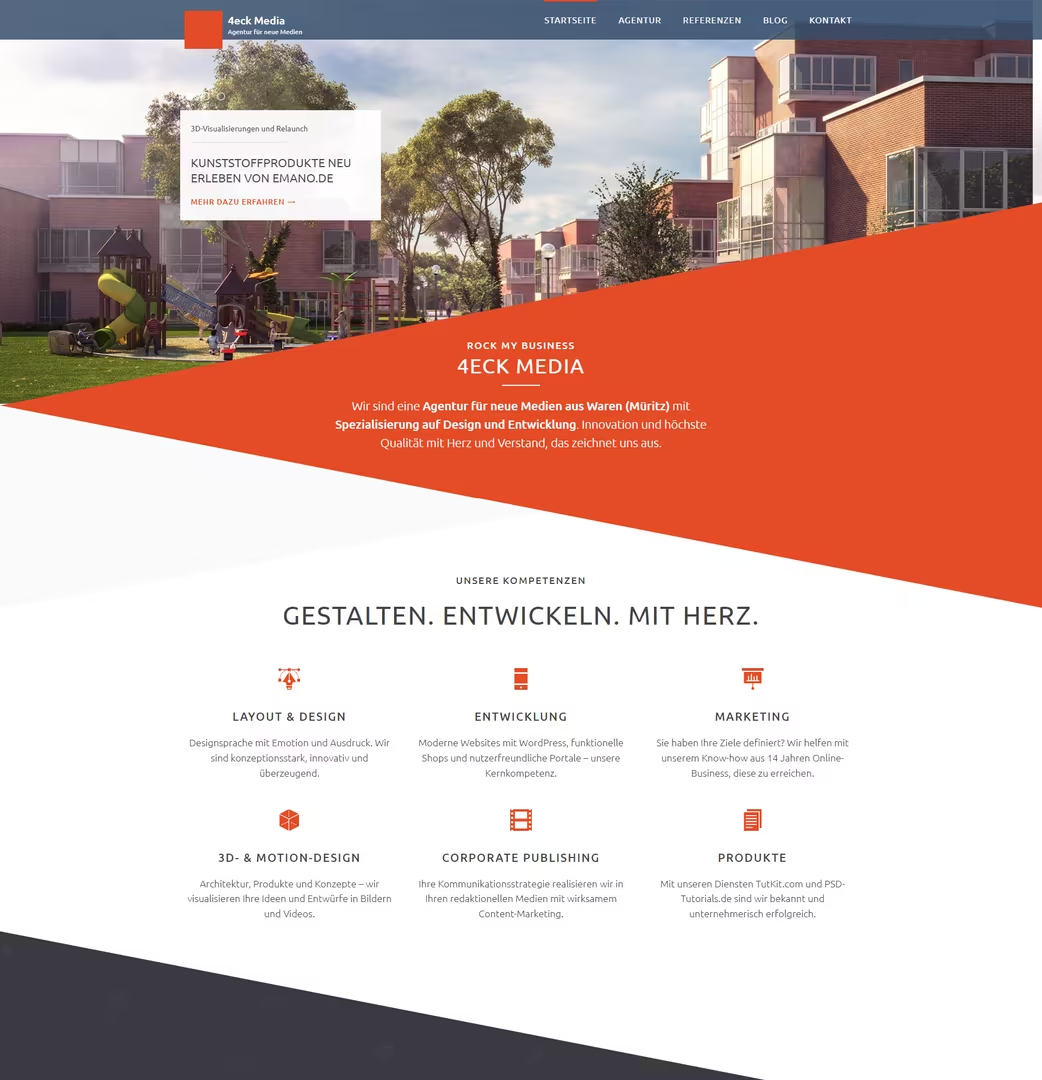
Hier einmal als Screenshot:

Treu geblieben sind wir unserem minimalistischen Stil, der verfeinert wurde mit kleinen Animationen, die die Interaktionspfade des Users durch unsere Inhalte stützen. Die Kompetenzen wurden von acht auf vier zusammengefasst und auch für die Referenzen wurde ein neues, visuell ansprechendes Layout konzipiert.
Die neue Website läutet damit auch eine Neuausrichtung in der Art, wie wir Websites konzipieren, ein. Statt WordPress nutzen wir nun für unsere eigene Agentur das Headless-CMS Strapi mit nuxt.js auf Basis von node.js. Es ist damit mehr App als Website. Frontend und Backend sind tatsächlich komplett voneinander getrennt.
Auch ein Novum ist, dass wir konsequent auf moderne Bildformate setzen. Die Bilder hier auf der Agenturseite – wie auch auf TutKit.com – werden in Browsern ausgegeben als AVIF-Bildformat. Wenn ein Browser dieses nicht anzeigen kann, wird WebP als Fallback geladen. AVIF ist das aktuell modernste Bildformat, das bei guter Bildqualität die geringste Dateigröße benötigt – und damit eine klare Empfehlung auch bei den PageSpeed-Insights von Google. Mit Stand heute nutzen weniger als 1 Prozent aller Websites AVIF. Wir gehören dazu. Für uns ist es einfach rätselhaft, warum andere Agenturen ihren Kunden noch immer JPG oder PNG verbauen. Selbst WebP ist als modernes Bildformat schon 13 Jahre alt und im Vergleich zu AVIF doppelt so ressourcenhungrig, was sich negativ auf die Performance auswirkt. Mit AVIF haben wir uns in der Tat etwas näher beschäftigt und dazu hier auch einen Blogbeitrag veröffentlicht:
Bildformat AVIF für Websites boostet SEO, PageSpeed & User Experience
Eine weitere Neuerung auf der Agenturseite ist die Zweisprachigkeit. Jetzt stehen unsere Inhalte sowohl in deutscher als auch englischer Sprache zur Verfügung. Für uns ist es ein Teil der eigenen Positionierung, weil wir selbst auch ein internationales Team sind, welches sich auf Arbeitsebene untereinander auf englisch verständigt. Andererseits war es auch eine nette Fingerübung für unsere Entwickler, die Anbindung unserer deutschen Inhalte an die API von DeepL zur Übersetzung einzurichten. Hier geht es nur um eine „normale“ Übersetzung der Frontend-Inhalte … eine aus Entwicklersicht ziemlich einfache Angelegenheit in Vorbereitung auf eine wirklich herausfordernde Arbeit, woran wir aktuell arbeiten: der mehrsprachige Roll-Out von TutKit.com in bis zu 100 Sprachen dank der Anbindung an zwei Übersetzungs-KIs.
Zwei große Shopprojekte auf Basis von PrestaShop
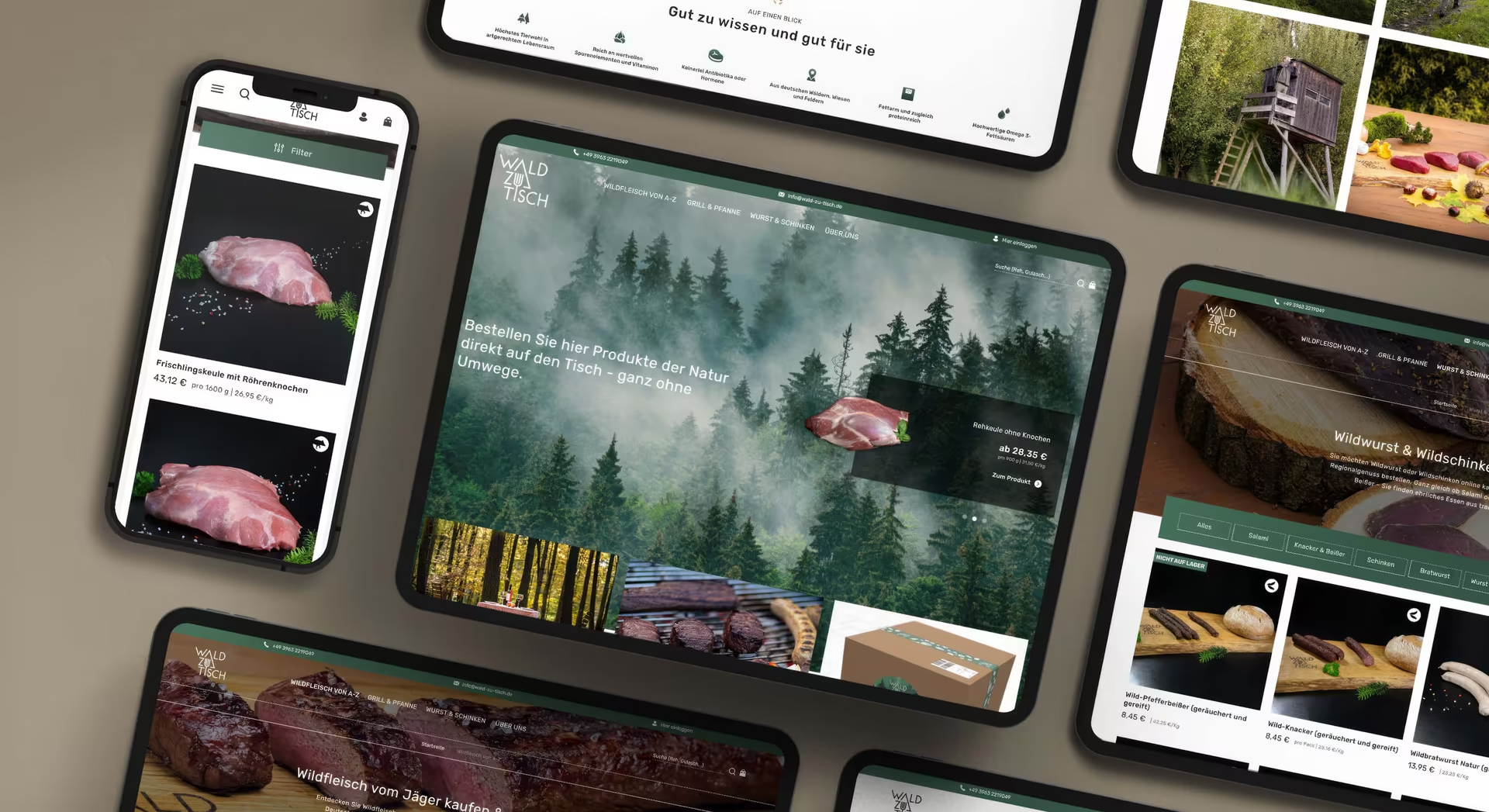
Als komplett neues Projekt konzipierten und entwickelten wir Wald-zu-Tisch.de, einen Online-Shop für Wildfleisch für die Lenz Wild GmbH. Neben einem individuellen, modernen Design und einer nutzerzentrierten User Experience sorgten wir auch für die Suchmaschinenoptimierung. Der Online-Shop wurde direkt nominiert für den Shop Usability Award in diesem Jahr.

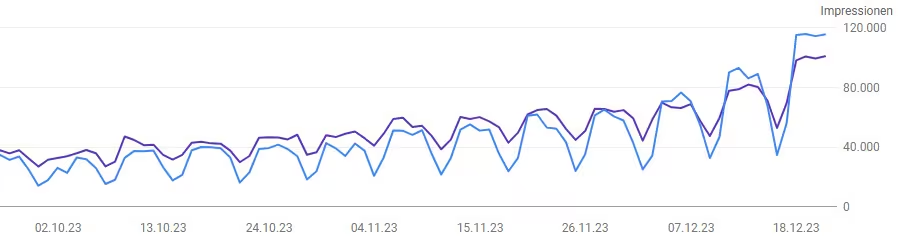
Die größte Auszeichnung für uns ist, wenn ein neues Projekt auch wirklich Laufen lernt. In diesem Fall heißt es, dass der Shop auch Online-Sichtbarkeit und letztlich nennenswerte Verkäufe generiert. Der Trend ist jedenfalls sehr positiv und schon nach wenigen Monaten konnten die Impressionen in den SERPs fünfstellige Tageswerte aufweisen.
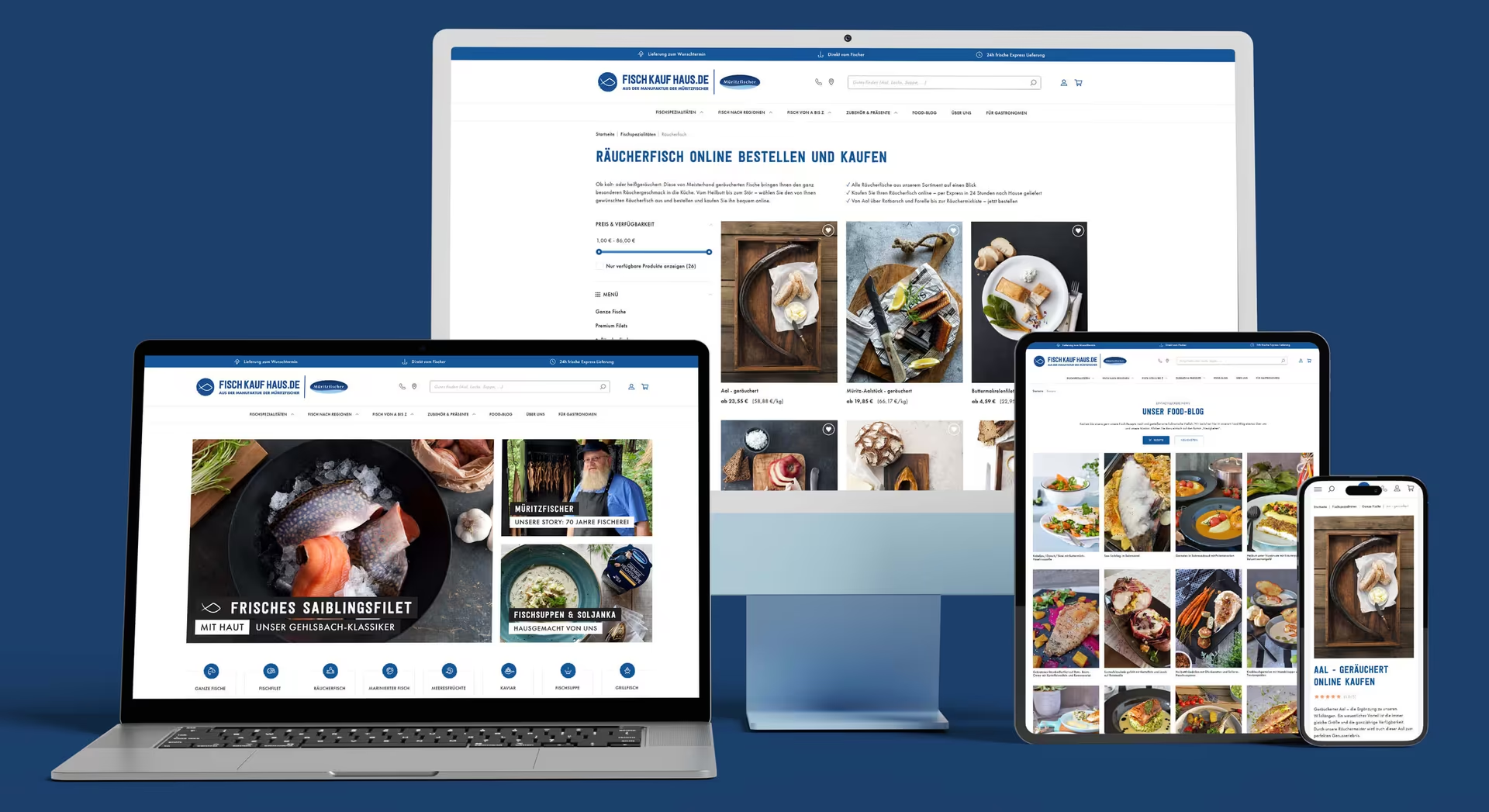
Gleichzeitig arbeiten wir in diesem Jahr an dem Relaunch von Fischkaufhaus.de von den Müritzfischern. Das Ziel war es, den Shop ins aktuelle Jahr zu führen, von Design und Erlebbarkeit sowie auch vom Storytelling. Auch hier hieß es, noch ein paar Pfund mehr aufzulegen für eine verbesserte Suchmaschinenoptimierung. So ging der Shop nach den Ostertagen online.

Trotz des an sich ungünstiger gewordenen wirtschaftlichen Umfelds wächst der Online-Shop zum Vorjahresvergleich. Ein Relaunch ist immer auch gefährlich. Wir haben unseren Job daher nach unserem Verständnis gut gemacht. Die Müritzfischer haben einen modernen Online-Shop, der auch funktioniert und bei Kunden noch besser ankommt als der alte. Wir freuen uns über das Ergebnis. Hier ist die ganze Story zum Relaunch.
Mehrere Projekte in den Bereichen Tourismus, Immobilien und Gesundheit
Mit unserer neuen Agenturwebsite haben wir auch unsere Fokusbranchen geschärft, in denen wir besonders stark und erfahren sind und wo wir vor allem unsere Zielkunden sehen: Gesundheit, Immobilien, E-Commerce (Online-Shops & Buchungsportale).
Eines der größeren Projekte zu Beginn des Jahres war die Konzeption des WordPress-MultiSite-System mit Buchungsanbindung an DS für vier Touristik-Websites von K&K Ferienimmobilien GmbH & Co. KG.

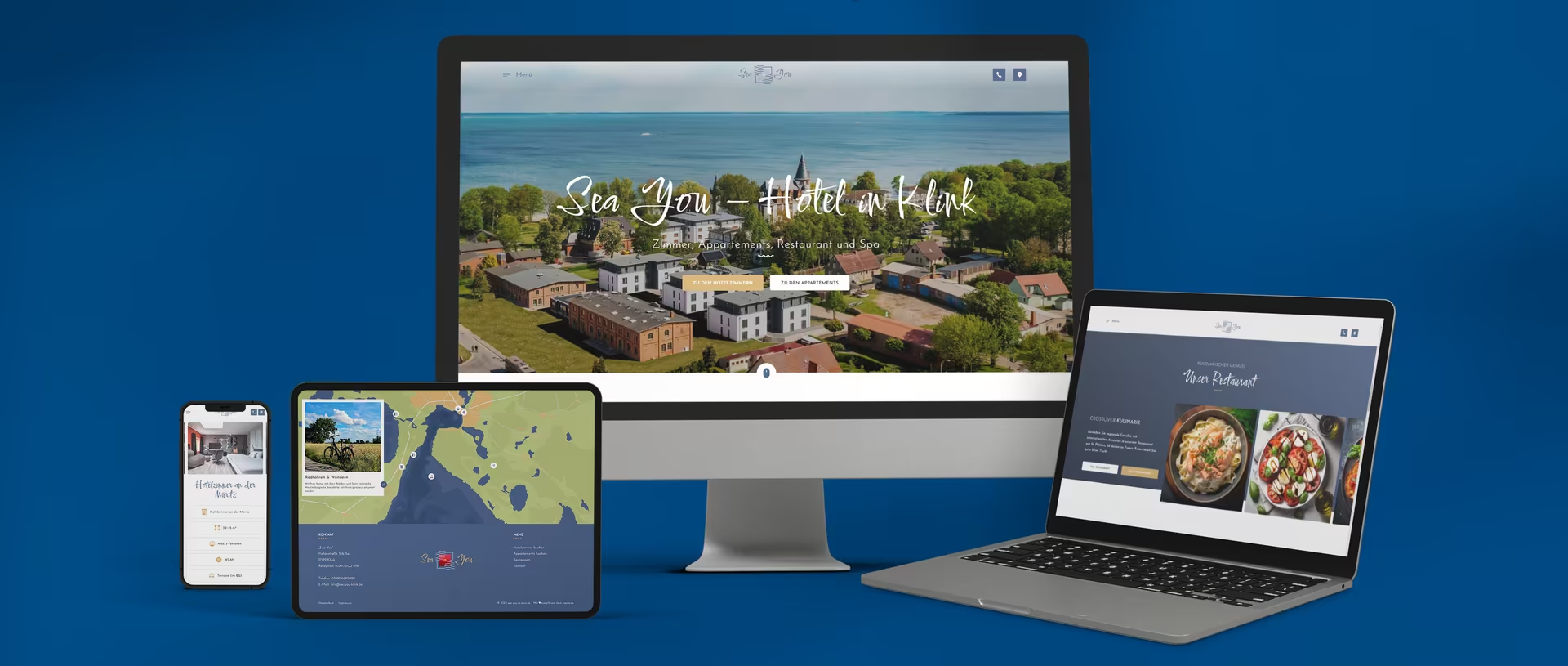
Ebenso durften wir für die neue Hotelmarke Sea You die Corporate Identity und die neue Website entwickeln. Ein schönes Projekt alles in allem. Auch dazu gibt es einen separaten Blogbeitrag: Positionierung der Hotelmarke Sea You

Als Agentur in einer Tourismusregion werden wir immer wieder in dieser Branche eingesetzt. Aktuell arbeiten wir an der Neukonzeption der Website für das Seehotel Ecktannen hier an der Müritz und sind auch als SEO-Consultant beauftragt für ein größeres Relaunch-Projekt einer Ferienwohnungenplattform.
Auf Online-Stellung warten noch zwei weitere Website-Projekte aus dem Immobiliensegment. Zum einen haben wir die Website zum Ferienpark Pötenitzer Wiek entwickelt und zum anderen die Website zum Inselquartier Malchow. Aktuell sind nur die Prelaunch-Seiten online. Mit Vermarktungsstart werden die richtigen Websites aufgeschaltet.
Darüber hinaus arbeiten wir auch gerade an zwei Website-Projekten im medizinischen Bereich, wobei eines auch eine größere MultiSite-Lösung sein wird. Es ist also noch einiges in der Pipeline für 2024.
Verschiedene OnePager: das beste Preis-Leistungs-Verhältnis für kleinere Projekte
Es muss nicht immer eine WordPress-Seite sein, die die Inhalte auf vielen Unterseiten präsentiert. Für viele Unternehmen genügt bereit ein OnePager, der die Leistungen und Kompetenzen sowie Informationen über das Unternehmen, die Werte und den Karrierebereich übersichtlich darbietet. Für uns sind daher OnePager oft die besten Websites im Preis-Leistungs-Verhältnis für Kunden. Auch in diesem Jahr gingen ein paar mehr OnePager online, darunter für:
- einen Maurer
- ein GmbH für Auftragsplanung Windenergie
- einen Immobilienentwickler
- ein Restaurant
- einen Yacht-Charterer
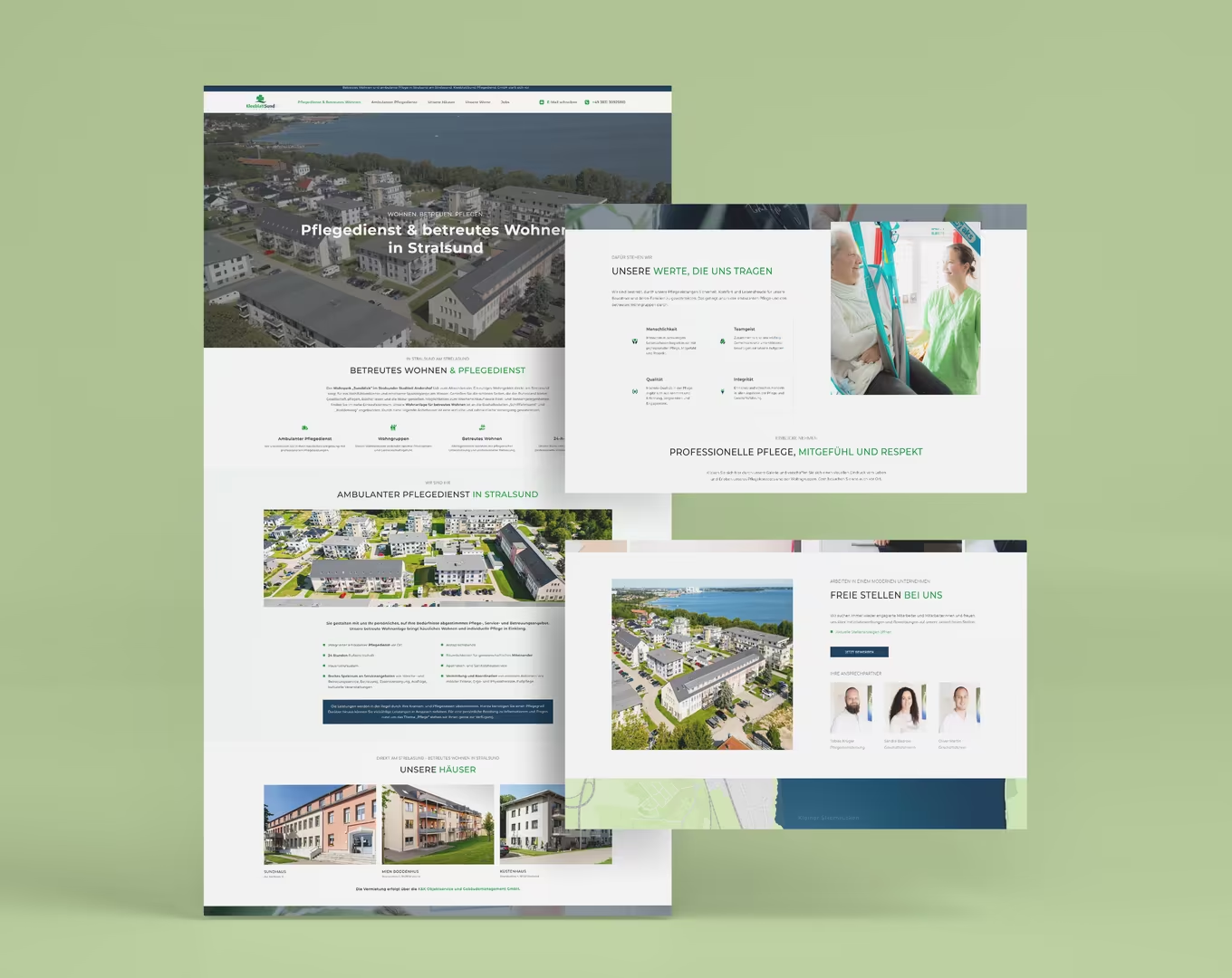
- einen Pflegedienst
Gerade der OnePager zum Pflegeunternehmen ist gerade erst letzte Woche online gegangen.

Darin zeigt sich gut, warum wir glauben, dass unser je nach Unternehmen individuell konzipierter OnePager gerade für kleine Unternehmen mit einem übersichtlichen Angebot an Leistungen die beste Wahl ist. Die Vorteile unseres Konzeptes der Landingpages sind:
- modernes und klares Design mit feinen Mikroanimationen
- alles übersichtlich auf einer Seite (nur scrollen, kein klicken notwendig)
- sektional aufgebaut und visuell und inhaltlich passgenau
- der OnePager lädt trotz Videoloop und anderer Animationen extrem schnell
- modernes Bildformat AVIF (mit WebP als Fallback) anstelle veralteter JPG/PNG
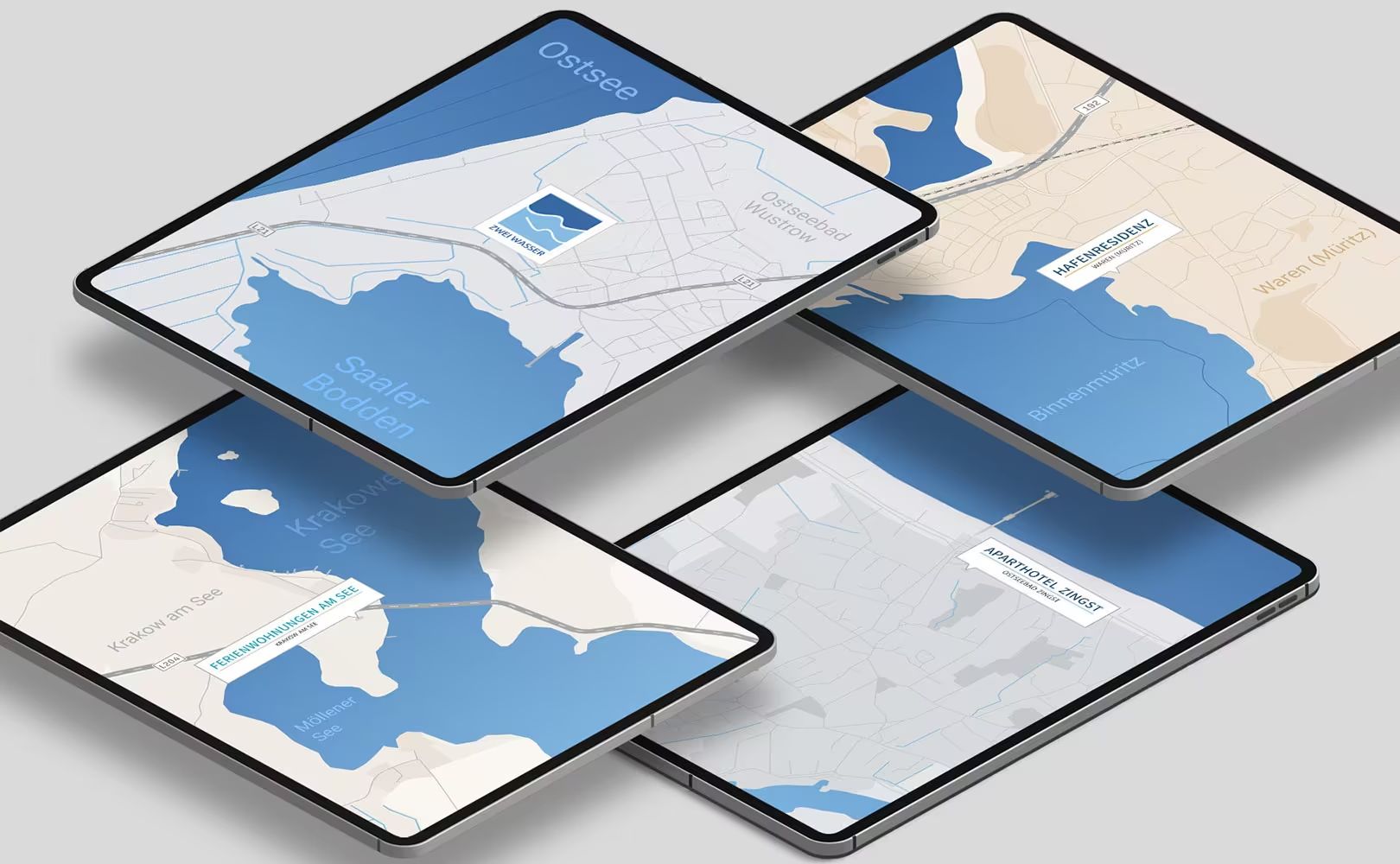
- individuelle Icons und einzigartiges Kartenmaterial im Corporate Design des Kunden, dadurch Verzicht auf Nutzung von Bildern mit Rechten Dritter und auch Verzicht auf Google Maps (und Cookies)
- Onepager ist cookiefrei und damit ohne Cookie-Nerv-Banner
- seo-optimiert für (lokale) Suchbegriffe zum Thema des Kunden
- sicher und wartungsfrei, da kein CMS eingesetzt wird
Illustrative und gestalterische Kompetenzen
Wenn man uns fragt, was unsere Agentur besonders macht, ist es wirklich der gekonnte Spagat aus hoher Designaffinität und nerdiger Tech-Bude. Mit unseren Website-Lösungen arbeiten wir technisch immer mit den neuesten Lösungen und realisieren dabei auch tatsächlich formvollendete Designs, die unser Designteam aus dem digitalen Hut zaubert. Hier möchte ich nun eine kleine Auswahl an Werken präsentieren, die in diesem Jahr entstanden sind, um einen kleinen Showcase unserer Design- und Illustrationskompetenzen aufzuzeigen:
Icon-Gestaltung: individuell für Kunden illustriert
Logo-Gestaltung: mit Hommage an lokaler Topografie


Kartografie: individuelle Karten-Designs für Kunden




Illustration / Vektorisierung von Familienwappen

Die Erstellung eines Familienwappens kann auch eine exklusive Idee sein, um Geburtstagsgrüße von Herzen zu verschenken.
Digitale Paintings mit regionalen Motiven




3D-Visualisierungen für Architektur
Auch im Bereich der 3D-Visualisierungen für Architektur hatten wir mehrere Projekte, die die ganze Bandbreite unserer 3D-Kompetenzen umfassten – angefangen bei Grundrissvisualisierungen über Raumkonzepte hin zu Außenvisualisierungen und städtebauliche Renderings. Hier sind ein paar visuelle Eindrücke:
Raumkonzept für ein Restaurant in Waren (Müritz) nach den Vorstellungen des Kunden angepasst:

Grundrissrendering für ein Neubauprojekt in Neubrandenburg:

Außenvisualisierung für dasselbe Neubauprojekt in Neubrandenburg:

Städtebauliche Visualisierung für ein Neubauprojekt an der Küste
Eigentlich sind Luftaufnahmen mit dem gesamten Baugebiet mit über 40 Objekten die elementare Leistung gewesen. Aber da das Projekt noch nicht in der Vermarktungsphase ist, sind hier nur eine Straßenansicht vorzeigbar. Das gesamte Projekt stellen wir irgendwann 2024 in einem separaten Blogbeitrag vor:

Weiterentwicklung auf TutKit.com
Genau vor einem Jahr hatten wir uns 16 Ziele für unser Unternehmen gesetzt. Die meisten zielten auf die Weiterentwicklung von TutKit.com ab. So hatten wir in diesem Jahr einen starken Fokus auf neue Funktionen und Verbesserungen in unserem E-Learning-Portal. Und insgesamt konnten wir 13 Ziele erreichen. Keine schlechte Leistung, da wir in der Jahresmitte noch einmal unsere Ziel neu formulierten. Aber dazu gleich mehr.
Was haben wir erreicht?
Wichtigstes Ziel war es, dass wir neben der Flatrate auch die Möglichkeit schaffen, unsere Produkte und Einzelinhalte ohne Abo käuflich erwerbbar zu machen. So haben wir jetzt die Shopfunktion in TutKit.com für Pakete und einzelne Inhalte integriert. Dazu passend war ein weiteres Ziel, auch ein Gutschein- und Rabattsystem einzuführen, was zum Herbst realisiert wurde.
Auch am User Interface haben wir Optimierungen vorgenommen, die Darstellung in den Tutorials verbessert, die Schriften vergrößert und die Kontraste auf bessere Lesbarkeit optimiert, den Blog ausgebaut, die Kategorien verschlankt und vieles mehr.
Über die meisten Updates und Weiterentwicklungen berichteten wir in einen separaten Blogbeitrag hier:
https://www.tutkit.com/de/blog/133-design-ux-technik-performance-wenn-dein-portal-noch-besser-wird
Mit der Weiterentwicklung haben wir auch die eingesetzten Tools, Frameworks, Libraries etc. auf die neuesten Versionen gebracht, einen Sicherheits-Sprint durchgeführt und einen zweiten großen SEO-Sprint vollzogen. An den SEO-Sprint zur Verbesserung der OnPage-Qualität verbanden wir auch gleichzeitig einen PageSpeed-Sprint, bei dem wir über 50.000 Bilder in das moderne Bildformat AVIF konvertierten.
Im Ergebnis haben wir ein superschnelles Portal. Google liebt schnelle Websites. Und der SEO-Sprint mit den Verbesserungen im PageSpeed wurden auch direkt von Google mit einem ordentlichen Sichtbarkeitsausbau belohnt. Kurz vor Weihnachten erreichten wir sechsstellige Tagesimpressionen in den SERPs und vierstellige Tagesklicks. Ein toller SEO-Erfolg für uns.

Neue Produkte konzipiert, produziert, lizenziert und/oder veröffentlicht
So ein Portal wie TutKit.com lebt nicht allein von der funktionellen und technischen Weiterentwicklung, sondern vor allem von den Inhalten mit hohem Nutzwert, die wir für unsere Kunden und Mitglieder produzieren und veröffentlichen.
In diesem Jahr konnten wir 78 neue Produkte konzipieren, produzieren und veröffentlichen. Einige Video-Trainings wurden von Trainern lizenziert, die ihre Online-Kurse auch woanders publiziert haben, viele wurden auch von uns selbst erstellt. Ein Schwerpunkt lag in den Video-Trainings rund um KI. Hierzu haben wir extra eine neue Tutorialkategorie integriert mit nun schon 18 Online-Kursen zu ChatGPT, Midjourney und Co.

Weitere Schwerpunkte gab es bei unseren Corporate Design-Paketen, die wir jetzt thematisch besser aufbereitet haben. Darüber hinaus publizierten wir neue Pakete mit Vorlagen für Bewerbungen, Flyer, Photoshop-Aktionen, Icon-Sets und vieles, vieles mehr – eben alles, was das kreative Herz begehrt.
Neben diesen Neuerscheinungen veröffentlichten wir 2023 auch Dutzende neue Hilfeartikel zur Anwendung von Software und 62 redaktionelle Blogbeiträge.
Im Fazit: Wir waren echt fleißig in diesem Jahr!
Künstliche Intelligenz (KI): das große Thema des Jahres
Kurz vor Weihnachten schreibe ich meinem Team immer einen Rückblick zum Jahr, verbunden mit Zielen fürs kommende. Auch stellte ich gezielt Fragen an mein Team über persönliche und berufliche Meilensteine, die wir erreichen wollen. Interessant war, dass vor einem Jahr bis auf eine Ausnahme niemand aus unserem Team KI auf dem Radar hatte. Wir formulierten unsere Ziele. KI blieb in unserer Erwartung außen vor.
Dann kam der Weihnachtsschock für mich: ich beschäftigte mich erstmals richtig mit ChatGPT und Midjourney und erkannte sofort die disruptive (Zerstörungs-) Kraft dieser neuen Technologie. Ja, der Schock verdarb mir im letzten Jahr sogar etwas die weihnachtliche Stimmung. Mein Bruder und Mitgeschäftsführer Stefan und ich besprachen uns, wie wir auf diese Entwicklung reagieren wollen. KI kommt eh. Also suchen wir gezielt nach allem, wo uns KI in unseren Prozessen unterstützen kann. KI wird viele Unternehmen zu Verlierern machen. Unser Fokus: wir wollen zu den Gewinnern gehören.
Stefan hat sich intensiv mit allen KI-Tools auseinandergesetzt, um zu prüfen, was wir in unsere Prozesse aufnehmen sollten, um einerseits am Ball zu bleiben und andererseits auch die positiven Seiten der KI zu nutzen. Daraus sind viele tolle Video-Trainings zu KI-Tools von ihm entstanden, damit wir unseren Erfahrungen auch direkt mit unseren Kunden teilen können. Wir werden auch weiterhin neue KI-Techniken in unsere Prozesse einbauen. Die Qualität unserer Vorlagen und Produkte wird durch KI immer besser. Wir statten jetzt Cover mit KI-Bildern aus, die einfach inspirierend und großartig sind. Und wir haben begonnen, die Platzhalterbilder in den Vorlagen durch echte, mit KI-Tools erstellte Bilder zu ersetzen. Die Qualität unserer Produkte wird damit immer besser und für die Nutzer einfacher zu bedienen. Auch die Tonqualität von Video-Trainings steigt, da wir auch KI zur Tonverbesserung einsetzen, um Videos mit 1-Klick-Lösungen zu enthallen, Störgeräusche zu entfernen usw.
Die Entwicklungsarbeit wird zu einer Art Pair Programming, weil unsere Entwickler ChatGPT und andere KI-Tools nutzen, um schneller und effektiver auf Entwicklungsherausforderungen zu reagieren.
Seit Juli arbeiten wir an den größten Meilenstein in unserer TutKit-Story: die Mehrsprachigkeit der Plattform. Es ergibt absolut Sinn, denn ⅔ unserer Produkte – unsere Vorlagen und Assets – sind seit jeher auch für Kreative im Ausland hochinteressant. Und mit dem Fortschritt der KI-Tools werden auch bald die deutschen Video-Trainings in verschiedenen Sprachen transkriptierbar und synchronisierbar sein.
Während etwa diese Agentur-Website, auf der du gerade diesen Beitrag liest, eine relativ einfache technische Lösung darstellt, ist im Vergleich dazu TutKit.com als selbstentwickelte Plattform auf Basis von Laravel und vue.js ein hochkomplex verknüpftes System mit Nutzer-Management, Content-Management, Newsletter-Management, Flatrate und der Möglichkeit, Produkte einzeln zu kaufen.
Alle Komponenten sollen vollumfänglich übersetzt werden. Dazu gehört unter anderem:
- Hart gecodete Textbestandteile > Einbau von Variablen in den gesamten Code
- Wörterbuch/Glossar, um bestimmte Wörter wie gewünscht zu übersetzen
- Hunderte Parameter, die ineinanderspielen (bspw. Verknüpfung von Produkten zu Kategorien)
- Bestandteile, die übersetzt werden sollen, trennen von Bestandteilen, die global für alle Sprachen weiterhin gelten
- Nutzermanagement (Nutzer bekommen z. B. eine Spracheinstellung)
- PDF-Rechnungen und E-Mails in der entsprechenden Sprache des Nutzers
- Umfassende Möglichkeiten für Administratoren: Globale Übersetzung aller Seiten in eine neue Sprache UND einzelne Seiten übersetzen UND einzelne Bestandteile von Seiten übersetzen
- Bildmetadaten > jedes Bild bekommt übersetzte Metadaten, die dann abhängig von der gewählten Sprache ausgespielt werden
- Automatisches Setzen von korrekten Links (sprich: nach Übersetzung werden Links zu deutschen Seiten automatisch in Seiten mit der entsprechenden Sprache verlinkt)
- Weitere Komponenten u. a.: Notifications, E-Mails, Gutscheine, Quiz etc.
Die Übersetzung wird über die Anbindung an die APIs von Übersetzungs-KIs erfolgen. Und hier zeigt sich der enorme Nutzen, den KI für Unternehmen wie unseres haben kann, wenn wir über 50 Millionen Zeichen auf über 1.800 Unterseiten an eine KI übergeben und die kontext-korrekte Übersetzung zurückerhalten. Auf unserer Dev-Umgebung klappt es schon! Es ist wie Magie.
Um eine Vorstellung zu bekommen, welcher Aufwand in so einem Sprint steckt: Mit Stand jetzt wurden bisher für die Entwicklung der Mehrsprachigkeit über 600 Tasks in unser Projektmanagementtool JIRA angelegt und bearbeitet. Viele weitere werden folgen. Aktuell arbeiten fünf Entwickler nonstop an diesem Sprint seit Monaten. Als wir am Anfang standen, suchten wir nach Dokumentationen oder anderen Informationen, wie man so ein Projekt angeht. Was sollen wir sagen: Es gibt dazu keinen Fahrplan im Internet. Also haben wir selbst alles konzipiert nach bestem Wissen und Gewissen und diese Mammutaufgabe in kleine Häppchen zerlegt, damit es machbar wird für ein Team wie unseres.
Mit TutKit.com an sich haben wir schon ein LMS (learning management system) mit Abo- und E-Commerce-Funktionen geschaffen, welches am Markt in dieser Form selten zu finden ist. Kommt die Mehrsprachigkeit hinzu, krönen wir damit unsere Eigenentwicklung als etwas wirklich einzigartiges.
Unser Plan sieht vor, dass wir im Januar unser Portal in englisch, russisch, ukrainisch und türkisch ausrollen. Dann heißt es: Prüfen und Bugfixing. Wenn dann alle Fehler und Ungereimtheiten behoben sind, werden wir ca. fünf weitere Sprachen pro Woche ins System spielen, bis unser Portal in 100 Sprachen läuft. Und das heißt dann auch 1.800 Unterseiten pro Sprache. Wir werden also unsere Seitenanzahl ins Sechsstellige vervielfachen. In Vorbereitung dazu haben wir uns wirklich Mühe gegeben für den SEO-Sprint und den PageSpeed-Sprint. Denn wir wollen unsere Mehrsprachigkeit mit einem der optimiertesten und modernsten Portale, die es im Internet gibt, einläuten. Wenn wir die Seiten über die sitemap.xml an Google übergeben, wollen wir auch eine Chance haben gegen die Platzhirsche in den anderssprachigen Heimatmärkten.
Wir sind echt gespannt, was passieren wird, wenn die ersten Sprachen online gehen. Spätestens in einem Jahr werde ich hier berichten.

