AVIF: the best file format for image SEO & PageSpeed
Today, Google Search Central announced via its LinkedIn channel that AVIF is now supported as an image format. I think that’s great because we have been using AVIF as the file format for our images on our agency site and our portal TutKit.com for over a year. For me, it was the best news of the day, which is why I would like to write this post to provide some more information about the AVIF file format.

AVIF: what is it?
The AVIF file format (AV1 Image File Format) is a relatively new image format developed to provide higher compression efficiency while maintaining high image quality.
AVIF is based on the AV1 video codec (AOMedia Video 1), developed by the Alliance for Open Media. This codec was primarily designed for video compression, but the same technology can also be applied to still images. AVIF offers very good compression efficiency, meaning it can store images with smaller file sizes compared to other formats like JPEG, PNG, or even WebP, without significantly compromising image quality. AVIF also supports transparency (like PNG), animations (like GIF), and multi-frame images (like WebP). AVIF supports High Dynamic Range (HDR), a depth of up to 12 bits per channel, and color subsampling (up to 4:4:4). This makes the format particularly suitable for images with high contrast and color depth. Thus, it combines the advantages of other file formats with compelling quality and smaller file sizes.
The AVIF format was introduced for the first time in 2019 and is increasingly gaining support and significance in the web environment.
Statistics: Usage of AVIF by Websites
Last summer, when we converted our images from JPG to AVIF format, the usage of AVIF on websites was just 0.07 percent. In early November 2023, I was a speaker at SEO Day in Cologne, and one of the topics in my presentation addressed the AVIF file format. I asked the audience who was already using AVIF on their website. No one raised their hand. Who knows the AVIF format? Five hands went up… at least I had over 150 viewers for my talk. It became clear that even in the SEO scene, the AVIF format was still not well-known or used by the end of 2023. One of the reasons, in my opinion, was that WordPress, the most used CMS in the world with a share of over 43 percent at that time, did not yet have built-in compatibility for AVIF. That changed this March when version 6.5 was released, making WordPress compatible with AVIF.
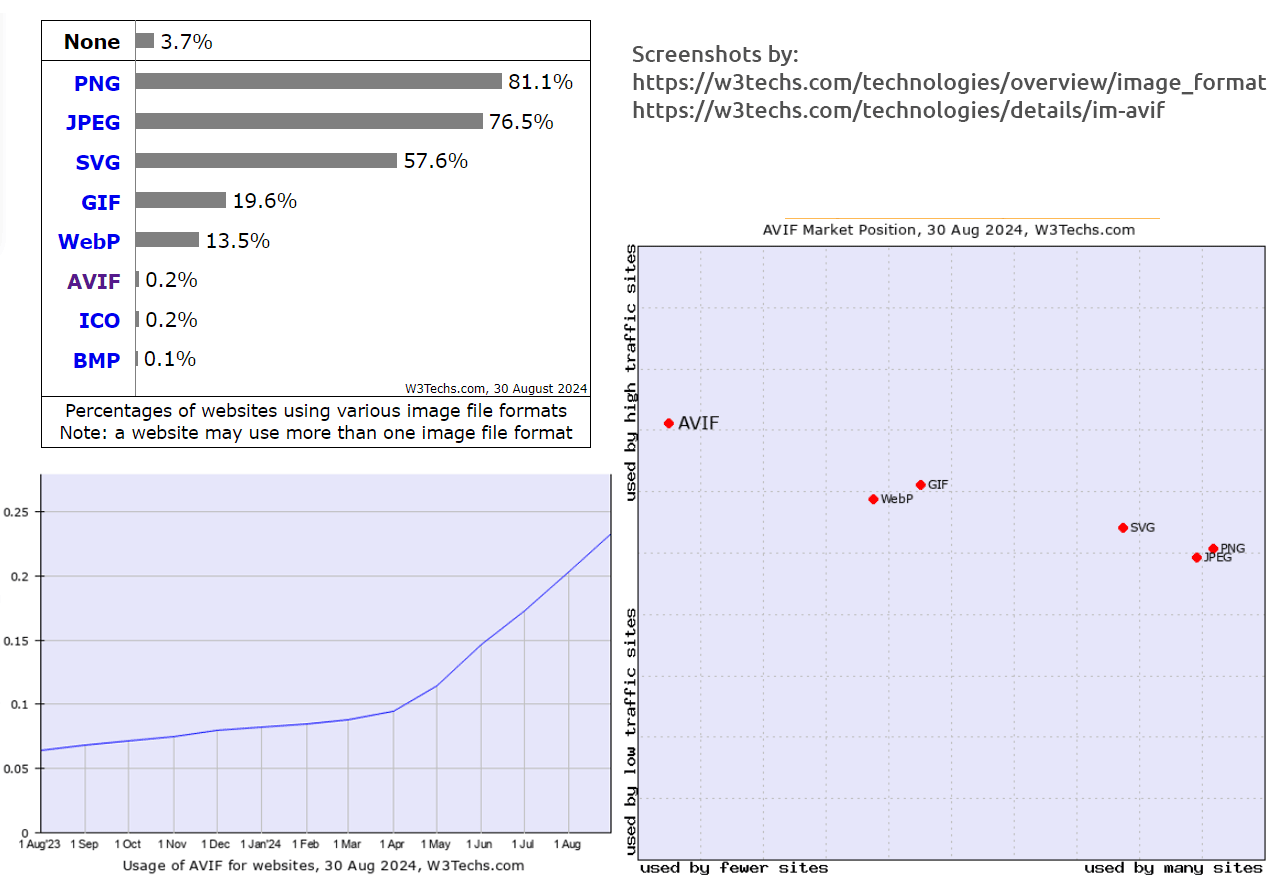
The daily current data on AVIF usage is provided by w3techs.com – a website with many useful statistics. The three charts from this site are particularly interesting.

The current usage of AVIF is still less than 0.25 percent even today. In comparison, WebP— the format that SEOs have considered the modern image format so far— is used by 13.5 percent of websites. Honestly, that’s still quite disappointing, considering the benefits modern image formats have for page speed, and the clear recommendation from Google is given in the PageSpeed Insights when JPG or PNG formats are still detected on websites.
Nevertheless, the use of SVG stands at 57.6 percent, suggesting that more than half of websites no longer include icons, logos, and other illustrative elements as PNG, but in the vector format SVG.
The right chart shows an interesting correlation: Only a few, but the most traffic-heavy websites use AVIF. I don’t assume that AVIF is a factor that catapults your ranking on its own. Rather, it suggests that these websites have their technology and user experience under control and are likely also paying attention to healthy site hygiene. Those who rely on AVIF are definitely sensitized to modern concepts and have probably also dealt with further optimization potentials, which in turn can actually lead to many advantages for ranking from this mindset.
In the AVIF chart at the bottom, it is clearly visible how the curve has been rising more steeply since April. This is likely the WordPress effect. I predict that the next boost will come from the Google effect. With the announcement that AVIF will be supported in Google Image Search and everywhere Google displays images in search results, many website operators will convert their images for performance reasons alone.
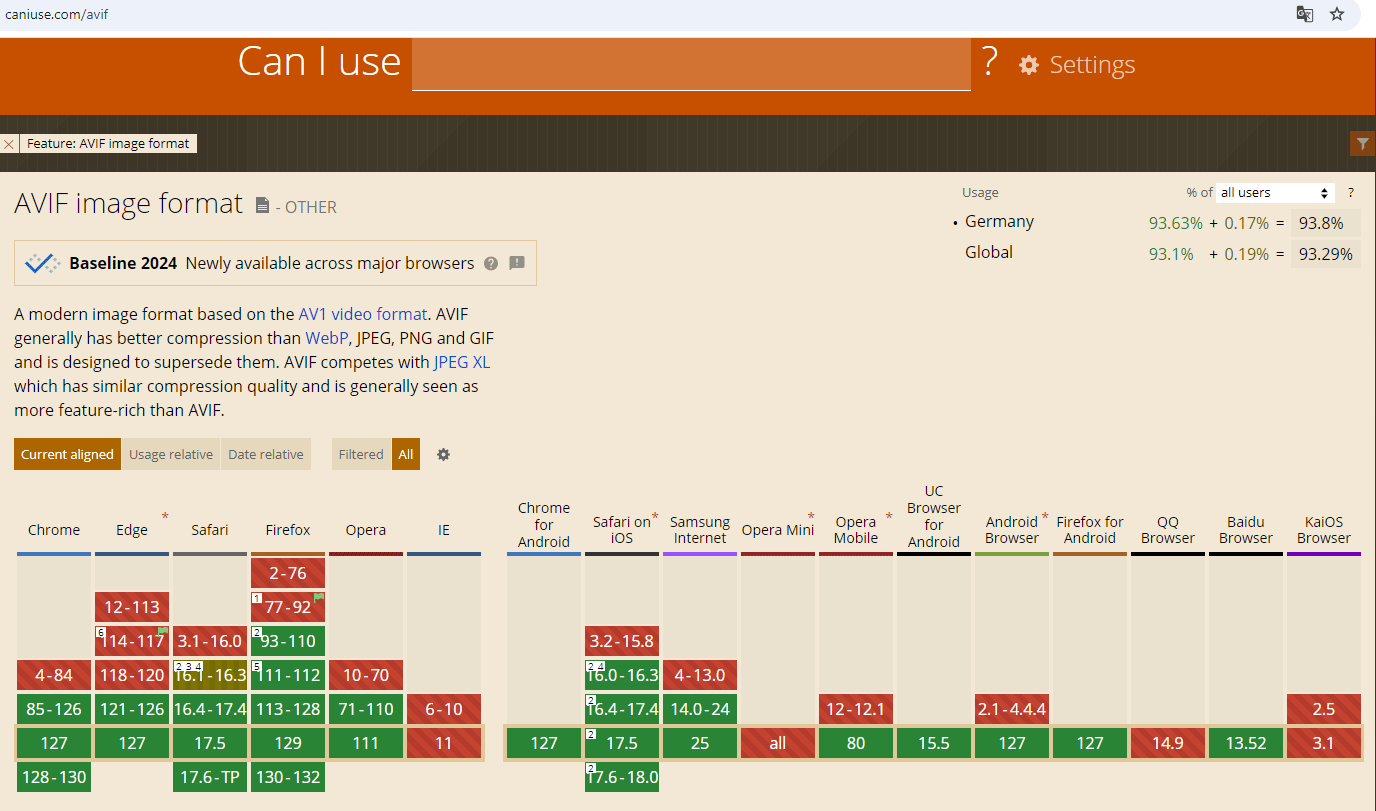
There is also no reason not to do it. In 2024, most modern web browsers like Google Chrome, Mozilla Firefox, and Microsoft Edge support the AVIF format. Apple Safari has also added support over time, although there may still be issues with older versions.
The current browser compatibility is over 93 percent according to caniuse.com … caniuse.com is another great site with statistics.

WebP vs. AVIF: Which is better?
WebP has been on the market since 2010 and is widely supported. Most modern web browsers, operating systems, and image editing programs support WebP. So, which is better: WebP or AVIF? The question is directly answered by caniuse.com in the screenshot above: AVIF generally has better compression than WebP, JPEG, PNG, and GIF and is designed to supersede them.
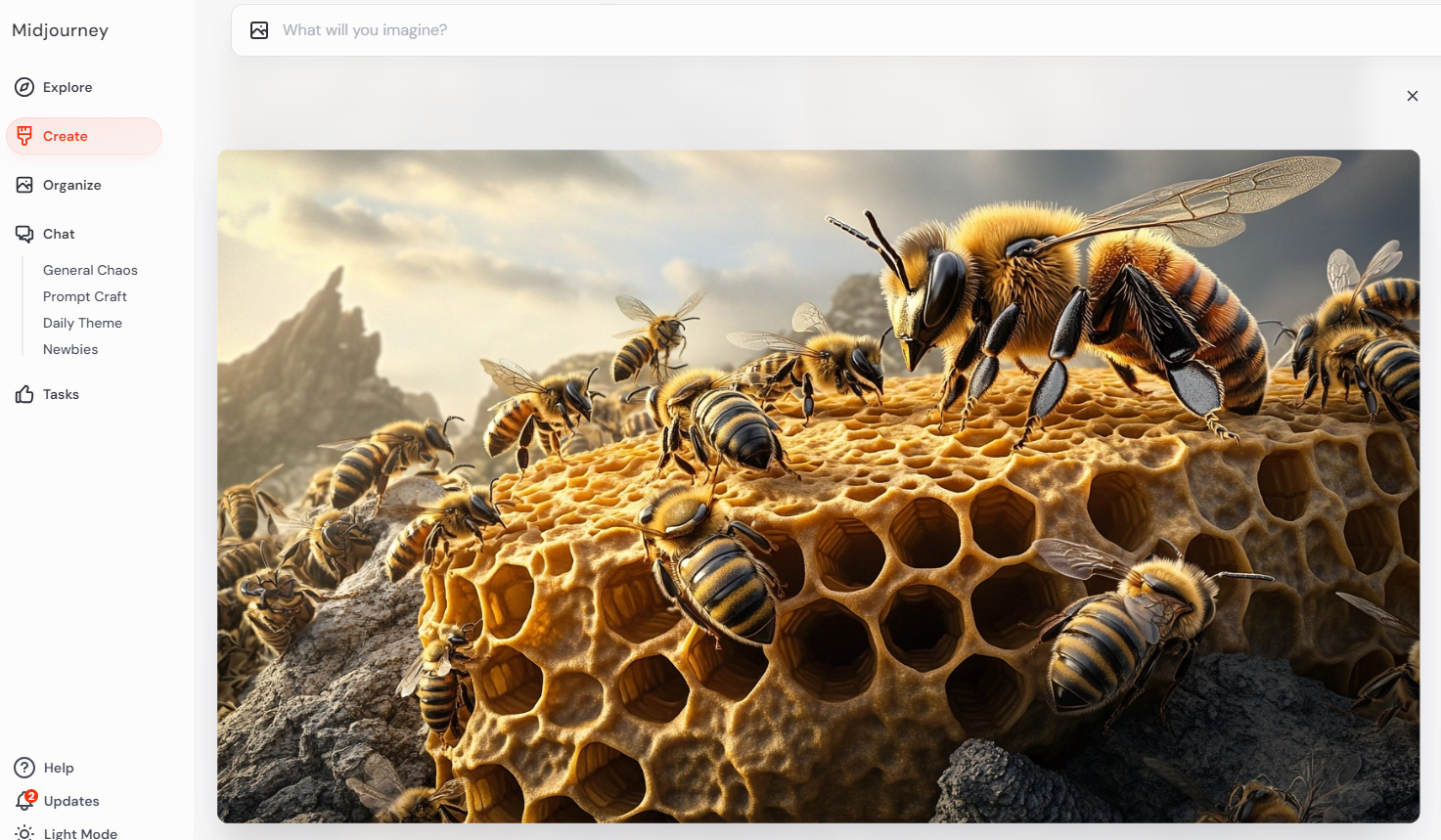
Nevertheless, I would like to show an example here. I rendered an image with Midjourney and saved it as a PNG.

With a resolution of 1465 x 816, the original image is 2.26 MB as a PNG. When I compress the PNG via TinyJPG.com, it is reduced to 673 KB as a PNG. If I then convert it to JPG format and save it in Adobe Photoshop with a quality of 55%, it is reduced to 335 KB.
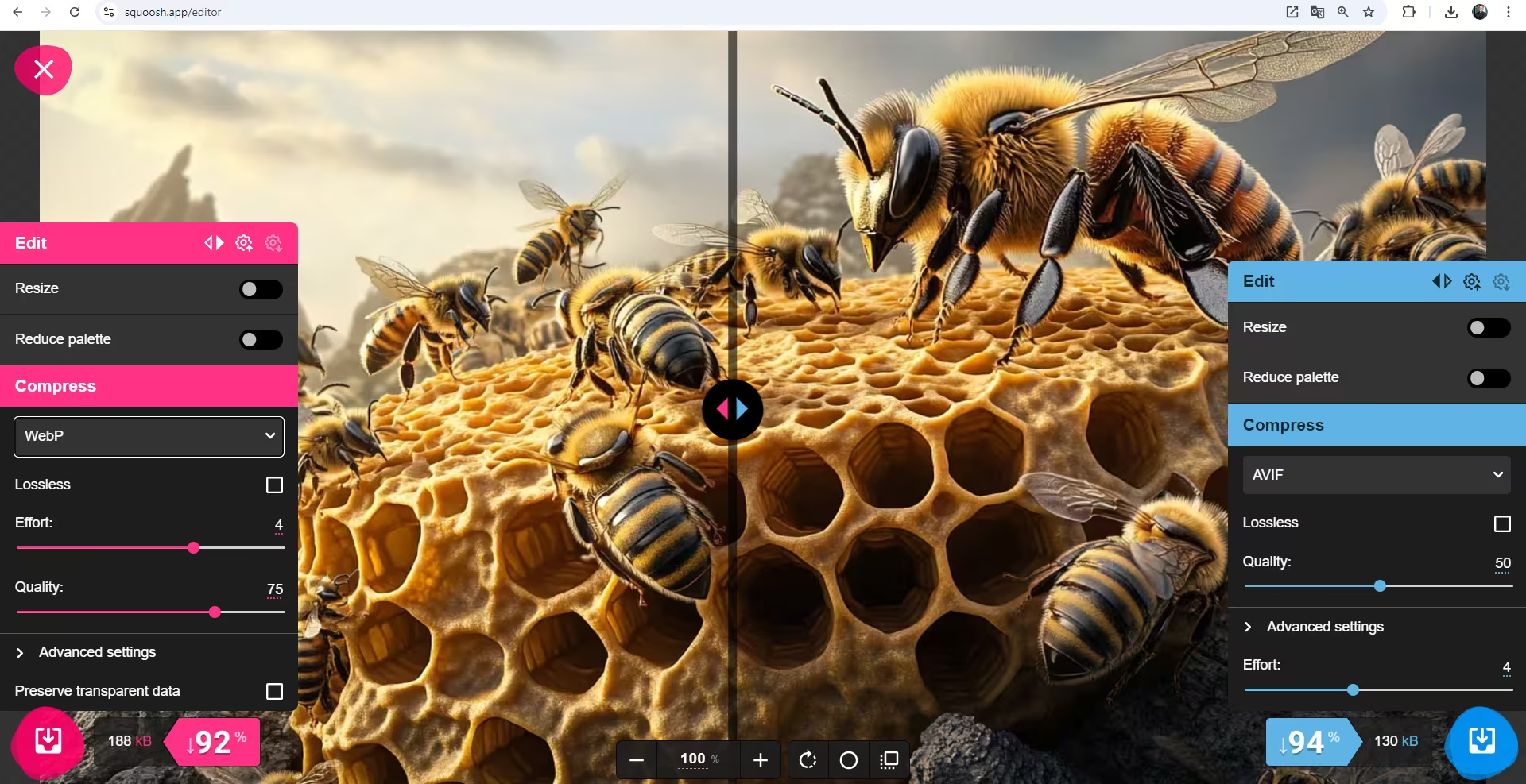
Now I am going to squoosh.app to convert the PNG file to AVIF and WebP. WebP reduces the image to 188 kb, AVIF to 130 kb. Squoosh is an experimental open-source development project. You can use it to compress images, as well as scale them and compare the results with different codecs in your browser.

My conclusion: WebP is already being replaced by AVIF in the medium term due to better properties and does not compete with JPEG XL for the format of the future. According to caniuse.com, the current browser support for JPEG XL is just 12.8 percent. Only Safari supports the JPEG XL format. As long as compatibility is not present in all common browsers, a comparison between JPEG XL and WebP is unnecessary. In this image comparison, JPEG XL reduced the file to 159 kb, better than WebP, but still significantly larger than AVIF.
PageSpeed optimization: AVIF is the format for your image SEO.
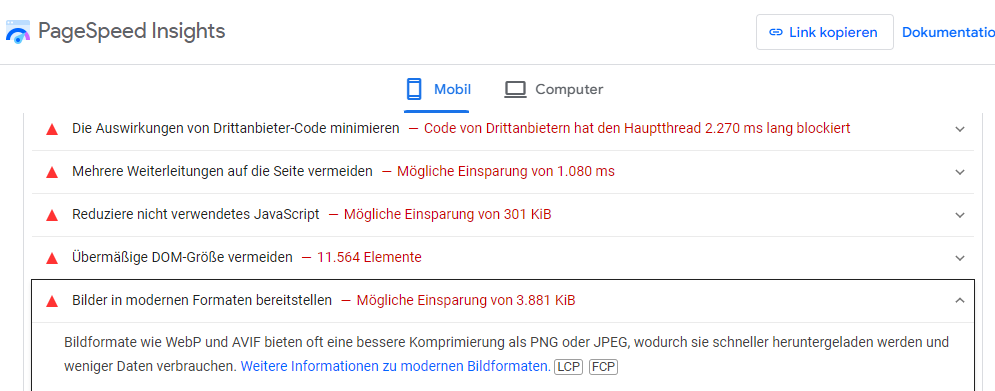
In the following screenshot, you can see the recommendation for using modern image formats, with WebP and AVIF mentioned as examples. When we were dealing with the PageSpeed optimization of TutKit.com last year, we first came across this recommendation and also followed it.

If you implement AVIF on your website, it’s best to use the tag to display your images in the correct dimension and in both AVIF and WebP formats. WebP is also included as a fallback for older browsers that cannot display AVIF. That’s how we do it anyway. Don’t forget to also specify the new image type (type=”image/avif”). The image formats are then converted via your CMS or, in the case of a framework, on the server side via PHP. The new functions imagecreatefromavif and imageavif for the AVIF format are available from PHP 8.1+.
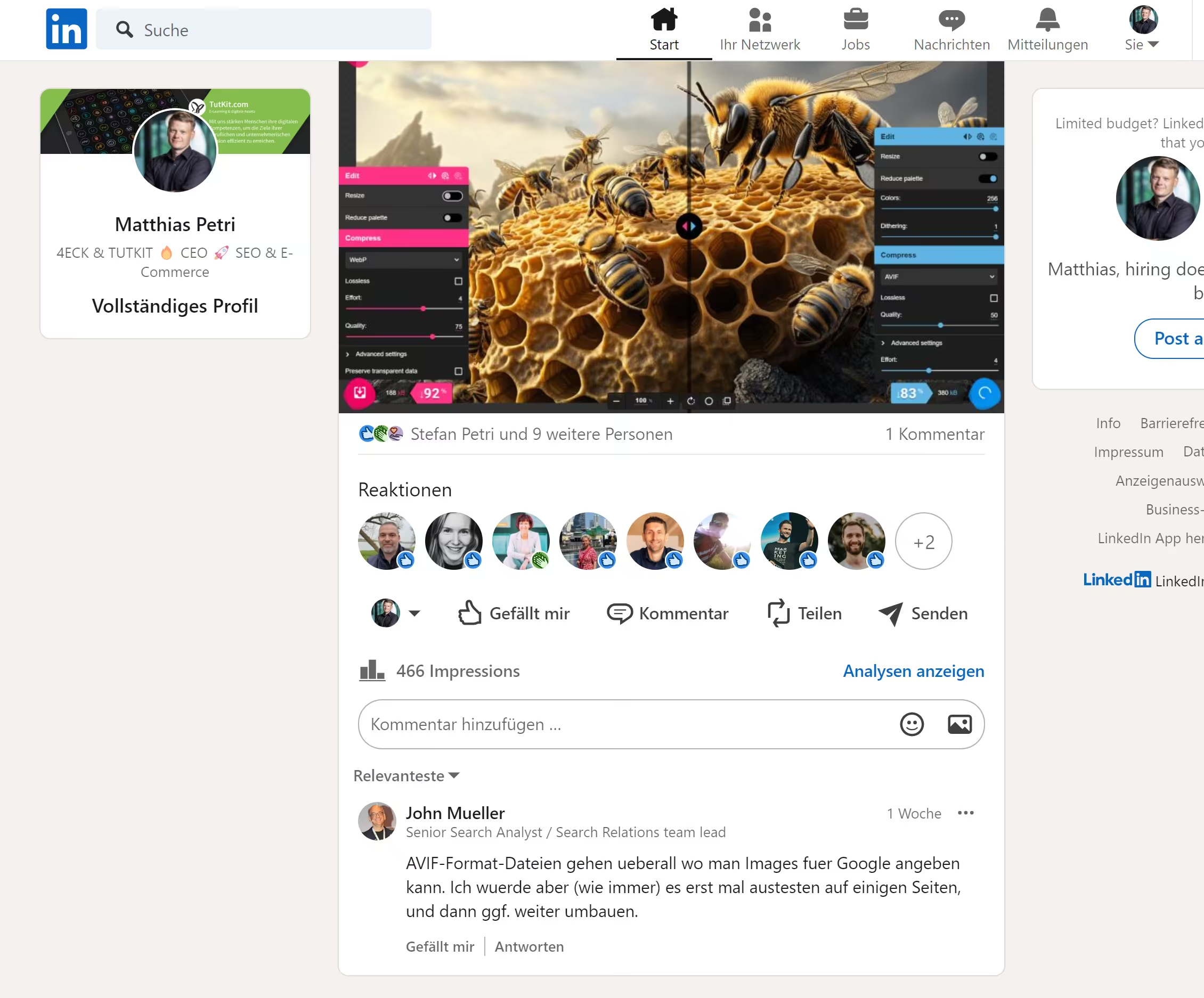
AVIF should now also be recognized by 1. og:image, 2. Meta Thumbnail, and 3. Schema Markup “image” by Google and thus used without any issues. I once inquired about this with John Mueller via LinkedIn. He responded as follows:

Conclusion: Especially if you have an image-heavy website, you will be able to improve the PageSpeed and thus the user experience by using AVIF – and that positively impacts your image SEO.

