TTFB verbessern: Wie wir mit Route-Caching unsere Server-Erstreaktionszeit um 88 Prozent senken konnten
Für den Websiteaufbau zählt jede Millisekunde. Die Geschwindigkeit, mit der eine Website reagiert, hat einen direkten Einfluss auf die Benutzererfahrung und die Suchmaschinenoptimierung (SEO). Als Agentur, die sich auf schnelle und effiziente Websites spezialisiert hat, sind wir immer auf der Suche nach Optimierungsmöglichkeiten, um die Performance unserer Projekte zu steigern. Ein entscheidender Faktor für die Geschwindigkeit einer Website ist die Server-Erstreaktionszeit (Server Response Time) – also die Serverzeit, die misst, wie schnell ein Server beginnt, Daten an den Browser zu senden. In diesem Beitrag möchte ich dir zeigen, wie wir durch die Optimierung des Route-Cachings auf unserer Website TutKit.com die Server-Erstreaktionszeit und damit auch den TTFB-Wert drastisch verbessern konnten.
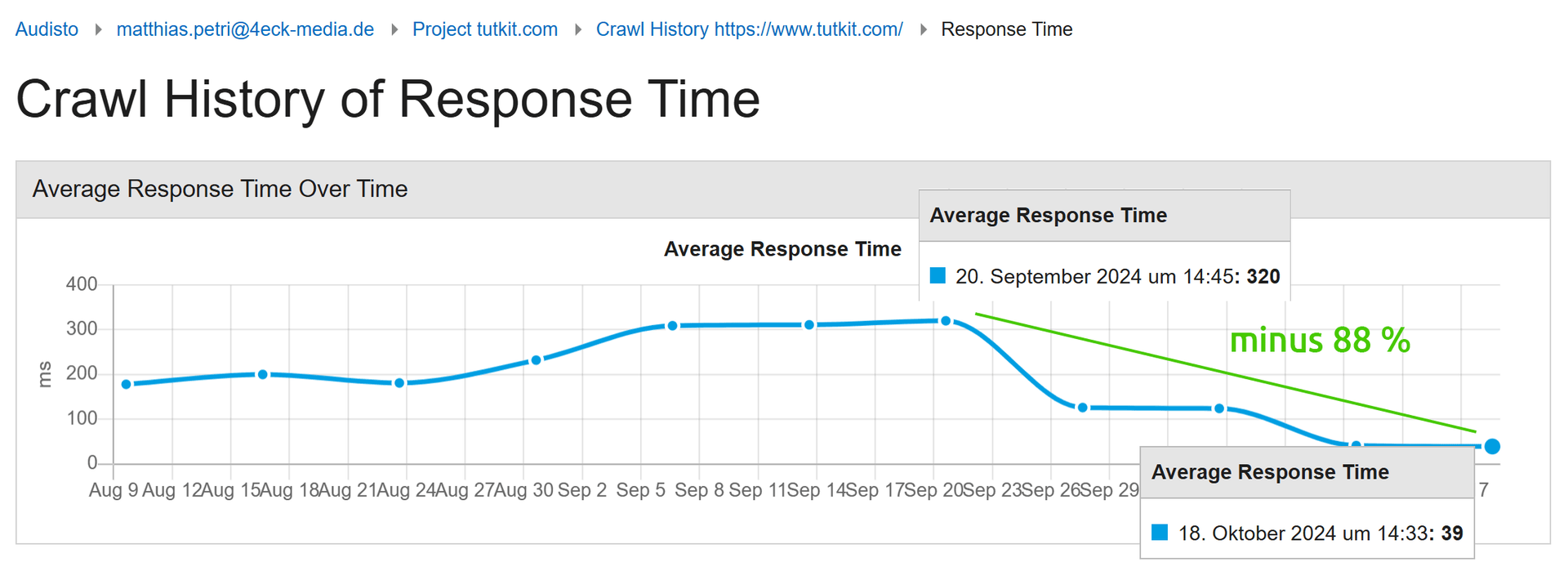
Hier ist ein Vergleich der Werte über mit dem Tech-SEO-Tool von Audisto im Vergleich vor und nach der Implementierung des Route-Cachings – ein Minus von 88 Prozent in der Response Time:

Bevor du dir jetzt sagst: wow, wir feiern hier mit Aktivierung des Caches diesen Geschwindigkeitsverbesserungen. Es geht hier nicht um den klassischen Datenbank-Cache! Kurz zur Unterscheidung. Der hier besprochene Route-Cache reduziert die Verarbeitungszeit für Routing-Logik, wodurch der Server schneller auf Anfragen reagieren kann. Der Datenbank-Cache speichert die Ergebnisse von Datenbankabfragen, wodurch die Anzahl der direkten Datenbankzugriffe gesenkt und die Ladezeiten optimiert werden. Der Datenbank-Cache lief natürlich vorher auch schon bei uns.
Server-Erstreaktionszeit vs. TTFB (Time to First Byte)
Vorweg noch eine Erklärung, wie Server Response Time und TTFB zusammenhängen, weil im Folgenden beide Begriffe wiederkehrend verwendet werden. Die Server-Erstreaktionszeit ist ein Teil von TTFB, bezieht sich aber nur auf die Zeit, die der Server braucht, um eine Anfrage zu verarbeiten und die erste Antwort zu senden. TTFB ist eine ganzheitlichere Kennzahl, die auch weitere Messgrößen zu Netzwerkverzögerungen (DNS, Verbindung, Datenübertragung) berücksichtigt, bevor der erste Byte der Antwort beim Browser ankommt.
Die Server-Erstreaktionszeit (auch als Server Response Time oder Server-Antwortzeit bezeichnet) misst die Zeit, die der Server benötigt, um eine Anfrage zu empfangen, zu verarbeiten und die erste Antwort zu senden. Diese Zeit umfasst:
- Den Zeitpunkt, zu dem der Server die Anfrage erhält.
- Die Verarbeitungszeit auf dem Server (z. B. das Laden von Daten, das Rendern von Templates, das Ausführen von Logik).
- Das Versenden der ersten Antwort (oft der HTTP-Header oder der erste Teil der HTML-Seite).
- Die Server-Erstreaktionszeit ist somit ein wichtiger Faktor für die Performance einer Website, da sie bestimmt, wie schnell der Server beginnt, die Antwort zu senden.
TTFB ist eine spezifischere Metrik, die die Zeit misst, die vergeht, bis der erste Byte der Antwort vom Server beim Client (Browser) ankommt. Diese Zeit beginnt, sobald die Anfrage vom Browser gesendet wird, und endet, wenn das erste Byte der Antwort beim Client ankommt. TTFB setzt sich aus mehreren Komponenten zusammen:
- DNS-Lookup: Die Zeit, die der Browser benötigt, um die IP-Adresse des Servers zu finden.
- Verbindungsaufbau: Die Zeit, die benötigt wird, um eine TCP-Verbindung und eine sichere Verbindung (z.B. über TLS) aufzubauen.
- Server-Erstreaktionszeit: Die Zeit, die der Server benötigt, um die Anfrage zu verarbeiten und die Antwort zu senden.
- Datenübertragung: Die Zeit, die benötigt wird, um das erste Byte der Antwort vom Server zum Client zu übertragen.
Wenn dein Server sehr schnell ist, aber die Netzwerkverbindung langsam oder die DNS-Abfrage dauert, kann deine Server-Erstreaktionszeit gut sein, aber der TTFB weist dennoch schlechte Werte auf. Wenn die DNS-Abfrage und der Verbindungsaufbau schnell sind, aber der Server langsam auf Anfragen reagiert, wird sowohl die Server-Erstreaktionszeit als auch der TTFB schlecht sein.
TTFB ist also eine umfassendere Metrik als die Server-Erstreaktionszeit, da sie nicht nur die Verarbeitung auf dem Server umfasst, sondern auch den Netzwerktransport der Antwort zum Client.
Ausgangslage: Verbesserungspotenzial bei der Server-Erstreaktionszeit
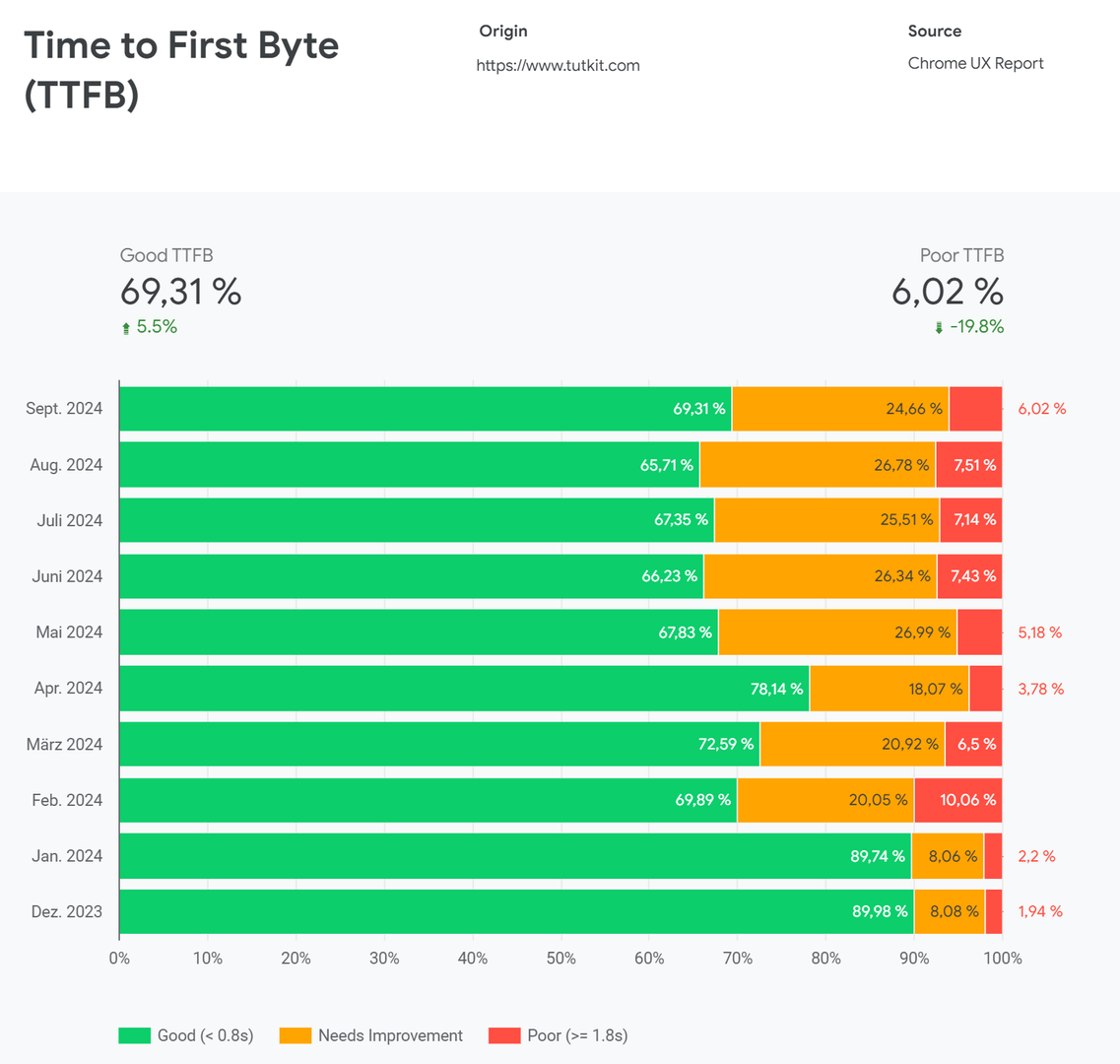
Unser Team hat eine Vielzahl von Seiten auf unserem mehrsprachigen Portal TutKit.com mit Tools wie Google PageSpeed Insights analysiert. Ein auffälliger Punkt in den Ergebnissen war die Server-Erstreaktionszeit im Speziellen und der TTFB-Wert im Allgemeinem. Vor unserer Optimierung schwankte die Server Response Time zwischen 280 und 700 Millisekunden – je nach Seitentyp -, was in vielen Fällen zu einer spürbaren Verzögerung führte. Diese Werte sind für moderne Websites, die eine schnelle Benutzerinteraktion erfordern, suboptimal. Wir verwendeten viel Zeit für CSS- & JavaScript-Refaktorierungen zur Verbesserung der PageSpeed-Werte und realisierten auch weitere Optimierungsvorschläge von den PageSpeed Insights, wie etwa der Einsatz des modernen Bildformats AVIF. Dennoch blieb der TTFB-Wert niedrig. Mehr noch: mit jeder weiteren Sprache, die wir in unserem Portal freischalteten, verschlechterten sich die Server-Erstreaktionszeiten und der TTFB-Wert.
Wir starteten mit dem Rollout der englischen und russischen Sprache im Februar 2024. Unsere vormals guten TTFB-Werte rauschten ab.

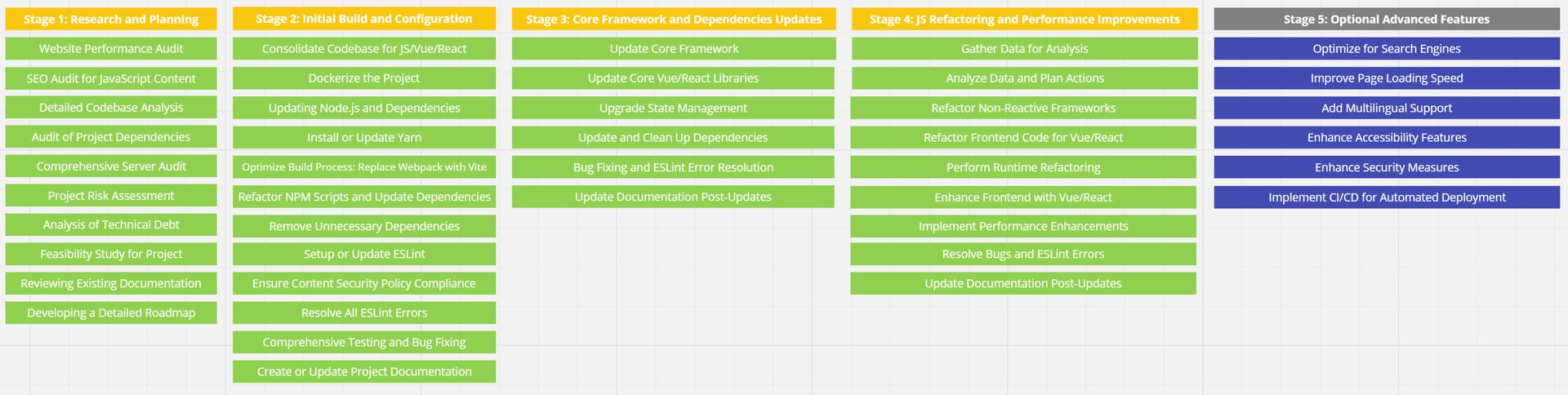
Im März starteten wir unseren großen Sprint zum JavaScript-Refaktoring, der jetzt im Oktober sein Finale findet. Dieser JS-Sprint hat mehrere Meilensteine enthalten, wodurch wie alle paar Monate Verbesserungen online genommen haben, die sich auch sehr positiv auf die Websitegeschwindigkeit ausgewirkt haben. Über diesen JS-Refaktoring-Sprint wird es eine ganze Artikelserie geben, weil wir unsere Refaktorierungsarbeiten protokolliert haben und das Dokument für die Artikelserie umfasst bereits jetzt über 100 Seiten. Es ist womöglich die ausführlichste Dokumentation eines JS-Refaktoring-Sprint, die es dann im Internet geben wird.
Hier ist ein Screenshot aus unserem Miroboard zur Visualisierung der einzelnen Steps des JS-Refaktoringsprint, der tatsächlich von März bis Oktober lief und von meinem Head of Development realisiert wurde.

Im April fand parallel ein Datenbank-Sprint zur Reduzierung von Datenbankabfragen statt, wodurch wir die Requests um teilweise bis zu 98 Prozent senken konnten, was wiederrum die Seiten schneller laden ließ. Der TTFB-Wert verbesserte sich weiter im April.
Im Mai schalteten wir weitere Sprachen frei, sodass wir zu dieser Zeit mit 16 Sprachvarianten auf ca. 35.000 Seiten online waren. Im Chart ist gut zu erkennen, wie die verbesserten April-Werte wieder abrauschten.
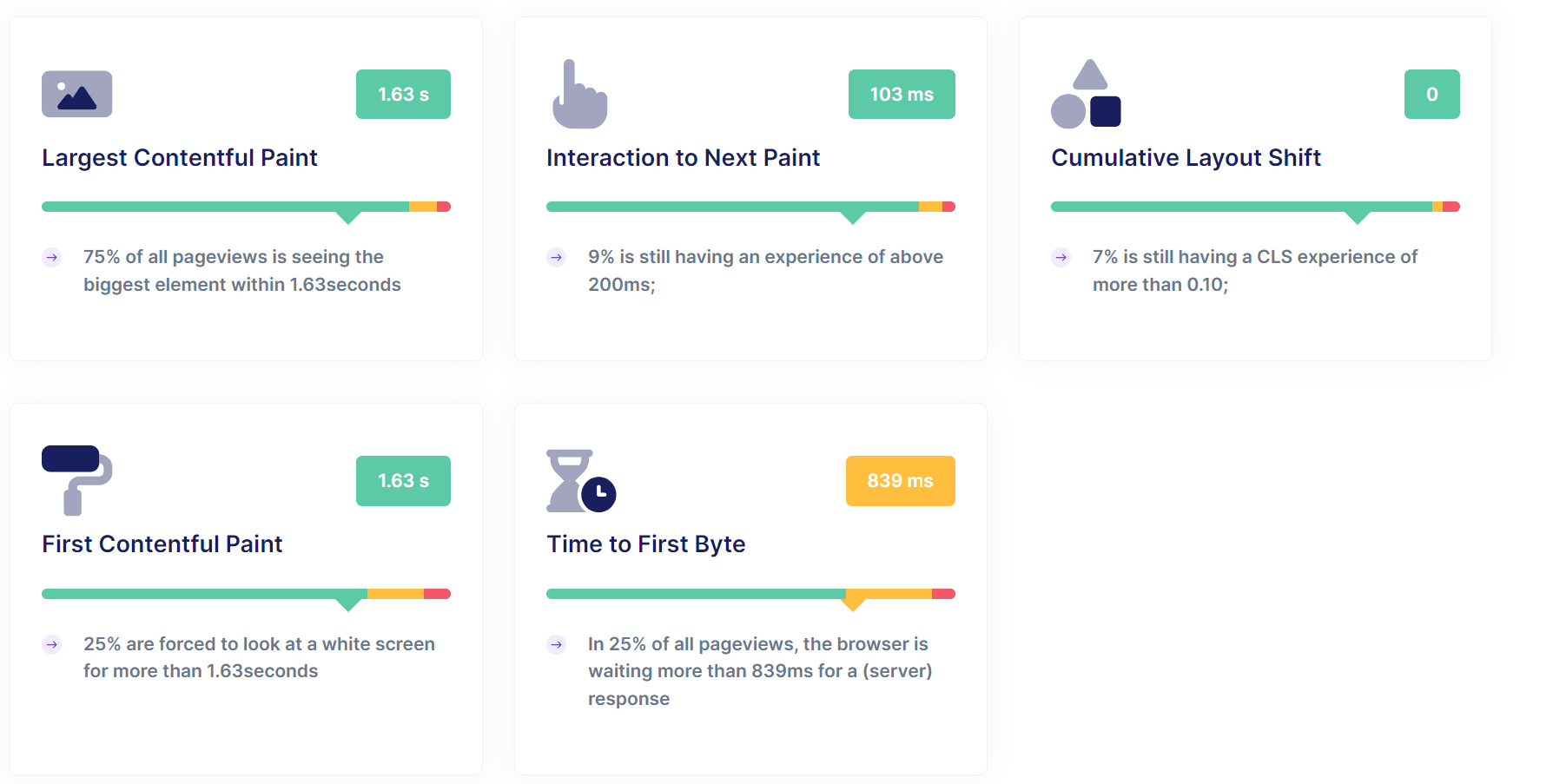
In den Folgemonaten refaktorierten wir weiter die JavaScript-Dateien und optimierten die DOM-Größen, was dem PageSpeed zugute kam. Auch kümmerten wir uns um einige CSS-Verbesserungen, insbesondere beim Fontloading und der Art, wie Icons eingebunden sind (SVG-Sprites). Parallel schalteten wir weitere Sprachen frei, sodass wir mit Stand heute 26 Sprachen online haben auf über 98.000 Unterseiten. Während alle anderen Core Web Vitals und PageSpeed relevanten Messgrößen gut waren, wies nur TTFB ein Problem auf. Es war klar, dass es irgendwas beim DNS Lookup, beim Server und allem voran beim Caching sein muss.
Der folgende Screenshot ist vom Core Web Vitals Checker von RumVision und zeigt die Werte vor Aktivierung des Route-Caching. Alles sieht für TutKit.com prima aus bis auf den TTFB-Wert.

Nach einigen Überprüfungen und Debugging-Sitzungen stellten wir fest, dass eine der Ursachen für diese Verzögerungen das nicht aktivierte Route-Caching war. In Laravel ist das Route-Caching standardmäßig deaktiviert. Es muss manuell aktiviert werden, um die Performance der Anwendung zu verbessern, insbesondere bei größeren Projekten mit vielen Routen. Als wir noch ein kleines Projekt waren, war es kein Problem. TTFB war positiv, die Seite blitzschnell. Das normale Datenbank-Caching machte seine Arbeit gut. Erst mit dem Skalieren der Seiten und Sprachen wurde es zum Problem bei uns.
Der Schlüssel zur Optimierung: Route-Caching
Das Route-Caching ist eine Funktion, die es einem Server ermöglicht, alle definierten Routen einer Website in einem Cache zu speichern, anstatt diese bei jeder Anfrage neu zu berechnen. Dies reduziert die Anzahl der Operationen, die der Server für jede Anfrage durchführen muss, erheblich – insbesondere bei größeren Websites mit vielen Seiten und dynamischen Routen. Bei uns laufen pro Abfrage 500 bis 800 URLs in der Route pro Sprachvariante.
In Laravel wird der Routen-Cache nicht automatisch erstellt, auch wenn Routen bereits verwendet werden. Stattdessen musst du den Routen-Cache manuell erstellen, indem du den Befehl php artisan route:cache ausführst. Dieser Befehl kompiliert alle Routen in einer einzigen Cache-Datei, um die Leistung zu verbessern, insbesondere in der Produktion. Die Verwendung von Routen während der normalen Websitenutzung löst kein Routen-Caching aus, da Laravel sich auf diesen manuellen Befehl zum Cachen von Routen verlässt. Ohne die Ausführung dieses Befehls lädt Laravel weiterhin bei jeder Anfrage Routen direkt aus den Routendateien. Wir führen diesen Befehl nach jedem Live-Deployment aus, um eine optimale Leistung zu gewährleisten.
Laravel als PHP-Framework bietet einige Cachingoptionen. Ein Caching erfolgt über die Datenbanken (der Standard, den viele Websitebetreiber kennen als serverseitiges Datenbank-Caching), und über PHP. Bei letzterem kommt das Route-Caching ins Spiel, was standardmäßig bei PHP-Frameworks nicht aktiviert ist, weil es bei den meisten Websites auch nicht nötig ist. Zudem ist es mehr oder weniger eine spezielle Caching-Option bei Laravel.
Laravel bietet viele Caching-Möglichkeiten, die du aktivieren und konfigurieren musst, um die Vorteile zu nutzen. Für die besten Ergebnisse in einer Produktionsumgebung empfiehlt es sich, Konfigurations-, Routen- und View-Caching zu aktivieren, zusammen mit einem geeigneten Datenbank-Caching-Backend, je nach den Bedürfnissen deiner Anwendung.
Nachdem wir also das Route-Caching aktiviert hatten, stellten wir schnell fest, dass es nicht wie erwartet funktionierte. Durch Debugging fanden wir heraus, dass an 12 verschiedenen Stellen in unserem Code Änderungen erforderlich waren. Insbesondere war die MapApiRoutes-Funktion doppelt geladen worden, was die Effizienz des Route-Caches erheblich beeinträchtigte.
Debugging und Fix: Nach der Analyse dieser doppelten Ladungen und anderer Probleme in der Routenverwaltung haben wir die nötigen Fixes implementiert und den Route-Cache erfolgreich aktiviert. Dies führte direkt zu einer spürbaren Verbesserung in der Art und Weise, wie unsere Website auf Anfragen reagiert.
Verkürzte Server-Erstreaktionszeit: Nach der Aktivierung des Route-Cachings und den vorgenommenen Korrekturen führten wir erneut Tests mit Google PageSpeed Insights durch, um die Auswirkungen zu messen. Die Ergebnisse waren beeindruckend: Vorher lag die Server-Erstreaktionszeit bei verschiedenen Seitentypen zwischen 280 und 700 ms. Nach der Optimierung sank die Erstreaktionszeit auf 30 bis 70 ms. Wir konnten also die Server Response Time um ca. 88 bis 90 Prozent senken.
Das bedeutet, dass die Website jetzt viel schneller auf Anfragen reagiert, was sich nicht nur in einer besseren Nutzererfahrung, sondern auch in einer verbesserten SEO-Leistung widerspiegelt. Diese Reduzierung der Server Response Time verbessert ebenso die TTFB-Werte und ist ein massiver Gewinn in Bezug auf Geschwindigkeit und Performance.
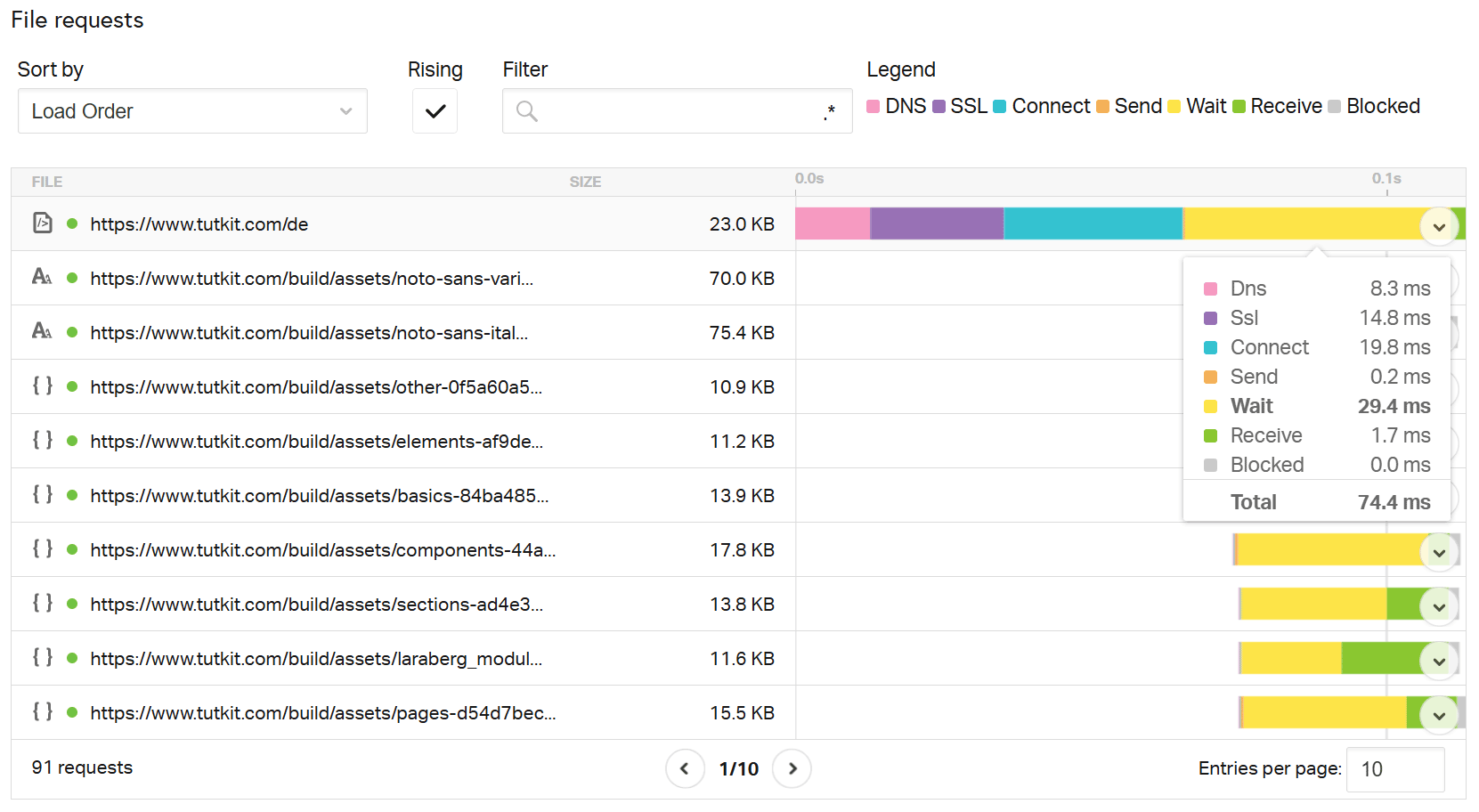
Ein Test mit Pingdom zeigt dir den Live-TTFB (da du bei den PageSpeed Insights nur die Durchschnittswerte der letzten 28 Tage siehst): Der Wert bei Wait zeigt bei uns 29,4 ms. Es ist die Zeit, die der Webbrowser auf Daten vom Server wartet. Also die time to first byte.

DNS-Optimierung als zusätzlicher Faktor
Ein weiterer Aspekt, der zur Verbesserung der Gesamtleistung beiträgt, ist die DNS-Abfragezeit (DNS Query Time). Hierbei handelt es sich um die Zeit, die benötigt wird, um die Domain einer Website in ihre IP-Adresse aufzulösen. Die Zeit für den durchschnittlichen DNS-Lookup liegt typischerweise zwischen 20 und 120 Millisekunden.
Wir haben ebenfalls die DNS-Zeiten unserer Website analysiert und festgestellt, dass unsere DNS Query Time bei 6 bis 11 Millisekunden liegt, also deutlich unter dem Durchschnitt von 20 bis 120 ms. Dies zeigt, dass auch unser DNS-Setup bereits optimal war und somit keinen negativen Einfluss auf die Gesamtgeschwindigkeit hatte.
Besonderheit bei mehrsprachigen, umfangreichen Projekten: Herausforderungen für das Route-Caching
Eine wichtige Herausforderung, die bei der Optimierung unseres Projekts auftrat, ist die mehrsprachige Struktur unserer Website. Unser Portal ist derzeit in 26 Sprachen online. Jede Sprache hat aktuell über 3.700 Unterseiten. Mit jeder neuen Sprache wurden zusätzliche URLs erzeugt, was die Anzahl der Routen, die der Server verwalten muss, exponentiell erhöhte.
Wachsende Anzahl von Routen und ihre Auswirkungen auf TTFB
In einem mehrsprachigen Projekt bedeutet jede neue Sprache, dass für jede einzelne Seite eine zusätzliche URL in der Routing-Tabelle angelegt wird. Zum Beispiel:
Eine Seite wie /kontakt wird zu /de/kontakt, /fr/contact, /es/contacto und so weiter. Bei 26 Sprachen vervielfacht sich die Anzahl der Routen entsprechend, was die Menge an Daten, die der Server verarbeiten muss, dramatisch erhöht. Das hat zur Folge, dass ohne effizientes Caching jede weitere Sprache die Server-Erstreaktionszeit (und damit die TTFB) verlängert, da der Server zunehmend mehr Routen bei jeder Anfrage durchsuchen und berechnen muss. In unserem Fall bemerkten wir mit jeder neu hinzugefügten Sprache eine sukzessive Verschlechterung der TTFB-Werte, was sich auch gut im oberen CrUX-Board sehen lässt, dass die TTFB-Werte absackten mit der Freischaltung der neuen Sprachen im Februar und Mai.
Warum große, mehrsprachige Projekte besonders betroffen sind:
- Exponentielles Routenwachstum: Mehrsprachige Websites haben nicht nur einfache statische Routen, sondern auch dynamische Routen, die von Benutzerinteraktionen oder API-Aufrufen abhängen. Wenn man dies auf unsere 26 Sprachen multipliziert, wächst die Routing-Tabelle exponentiell, was den Server bei jeder Anfrage mehr belastet.
- Erhöhte Komplexität: Mehrsprachige Projekte haben oft komplexere Anforderungen, insbesondere, wenn es um die korrekte URL-Struktur und Lokalisierung geht. Der Server muss nicht nur die richtige Route finden, sondern auch sicherstellen, dass die Inhalte in der richtigen Sprache ausgeliefert werden. Ohne Caching wird jede Anfrage durch diese Komplexität langsamer.
- Erhöhte Datenbankabfragen: In vielen Fällen müssen bei mehrsprachigen Projekten zusätzliche Datenbankabfragen durchgeführt werden, um beispielsweise lokalisierte Inhalte oder Produkte zu laden. Das Route-Caching hilft hier, indem es sicherstellt, dass diese Abfragen nicht bei jeder Anfrage erneut durchgeführt werden müssen.
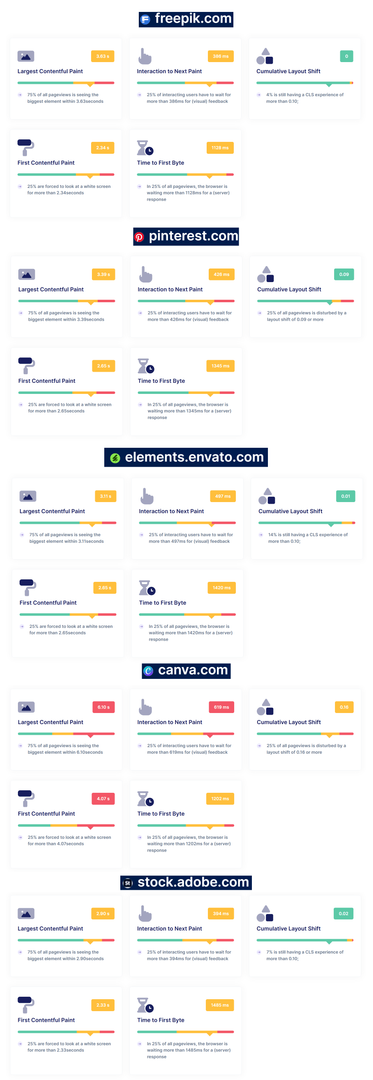
Schaust du dir große Contentplattformen an, die mehrsprachig angelegt sind, wirst du bei vielen Websites Probleme mit dem PageSpeed im Allgemeinen und dem TTFB-Wert im Speziellen finden. Hier ist eine Übersicht von Websites, die inhaltlich ähnlich aufgestellt sind wie TutKit.com (nur noch wesentlich größer von der Seitenanzahl) – erstellt über RUMVision.

Es sind alles namhafte, sehr erfolgreiche Dienste. Doch alle haben ihre Probleme mit TTFB und weiteren Core-Werten.
Route-Caching als Lösung für mehrsprachige Projekte
In unserem Fall war die Aktivierung des Route-Cachings besonders entscheidend, da es den Server stark entlastet hat. Durch das Cachen der Routen konnte der Server alle Routen – unabhängig von der Anzahl der Sprachen – aus einem schnellen Cache laden, anstatt sie jedes Mal neu zu berechnen. Dies führte zu einer massiven Verbesserung Server-Erstreaktionszeiten, von vorher 280–700 ms auf nachher nur noch 30–70 ms.
Für mehrsprachige Projekte ist es daher essenziell, dass das Route-Caching nicht nur aktiviert, sondern auch gut optimiert ist. Route-Caching ist eine gut implementierte Funktion in Laravel, einem der populärsten PHP-Frameworks. Laravel bietet Entwicklern wie uns die Möglichkeit, alle Routen einer Anwendung in einer einzigen Datei zu speichern, die dann schneller geladen werden kann, was die Leistung erheblich verbessert, besonders bei großen Projekten mit vielen Routen.
Aber Route-Caching ist nicht nur auf Laravel beschränkt. Es gibt auch bei anderen CMS und PHP-Frameworks ähnliche Konzepte oder Implementierungen, um die Effizienz der Routenverwaltung zu optimieren.
- Effizientes Cache-Management: Je mehr Sprachen und Routen dein Projekt hat, desto wichtiger wird es, einen effizienten Cache-Mechanismus zu haben. Überprüfe regelmäßig die Cache-Integrität, um sicherzustellen, dass veraltete oder unnötige Routen nicht den Cache unnötig vergrößern.
- Dynamische Routen korrekt cachen: Stelle sicher, dass dynamische Routen, die beispielsweise durch Benutzeraktionen oder API-Aufrufe entstehen, korrekt im Cache behandelt werden. Dynamische Routen können in manchen Fällen spezifische Regeln oder Invalidierungen erfordern.
- Testen der Cache-Wirksamkeit: Nutze Tools wie Google PageSpeed Insights oder WebPageTest, um zu überprüfen, wie effektiv das Route-Caching funktioniert. Gerade bei großen, mehrsprachigen Projekten sind regelmäßige Tests wichtig, um sicherzustellen, dass der Cache wie gewünscht arbeitet.
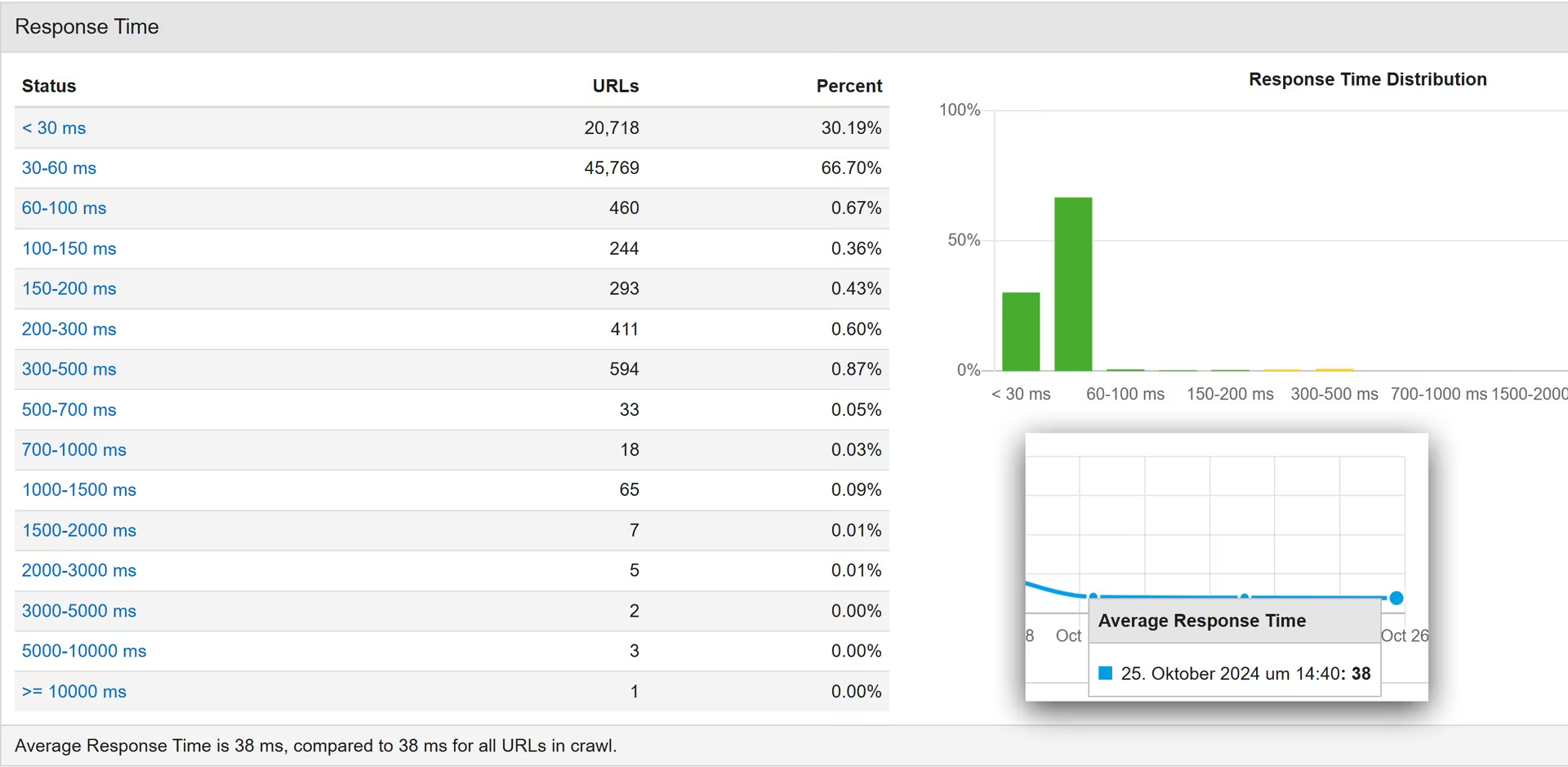
Hier der aktuelle Crawl über Audisto vom 25.10.2024. Unser Wert hat sich weiter verbessert auf 38 ms durchschnittlich.

Fazit: Caching als kritischer Faktor bei mehrsprachigen Websites
Für große, mehrsprachige Websites ist die korrekte Implementierung von Route-Caching entscheidend, um die TTFB und die allgemeine Performance zu verbessern. Aktuell laufen wir auf 26 Sprachen. Unser Ziel bis Mitte 2025 sind 50 Sprachen auf TutKit.com. Jede neue Sprache fügt mehr Komplexität und potenzielle Belastung für den Server hinzu. Ohne Caching verschlechtert sich die Erstreaktionszeit merklich mit jeder neuen Sprache. Durch die Aktivierung und Optimierung des Route-Caches haben wir einen großen Schritt in Richtung einer besseren Server-Erstreaktionszeit gemacht. Die Verringerung der Server-Erstreaktionszeit von über 280 ms auf etwa 30 ms zeigt, wie effektiv diese Maßnahme ist. Hinzu kommt die bereits optimierte DNS-Query Time, die zusammen mit dem Caching die Geschwindigkeit unserer Website erheblich gesteigert hat.
Die Optimierung unseres Caching-Systems war der Schlüssel, um trotz der vielen Routen und Sprachen eine schnelle und reaktionsstarke Website zu gewährleisten. Mehrsprachige Projekte und Content-Plattformen profitieren daher enorm von einer gut durchdachten und gepflegten Caching-Strategie – nicht nur für die User Experience, sondern auch für die SEO-Performance.
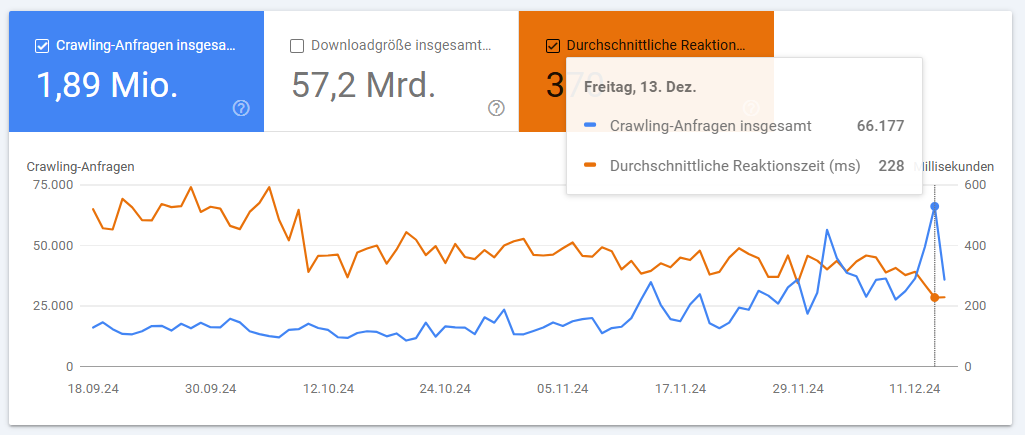
Update 17.11.2024: Interessant ist, dass durch die Verbesserung der Serverantwortzeiten auch die Crawlanfragen zugenommen haben, wodurch mehr und schneller unsere Seiten gecrawlt und in den Index aufgenommen werden von Google.

Update 17.12.2024: Ein Monat später zeigt sich, dass der Trend fortbesteht. Weitere Verbesserungen senkten die durchschnittliche Reaktionszeit, während die Crawl-Anfragen weiter anstiegen.

Wenn du selbst auf der Suche nach Performance-Verbesserungen für deine mehrsprachige, hochskalierte Website bist, solltest du das Route-Caching auch für dein System prüfen und initialisieren. Die Implementierung erfordert in manchen Fällen etwas Debugging und Optimierung, aber die Ergebnisse sprechen für sich: schnellere Ladezeiten, bessere Nutzererfahrung und verbesserte SEO. Falls du Hilfe benötigst, schreib uns gern! Wir als Tech-Agentur für SEO & PageSpeed-Optimierung helfen gern.

