Alles, was wir uns gewünscht haben und auch ihr als Agentur prognostiziert habt, ist in Erfüllung gegangen. Es ist ein wunderbar Shop. Das habt ihr wirklich toll gemacht. Es gibt nicht viele Agenturen, zu denen ich wirklich Vertrauen habe. Mit 4eck Media spüre ich eine definitive Gewissheit, dass Projekte zu Erfolgsprojekten werden. Das liegt an eurem Engagement und eurem Wissen und auch daran, dass ihr den Erfolg genauso liebt wie wir. Ich bin hochzufrieden, wirklich hochzufrieden, und froh, dass 4eck Media den neuen Shop gemacht hat und freue mich auch sehr, dass wir zukünftig von euch begleitet werden.
Fischkaufhaus.de mit Shop-Relaunch & PrestaShop-Update von 1.6 auf 8
Nachdem wir im August 2015 die Betreuung des bestehenden Onlineshops Fischkaufhaus.de übernommen haben, konnten wir gemeinsam mit den Müritzfischern zahlreiche Erfolge feiern. Zum einen wurde eine neue Rubrik mit über 100 Fischrezepten integriert, OnPage- und Performance-Verbesserungen durchgeführt und das Newsletter-Marketing auf- und ausgebaut. Neben zwei Auszeichnungen mit dem Shop Usability Award 2016 und 2017 ist der mit Abstand größte Erfolg, dass sich die Umsätze über die Jahre vervielfacht haben.

Das damalige Shopsystem war PrestaShop 1.6. Und damit geriet die Entwicklung des Shopsystems in eine technische Sackgasse, denn ein Update von 1.6 auf 1.7 war nicht mehr ohne weiteres möglich, da sich zu viele Elemente im Kern des Shopsystems geändert hatten und Fischkaufhaus.de auch damals schon individuell konzipiert und entwickelt wurde.
So vergingen die Jahre und ein Relaunch des Shops wurde immer wieder verschoben. Doch Ende 2022 entschieden sich die Müritzfischer für einen Shop-Relaunch. Wir empfahlen, den Shop unter Beibehaltung von PrestaShop komplett neu zu konzipieren und zu entwickeln, dann aber mit der gerade erschienenen Version 8 (eigentlich 1.8 … aber aus kommunikativen Gründen hat sich PrestaShop wohl für eine ganze Zahl entschieden).
Für uns macht es Sinn, bei PrestaShop zu bleiben, denn ein Systemwechsel bei einem Relaunch ist sehr riskant und die Migration der Inhalte absolut anspruchsvoll. Außerdem wäre das Risiko eines enormen Sichtbarkeitsverlustes durch die URL-Änderung sehr hoch gewesen.
So hatten wir selbst mit PSD-Tutorials.de schon mehrere Relaunches mit Systemwechseln vollzogen:
- von PHPNuke auf vBulletin
- von vBulletin auf Zend-Framework mit Xenforo
- von Zend-Framework mit Xenforo die Herauslösung von Zend und das Update auf alleinige Forumsoftware Xenforo
Ebenso wurde TutKit.com in der ersten Version mit dem PHP-Framework CodIgniter erstellt und dann einem Relaunch mit einer kompletten Neuentwicklung mit dem PHP-Framework Laravel unterzogen. Wir wissen, wovon wir reden, wenn wir über die Gefahren und Risiken von Relaunches sprechen.
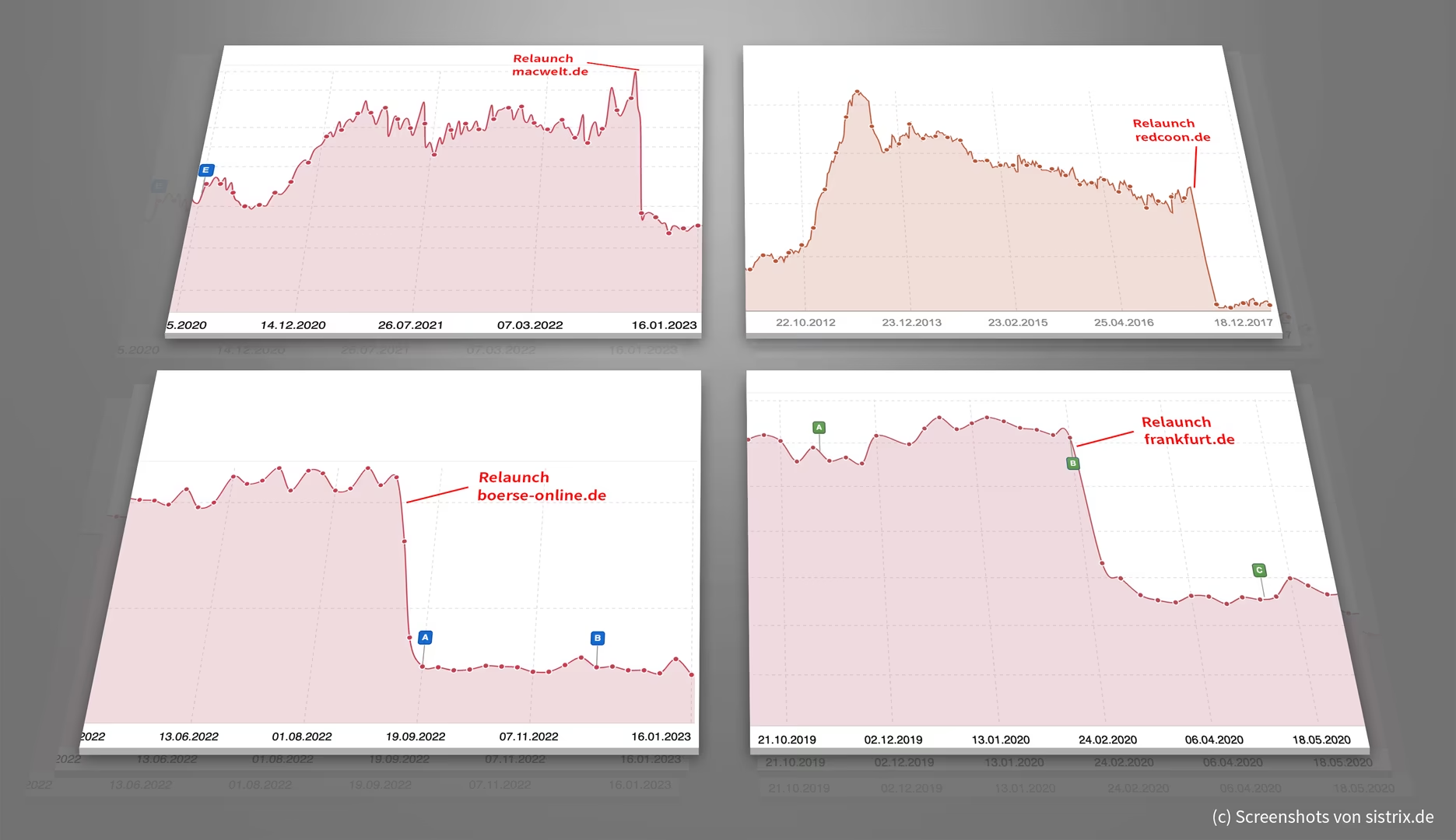
Es gibt zahlreiche Beispiele, bei denen der Relaunch von Projekten substanziell in die Hose gegangen ist. Zum Beispiel der Redcoon-Shop, den es heute nicht mehr gibt. Der Relaunch von frankfurt.de kostete 1,4 Mio. Euro und hatte einen Sichtbarkeitsverlust von 50% zur Folge. Auch boerse-online.de und macwelt.de wurden relauncht. Hier ein Bild, wie sich die Sichtbarkeit nach dem Relaunch laut Sistrix Sichtbarkeitsindex verändert hat.

Genau so ein Shop-Relaunch(miss)erfolg sollte natürlich vermieden werden.
Was ist zu beachten beim Relaunch von Online-Shops?
Der Relaunch eines Online-Shops wie der von fischkaufhaus.de erfordert eine umfassende Planung und Umsetzung, um sicherzustellen, dass der neue Shop erfolgreich und reibungslos funktioniert. Dabei erarbeiteten wir uns eine Checkliste, wie optimalerweise dabei vorzugehen ist, dass sich die Relaunchziele auch wirklich erfüllen und das Risiko des Sichtbarkeitsverlustes möglichst begrenzt bleibt.
Zieldefinition und Strategie beim Shop-Relaunch:
Klare Ziele für den Relaunch von Fischkaufhaus.de: Verbesserung der User Experience, Steigerung der Übersichtlichkeit, Ausbau des Inhaltsangebots, Modernisierung des Designs, Erhöhung des Umsatzs und der Warenkorbhöhe, perspektivisch leichtere Erweiterbarkeit und Erhalt der Updatefähigkeit.
Gründliche Analyse des Altsystems beim Shop-Relaunch:
Eine detaillierte Analyse des aktuellen Shops durchführen, um Schwachstellen und Stärken zu identifizieren. Eine Stärke war auf jeden Fall die Performance des alten Shops. Der rannte einfach schnell. Ebenso berücksichtigten wir Kundenfeedback, Analysedaten und Konversionsraten.
Benutzerfreundlichkeit (Usability):
Eine intuitive Navigation und benutzerfreundliche Menüführung sicherstellen.
Klare Produktkategorien, Suchfunktion und Filtermöglichkeiten implementieren. Ebenso eine Checkbox für Produkte „Auf Lager“. Straffung der Struktur und Vermeidung von Doppelungen bei den Kategorien und auch bei den Inhalten durch beispielsweise der Paginierung in Kategorienseiten.
Modernes User Interface & Responsive Design:
Den Shop für verschiedene Bildschirmgrößen und Geräte optimieren, um eine konsistente Benutzererfahrung zu gewährleisten.
PageSpeed & Ladezeiten optimieren:
Schnelle Ladezeiten sicherstellen, da lange Wartezeiten Besucher abschrecken können.
Bilder komprimieren, Caching verwenden und Serverleistung überprüfen.
SEO-Anforderungen:
Sicherstellen, dass der neue Shop suchmaschinenoptimiert ist, um die Sichtbarkeit in den Suchergebnissen zu verbessern.
- SEO Backup vom alten Shop mit allen alten URLs und SEO-releavanten (Meta-) Daten.
- URL Redirect Map: Erstellung einer Weiterleitungsliste der URLs, die 301 Redirects benötigen durch Wegfall von Kategorien oder anderen Seiten.
- Crawling der Entwicklungsumgebung zu lassen und dort schon hohen OnPage-Qualität sicherstellen VOR Going-live
Inhalte und Produktinformationen:
Klare, ansprechende Produktbeschreibungen und hochwertige Bilder verwenden. Produktbewertungen und Kundenbewertungen einbinden, um Vertrauen aufzubauen. Mission-Statement, identifikative Story, Historie und Werte.
Migration des Datenbestands:
Programmierung eines Migrationstools, um Kundendaten, Bestelldaten, Preis- und Warenkorbregeln, Kategorieninhalte und Produktinformationen zu importieren. Das ist eines der herausragendsten Herausforderungen bei so einem Projekt.
Checkout, Shipping und Payments:
Sichere Zahlungsoptionen anbieten und auf Datenschutzbestimmungen aktualisieren (Cookie Consent). SSL-Zertifikat verwenden, um die Sicherheit der Transaktionen zu gewährleisten. Verschiedene Versandkosten nach Warenkorbhöhe und Versandtermin (Samstagszuschlag). Datepicker integrieren für 24h-Express und Anbindung an den Go!-Lieferdienst. Paymentintegration mit verschiedenen Zahlungsdiensten.
Integration von Marketingtools:
Tools für E-Mail-Marketing, soziale Medien (Instagram/FB), Google Merchant Center/Google Shopping.
Testing & Qualitätssicherung:
Den neuen Shop vor dem Launch gründlich testen, um Fehler und Probleme zu identifizieren und zu beheben. Funktionstests auf verschiedenen Geräten und Browsern durchführen. Lambda-Testtools, Performance-Tests und Seobility.
Schulung und Mitarbeiterbeteiligung:
Mitarbeiter über die neuen Funktionen und Abläufe schulen, um einen reibungslosen Betrieb sicherzustellen.
Monitoring, Bugfixing und Anpassungen:
Den Shop nach dem Launch regelmäßig überwachen und Daten und Funktionen analysieren, um die Performance zu bewerten. Fehlerbehebung bei Bugs und ggf. weitere Anpassungen vornehmen, um auf Kundenfeedback und Analysedaten zu reagieren.
Ein Online-Shop-Relaunch erfordert eine sorgfältige Planung, Ausführung und Nachverfolgung, um sicherzustellen, dass der neue Shop den Erwartungen der Kunden gerecht wird und erfolgreich ist.
Die Schritte von der Konzeption über die Entwicklung bis zum Go-Live bei einem Shop-Relaunch:
1. Research-Phase
Da wir bereits seit vielen Jahren mit den Müritzfischern zusammenarbeiten, kennen wir ihre Ziele sowie ihre (Ziel-)Kunden und wissen um die Anforderungen, Bedürfnisse und Knackpunkte. Dennoch starteten wir eine intensive Recherchephase und analysierten umfassend die Wettbewerbssituation und recherchierten die besten (internationalen) Branchenlösungen rund um Food-Shops.
Unser Research-File enthielt am Ende über 50 Seiten Input für unser UX-Team zu den besten internationalen Food-Shops, die für uns funktional, gestalterisch und technisch die Messlatte darstellten, die es zu übertreffen galt. Viele Shops gefielen uns als Ganzes und manchmal waren es nur kleine Bereiche oder Funktionen eines Shops, die uns einfach geflasht haben oder eine gute Möglichkeit boten, das EEAT-Prinzip von Google für gute Content-Qualität etc. sicherzustellen.
2. Wireframe-Konzept beim Shop-Relaunch
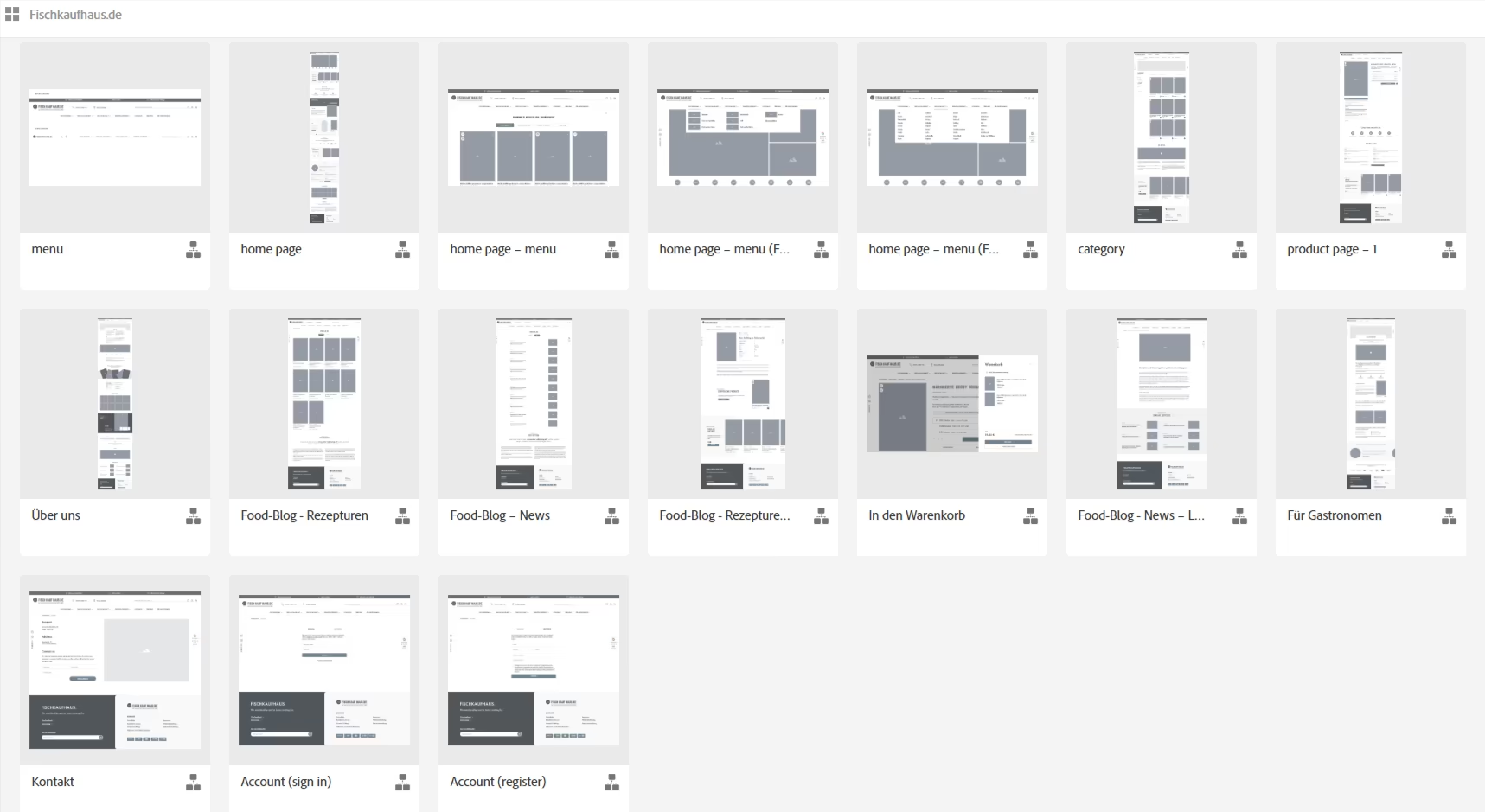
Auf Basis unserer Recherchematerialien und des entsprechenden Briefings entwickelten wir ein passgenaues Konzept für Fischkaufhaus.de und die Zielerreichung des Relaunchs als Wireframe-Prototyp. In diesem konzeptionellen Schritt stimmten wir gemeinsam mit den Müritzfischern die gesamte User Experience entlang der Customer Journey (Informations- und Interaktionsarchitektur, Klickpfade, Call-to-Actions etc.) ab und konzipierten Struktur, Inhalt und Aufbau des zukünftigen Online-Shops.
Hier ein Überblick, wie so ein klickbares Wireframe-Konzept in dieser sehr frühen Phase der Konzeption aussieht.

3. Gestaltung des User Interface Designs für den neuen Shop
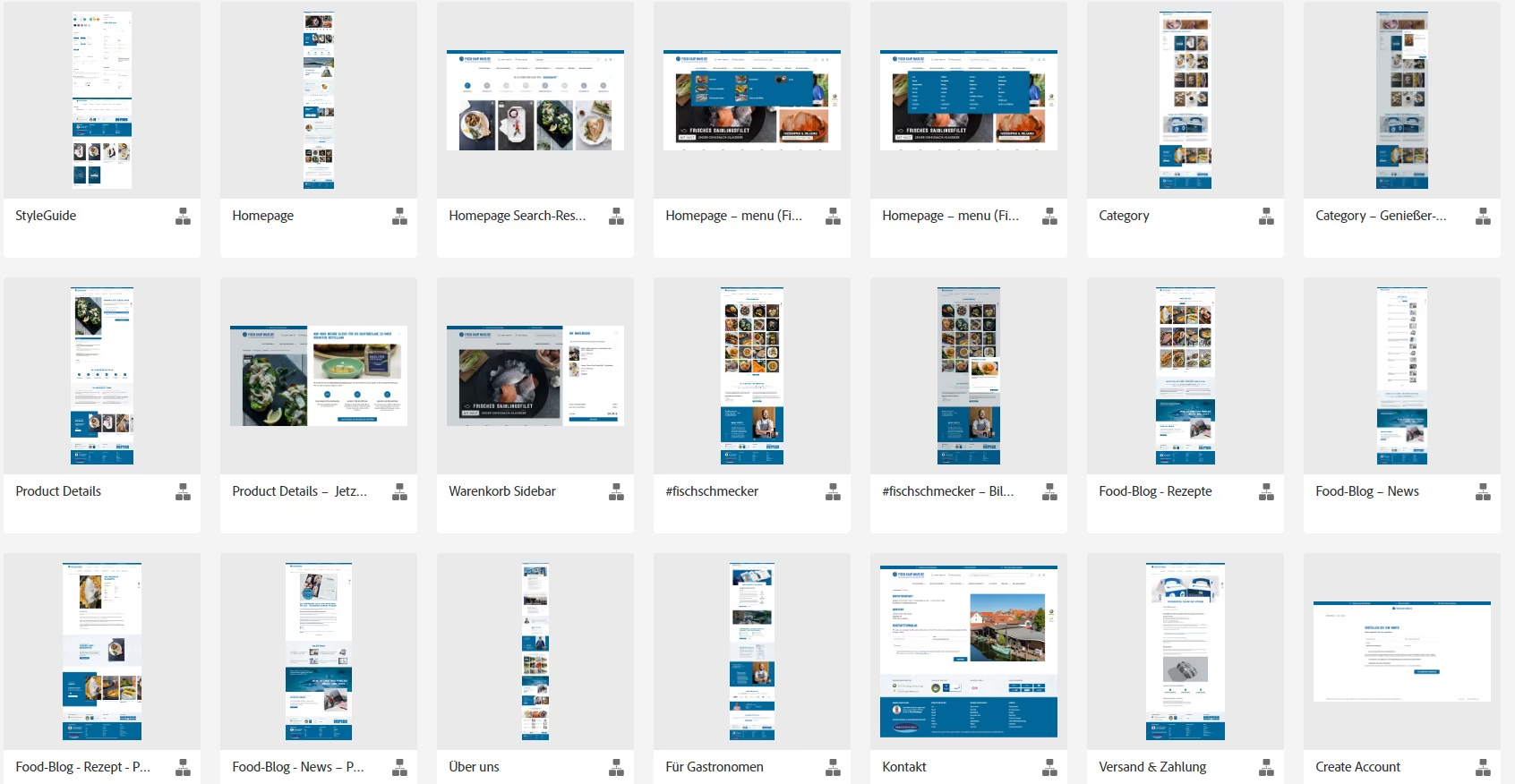
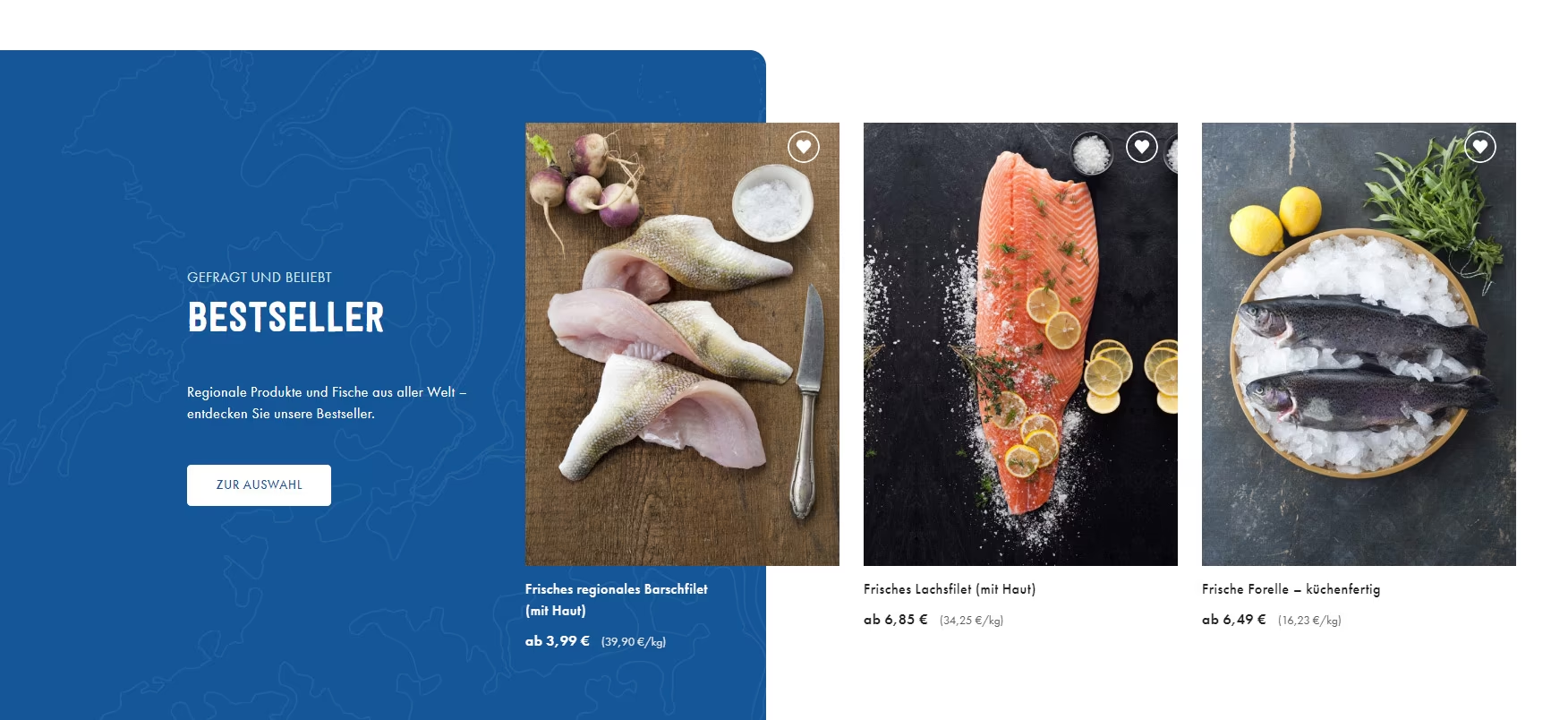
Nachdem mit dem Wireframe-Konzept die Informationsarchitektur, die Interaktionsspezifikationen und die Navigationspfade festgelegt und mit dem Kunden abgestimmt waren, füllten wir das Konzept mit den Elementen des Styleguides mit Leben, d.h. mit den richtigen Farben, Schriften, Bildern und auch schon mit den richtigen Texten, soweit diese aus dem bestehenden Shop vorhanden waren.
So bekommt man ein Gefühl für den zukünftigen Shop und dank des klickbaren Online-Prototypen, der über Adobe XD erstellt wurde, konnte der Kunde, obwohl alles noch auf Design-Ebene war, schon einmal durchklicken und wertvolles Feedback geben. Hier ein Auszug aus dem User Interface Design Konzept, das für die Desktop-Variante 42 Boards umfasste:

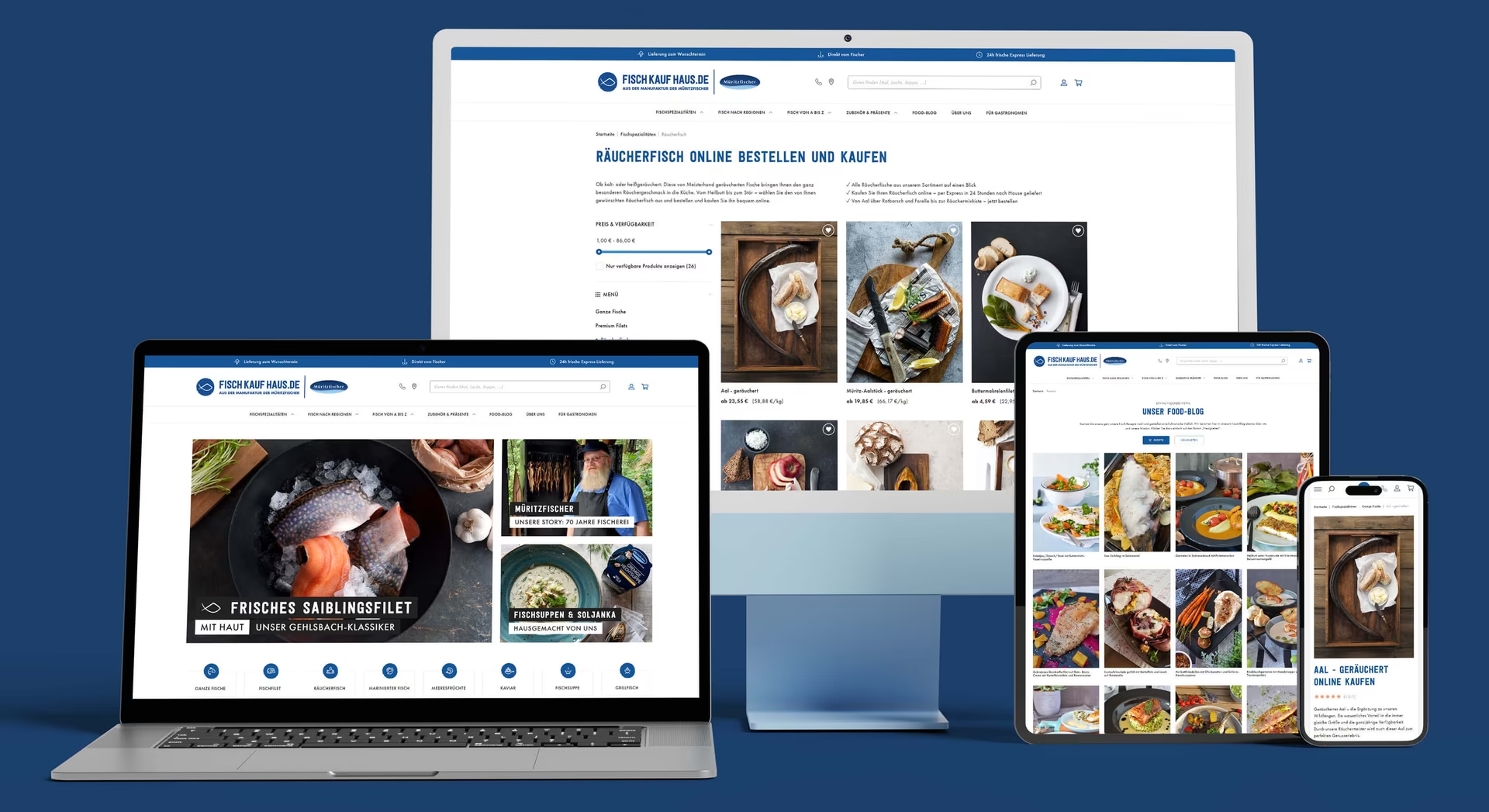
Da die meisten Kunden bereits über mobile Anwendungen den Shop besuchen, wurde auch ein starker Fokus auf die mobile Version gelegt beim User Interface Design, wofür weitere 39 Boards als klickbaren Prototypen erstellt wurden.
Das Corporate Blau wurde minimal angepasst und entspricht jetzt auch dem Blau der Müritzfischer. Auch die Schriftart Festivo Letters, die sonst nur im Logo vertreten war, ist jetzt als Überschriften-Font integriert und bildet so eine abgestimmte Kombination mit der Futura (als Fließtextschriftart).
In den Blaubereichen gibt es als texturales Pattern ein Untiefenmuster von der Müritz, was den Gesamteindruck des User Interfaces stilistisch abrundet.

Nach einem mehrstündigen Meeting und einer Designpräsentation mit dem Führungsteam des Kunden erhielten wir direkt die Freigabe für die Entwicklung.
4. Installation des PrestaShop 8 und Migration der Altdaten
Am Tag der Veröffentlichung der neuen Version PrestaShop 8 haben wir mit der Entwicklung des neuen Shops begonnen. Das Standard-Theme wurde installiert. Der nächste große Schritt war die Migration der alten Daten. Wir entschieden uns, die Daten des alten Shops von PrestaShop 1.6 gleich zu Beginn zu migrieren, da dies einerseits eine der größten Herausforderungen des gesamten Projekts war und wir andererseits direkt mit „echten“ Daten, also Kategorien, Produkten, Bildern etc. arbeiten konnten.
Die Migration verlief erfolgreich und wir wussten, dass wir in der Nacht vor dem Launch nur noch die Kunden- und Bestelldaten mit einer separaten Migration aktualisieren mussten. Ein gutes Gefühl von Anfang an.
5. Frontend- und Backend-Entwicklung sowie Programmierung individueller PrestaShop-Module
Nun galt es, unser User Interface Design umzusetzen und einen individuellen PrestaShop zu entwickeln. Hier wurde nicht nur das Design frontendseitig umgesetzt, sondern auch eine Vielzahl von individuellen PrestaShop-Modulen entwickelt, um eine einfache Bearbeitung aller Bereiche auch über das Backend zu gewährleisten.
Zusätzlich mussten Module für Versand, Logistik und Bezahlung angebunden und konfiguriert werden. Ebenso wurde ein Modul für das Google Merchant Center integriert, um die Produkte auch bei Google Shopping einstellen zu können. Auch eine Mailbenachrichtigungsfunktion bei wieder verfügbaren Produkten wurde als Modul integriert, damit Kunden automatisch per Mail kontaktiert werden können, sobald der Lagerbestand der „abonnierten“ Produkte von 0 auf X wechselt. Dies ist insbesondere bei Fisch sinnvoll, da einige Fischarten nur wenige Wochen verfügbar sind, z.B. Spezialitäten wie Skrei oder Hornhecht.
6. Strukturelle und inhaltliche Content-Optimierungen (Text und Bild) & SEO-Sprint
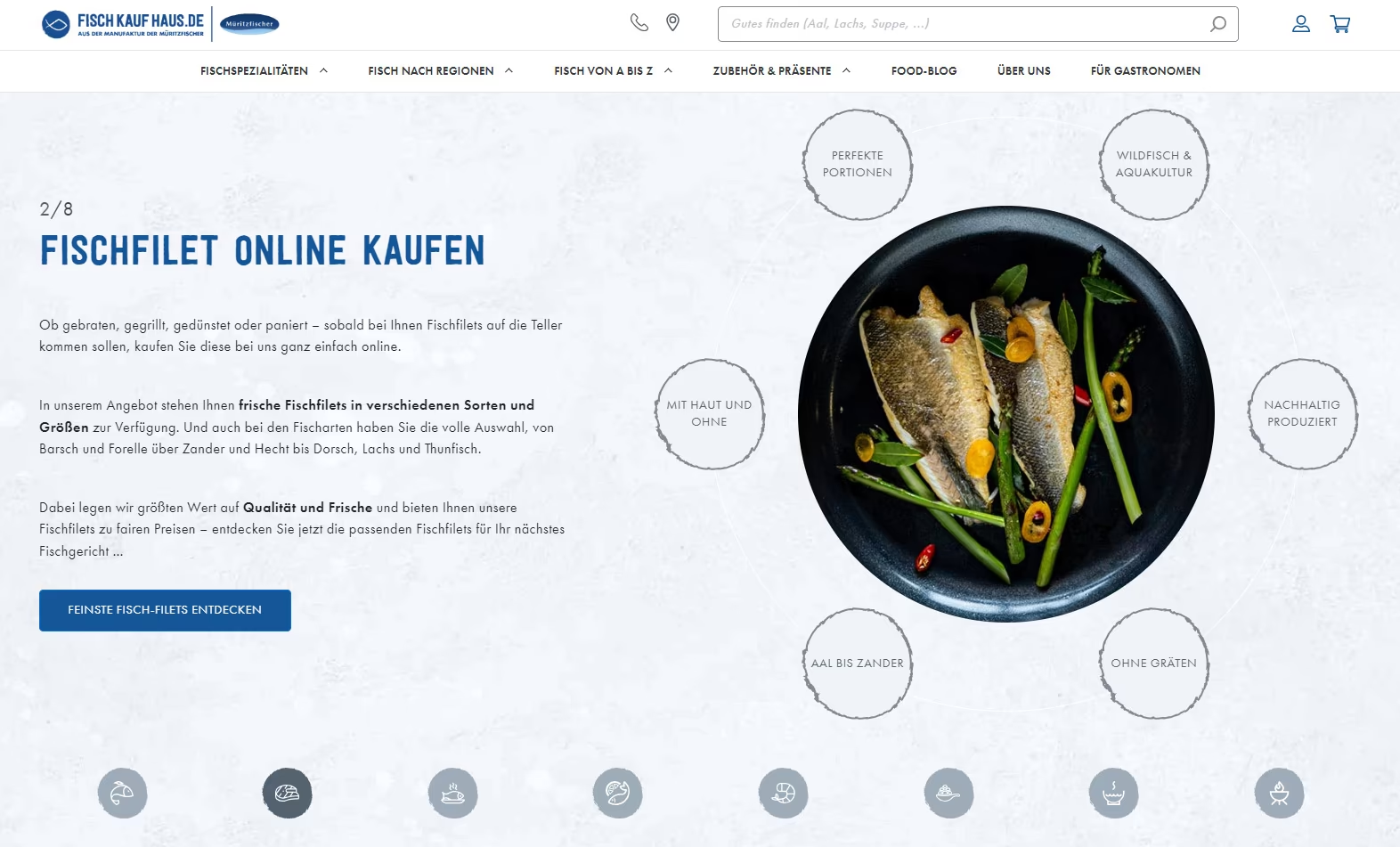
Die Speisekarte wurde überarbeitet und zielgruppengerechter gestaltet. Gab es früher z.B. eine Unterteilung in Räucherfisch regional und Räucherfisch international, so sind die Räucherwaren jetzt in einer Kategorie zusammengefasst … genauso wie Frischfisch, TK und so weiter. Wer weiß schon mit Sicherheit, dass Forelle aus Aquakultur kommt und Rotbarsch kein regionaler Fisch ist, sondern im Atlantik gefangen wird. Es gibt also Dinge, die für die Fischer wichtig und sonnenklar sind, die aber für die Verbraucher nicht so wichtig sind.

Durch die Zusammenlegung von Kategorien konnten mehr als 20 wegfallen und das Menü kundenzentrierter aufgebaut werden. Zudem gibt es jetzt auch eine iconbasierte Filterung mit den wichtigsten Kategorien unterhalb des Hero-Bereichs (hier mit Meeresfrüchte im Hover).
In den Kategorien wurden Einführungstexte hinterlegt und unterhalb der Produktansicht ein FAQ-Bereich sowie zu den Fischarten passende Fischrezepte integriert. Auch die Filter- und Sortierfunktionen wurden überarbeitet und schließlich ein „Auf Lager“-Filter integriert.
Auch die Produktseiten selbst wurden überarbeitet. Das Produktbild wird größer dargestellt, der Bereich mit den Produktdetails, Nährwerten, Allergenen etc. ist in der Ansicht gestrafft. Beim Scrollen bleibt der Call-to-action (Button: In den Warenkorb) im Sichtbereich. Zusätzlich wurde ein weiterer Bereich „Gut zu wissen“ mit einigen Keyfacts hinzugefügt.
Eine der größten Verbesserungen, die auch maßgeblich zur Senkung der Abbruchquote beigetragen hat, ist die verbesserte Struktur des Checkouts. Unnötige Bereiche wurden ausgeblendet und alles auf den Kaufabschluss hin optimiert.
Die Startseite wurde mit einem Mission Statement, einem Social-Bereich mit Instagram-Snippets und weiteren informativen Content-Bereichen erweitert. Ebenso wurden Kooperationen mit Food-Influencern, Sterneköchen und dem Kochbuchautor für Interviews und Testimonials geschlossen. Sogar Marteria, der als bekennender Angler immer wieder an die Müritz kommt, gab ein Testimonial für die Müritzfischer.

Neben dem Imagefilm gibt es jetzt auch ein Erklärvideo zu Verpackung und Versand, um Menschen, die mit dem 24-Stunden-Kühl-Express noch nicht vertraut sind, die anfängliche Scheu zu nehmen.
Auf der Über-uns-Seite lobt ein Stern-Autor ebenso wie das Greenpeace-Magazin. Alles in allem präsentieren sich die Müritzfischer mit ihrem neuen Onlineshop Fischkaufhaus.de glaubwürdig als eine der „Top-Autoritäten“ im Food-Bereich, die inspirierend und identifikationsstiftend für eine nachhaltige Mission für regionale Produkte mit bester Ökobilanz steht.
Mit Hilfe des SEO-Tools Seobility wurden alle Seiten optimiert, technische, strukturelle und inhaltliche Fehler behoben und alle Kategorien und Produkte für die relevanten Keywords optimiert. Ebenso wurden zahlreiche Rubriken hinzugefügt, die einerseits für den Kunden informativ sind, andererseits aber auch SEO-Zwecke erfüllen. Gibt es einen schöneren SEO-Bereich als diesen, der als SEO-Slideshow auf der Startseite seine Wirkung entfaltet … 🙂

Allein dieser SEO-Sprint erforderte ca. einen Monat Arbeit von Mitarbeitern aus den Bereichen Content und Entwicklung.
Durch die Optimierungen konnten die gecrawlten Seiten von 845 im alten System auf 478 im neuen System reduziert werden. Viele davon waren zuvor nur Duplicate Content oder anderweitig irrelevante Seiten. Dadurch verteilt sich die Linkkraft des Shops auf weniger Seiten, was gut ist. Somit ist auch die Relevanz der vorhandenen Inhalte höher und der Crawler wird sich freuen. Übrigens: Ich bin davon überzeugt, dass diese Verteilung von aufgerufenen und analysierten Seiten für das technische SEO noch wichtiger wird. Durch KI wird immer mehr Content auf die Websites gespült und die Crawler kommen mit dem Indexieren gar nicht mehr hinterher. Damit wird Google selbst auch gewichten, wo Websites für Crawler sauber sind und wo einfach viel Datenmüll drin ist. Je kleiner der Spread, desto besser.
Insgesamt haben wir Fischkaufhaus.de von 69 auf 93 Prozent SEO-Score nach Seobility optimiert. Ein solches SEO-Tool dient nicht nur der Verbesserung der Online-Sichtbarkeit bei Google, sondern ist vielmehr ein Tool zur Qualitätssicherung und damit zur Sicherstellung wichtiger OnPage-Faktoren sowie zur Vermeidung typischer Fehler, die bei Relaunch-Prozessen passieren können.
Was sind die Ergebnisse des Shop-Relaunchs von Fischkaufhaus.de?
Vorab: Wir haben alles für den großen Relaunch-Tag vorbereitet und den Relaunch in der Nacht von Sonntag auf Montag gestartet, wenn am wenigsten Traffic auf der Seite ist und die Ausfallzeit die geringsten Auswirkungen hat. So hatten wir noch fünf Werktage Zeit, falls es wider Erwarten zu größeren Problemen kommen sollte. Noch vor Sonnenaufgang am Montagmorgen waren wir mit dem neuen Shop online. Wir hatten alles auf einem Cloud-Server eingerichtet, der Provider musste nur noch auf die neue IP umstellen und spätestens um die Mittagszeit hatten alle Besucher den neuen Shop gesehen. Alles lief reibungslos. Der Kunde war glücklich. Wir auch. Als Ergebnis des Relaunches können wir sagen:
- Eine deutliche Verbesserung der User Experience sowohl in der mobilen Anwendung als auch auf dem Computer wurde erreicht.
- Das visuelle und textliche Storytelling wurde verbessert und der Kunde positioniert sich noch schärfer als regionaler Anbieter mit Haltung.
- Die Kooperationen mit bekannten Food-Experten (Sterneköche, Kochschulinhaber, Food-Autoren, Food-Influencern) steigern die Glaubwürdigkeit und den Vertrauenswert für die Fischer als einer der Autoritäten im Fischsegment.
- Die Wartbarkeit und die weitere Entwicklung ist dank der neuen PrestaShop-8er Linie gegeben und macht es in Zukunft leichter für uns als Agentur, Kundenwünsche umzusetzen.
- Und das wichtigste: Bereits nach sechs Wochen der Online-Schaltung gab es ein Umsatzplus von 17 Prozent gegenüber dem Vorjahresvergleichszeitraum.

Zum Online-Shop der Müritzfischer: Fischkaufhaus.de
Wenn auch für Sie ein Shop-Relaunch interessant ist und Sie von echten Profis betreut werden wollen, nehmen Sie gern Kontakt mit uns auf. Wir als Agentur ticken anders als andere E-Commerce-Agenturen, denn wir betreiben selbst sehr erfolgreich einen Shop.

