Webseiten barrierefrei machen: so setzen wir Barrierefreiheit als Agentur bei unseren Projekten um
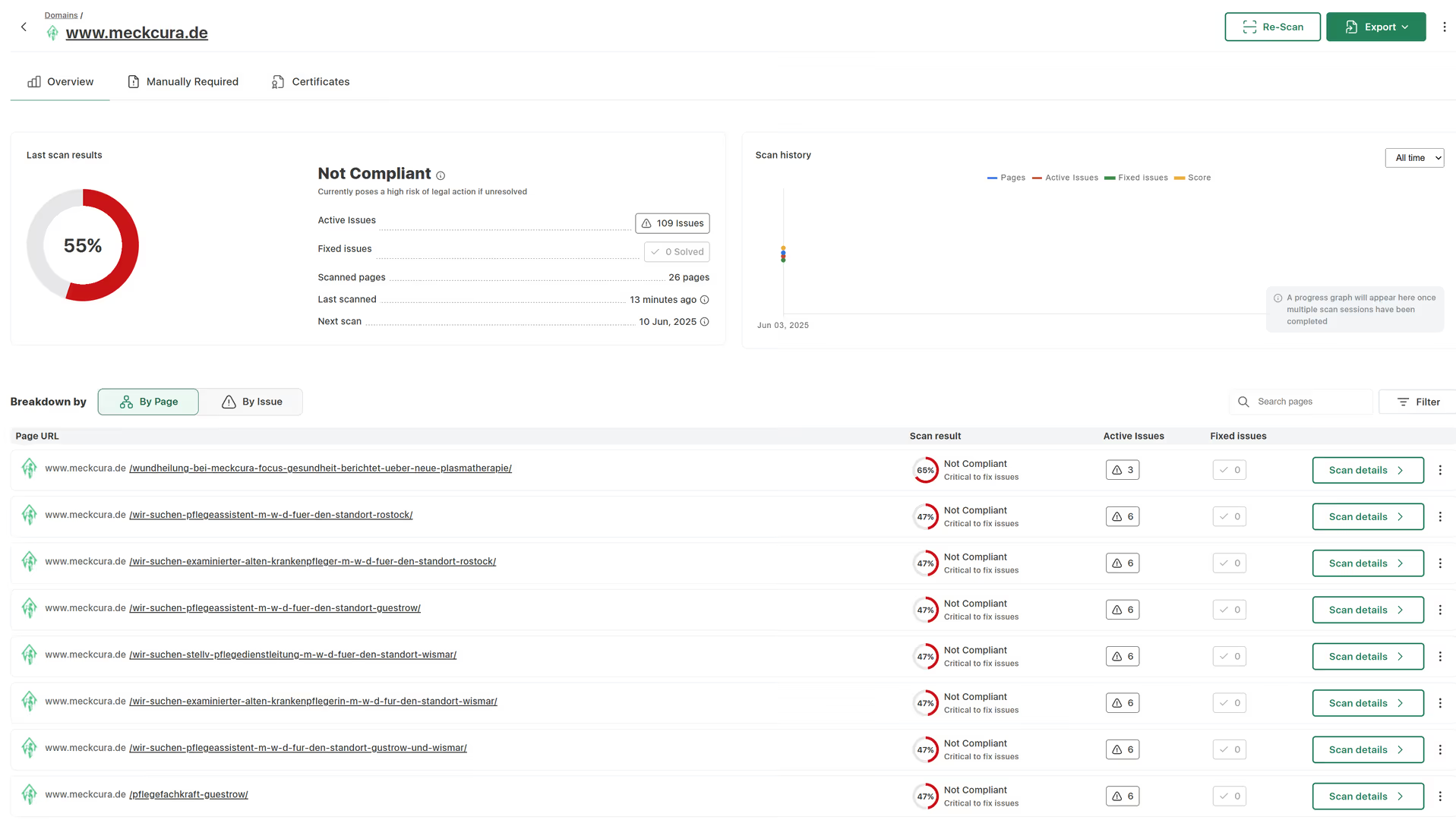
Die Frist endet bald und viele Websites müssen barrierefrei sein. Machen wir also mal einen Test. „87 % compliant“ – klingt gut, oder? Dachten wir anfangs auch. Bis wir genauer hingeschaut haben. Denn beim Thema Barrierefreiheit im Web geht es nicht um schöne Prozentwerte oder bunte Ampeln. Es geht um klare gesetzliche Vorgaben, echte Usability und letztlich um Menschen.
Mit Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) ist ab 28. Juni 2025 für viele Websites Schluss mit „wird schon passen“. Jetzt heißt es: entweder compliant oder riskieren – inklusive Bußgelder und Beschwerden bei Nichterfüllung der Anforderungen und/oder Unterlassen der Informationspflichten. Unser Test zeigt: Die vermeintlich einfachen Plugin-Lösungen halten nicht, was sie versprechen.
Als Agentur für Barrierefreiheit bei Websites: Was haben wir also in den letzten Wochen gemacht?
Kurz gesagt: Webseiten auf Vordermann gebracht. Oder um es noch ehrlicher zu sagen: Wir sind mit dem digitalen Rotstift durch so manche CSS-, HTML- und JavaScript-Wildwiese marschiert. Und auch inhaltlich mussten sich Websites anpassen und erweitern.

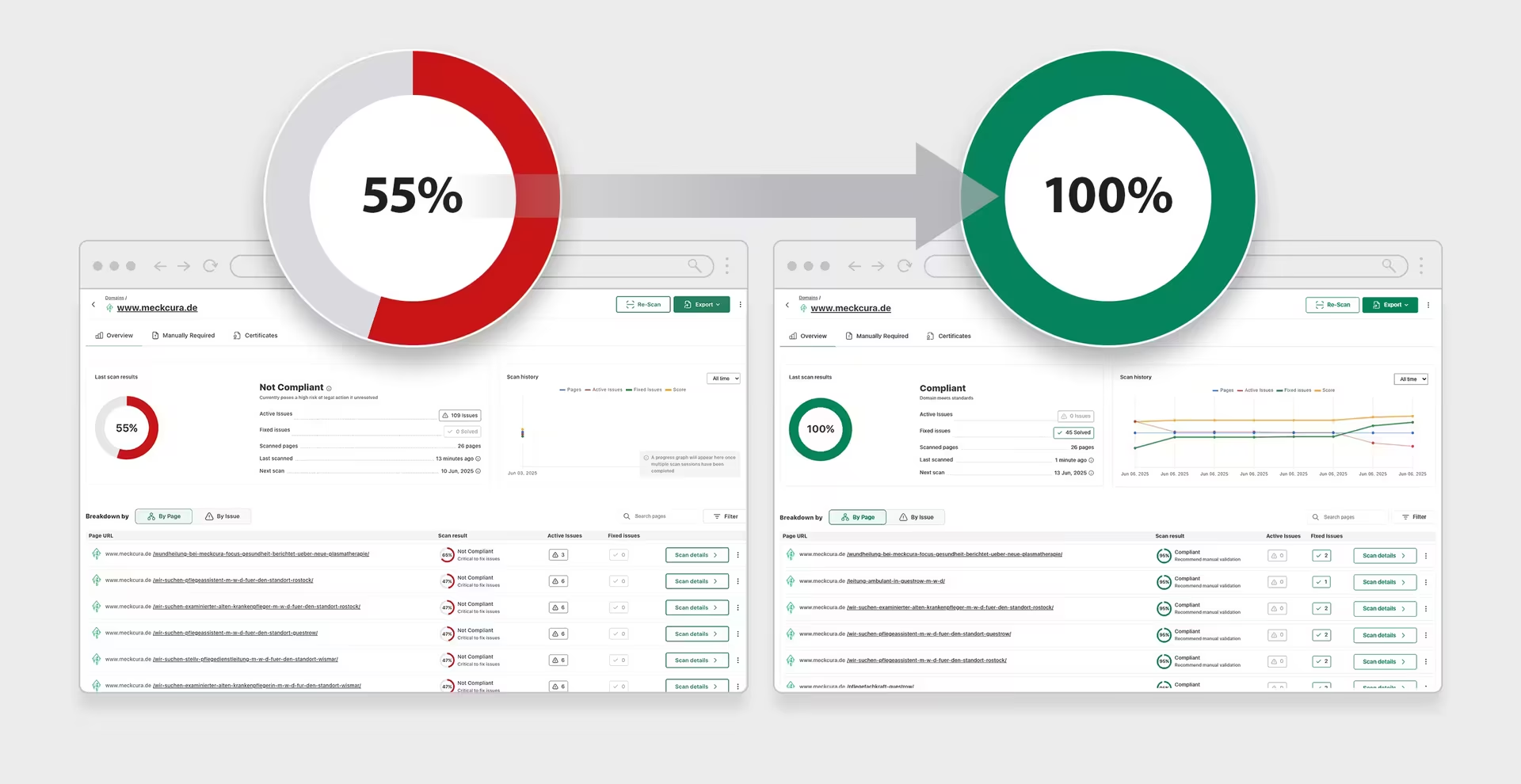
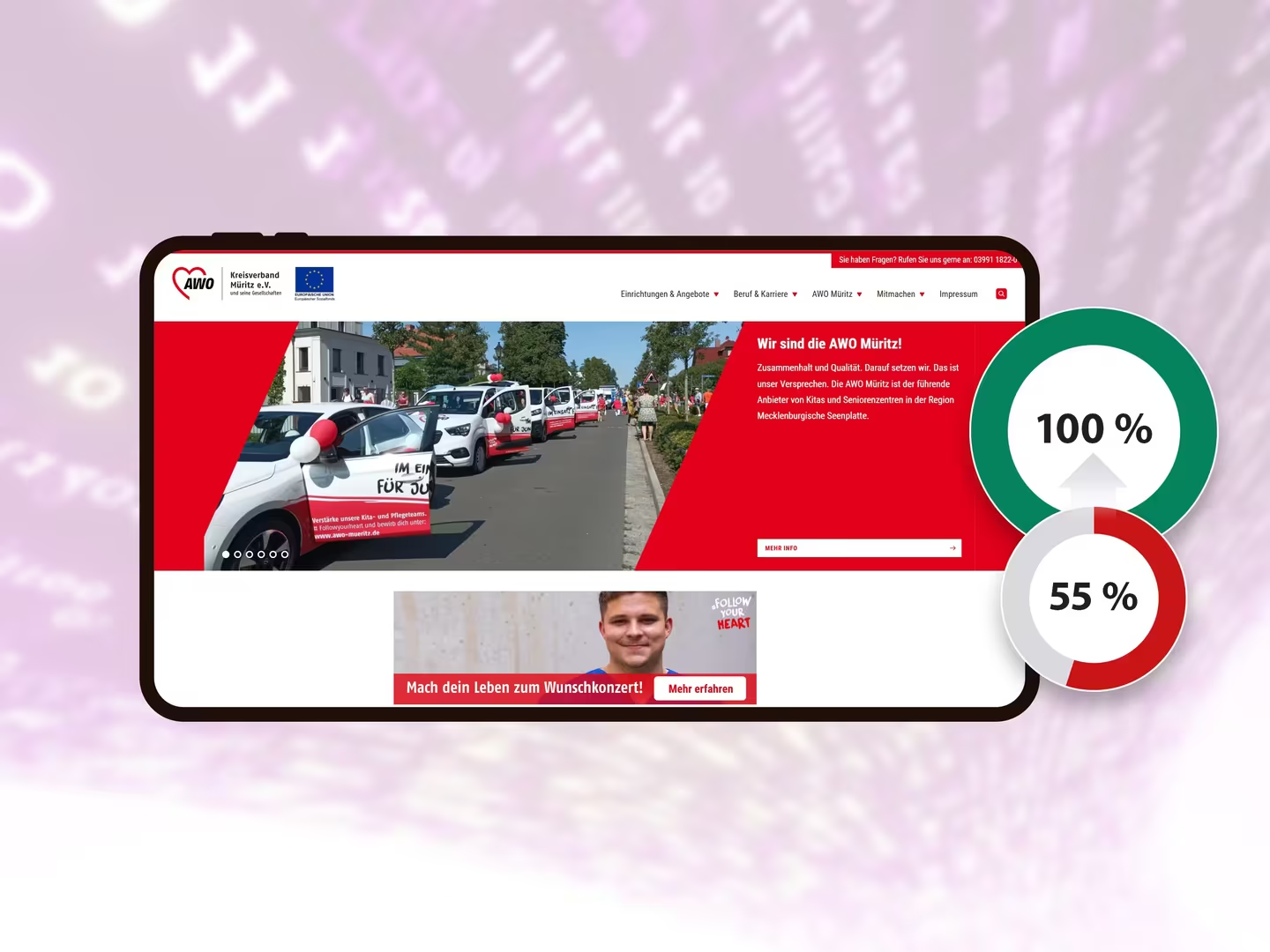
Von 55 % auf 100 % Barrierefreiheit: so sieht es in der Praxis aus
Beispiel gefällig? So startete ein aktuelles Projekt bei einem Pflegeanbieter:
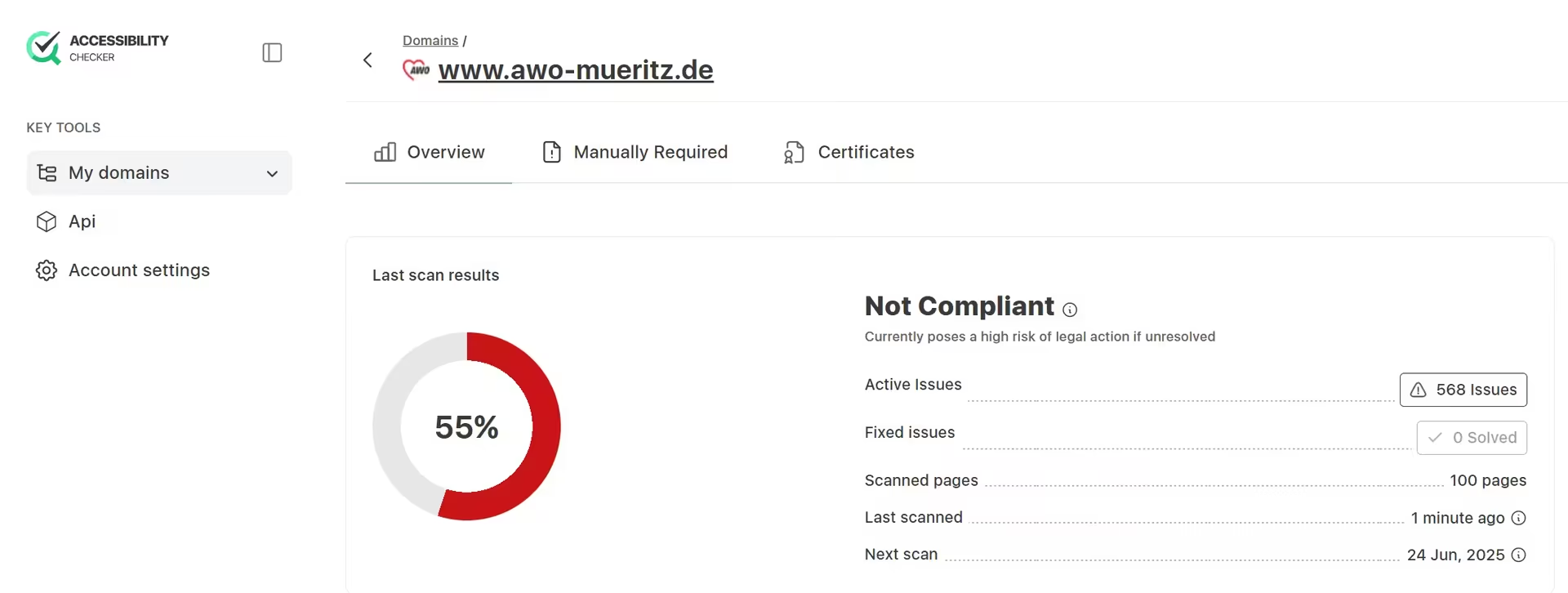
55 % compliance … und das bei einer Seite, die sich an ältere Menschen und Angehörige richtet.
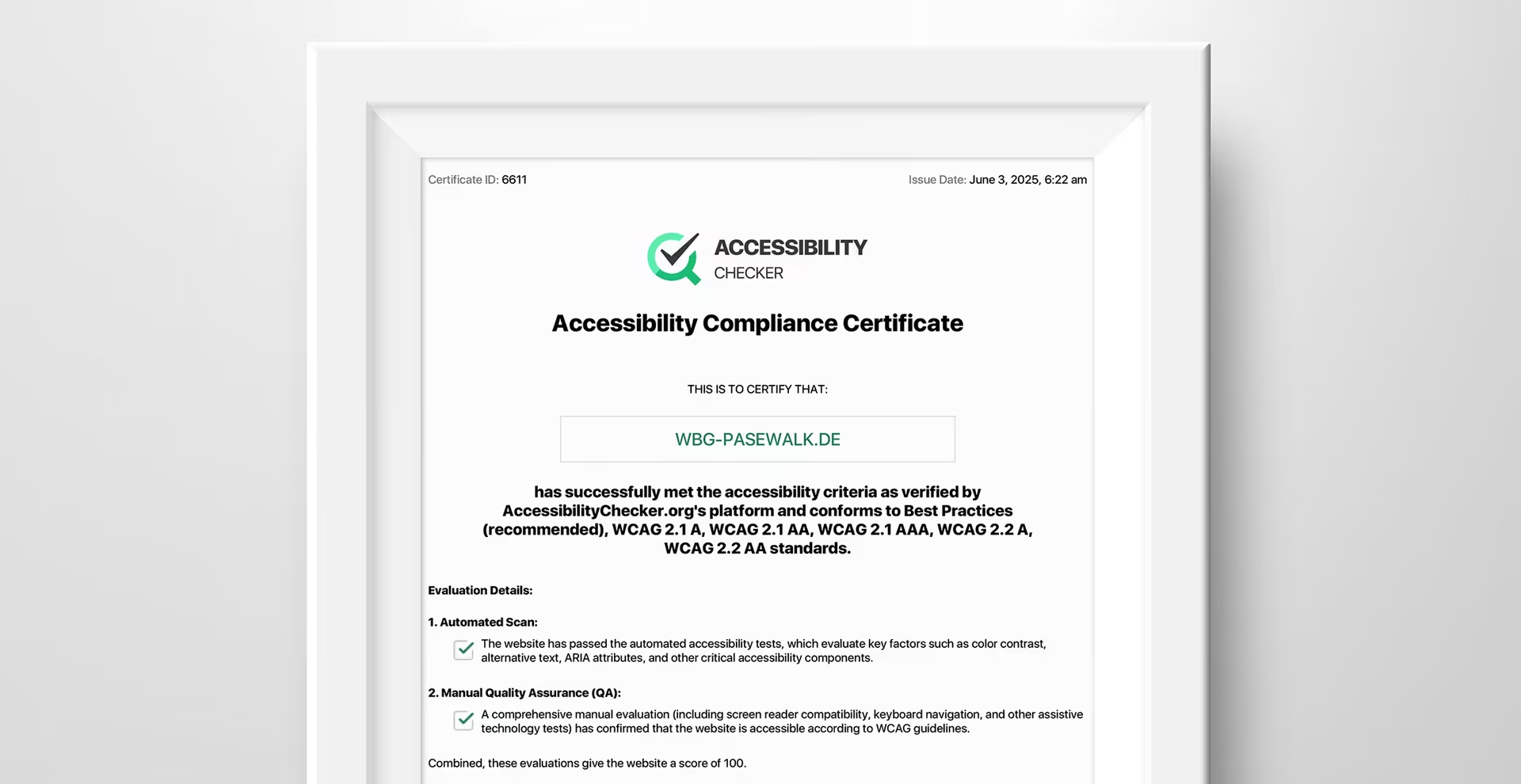
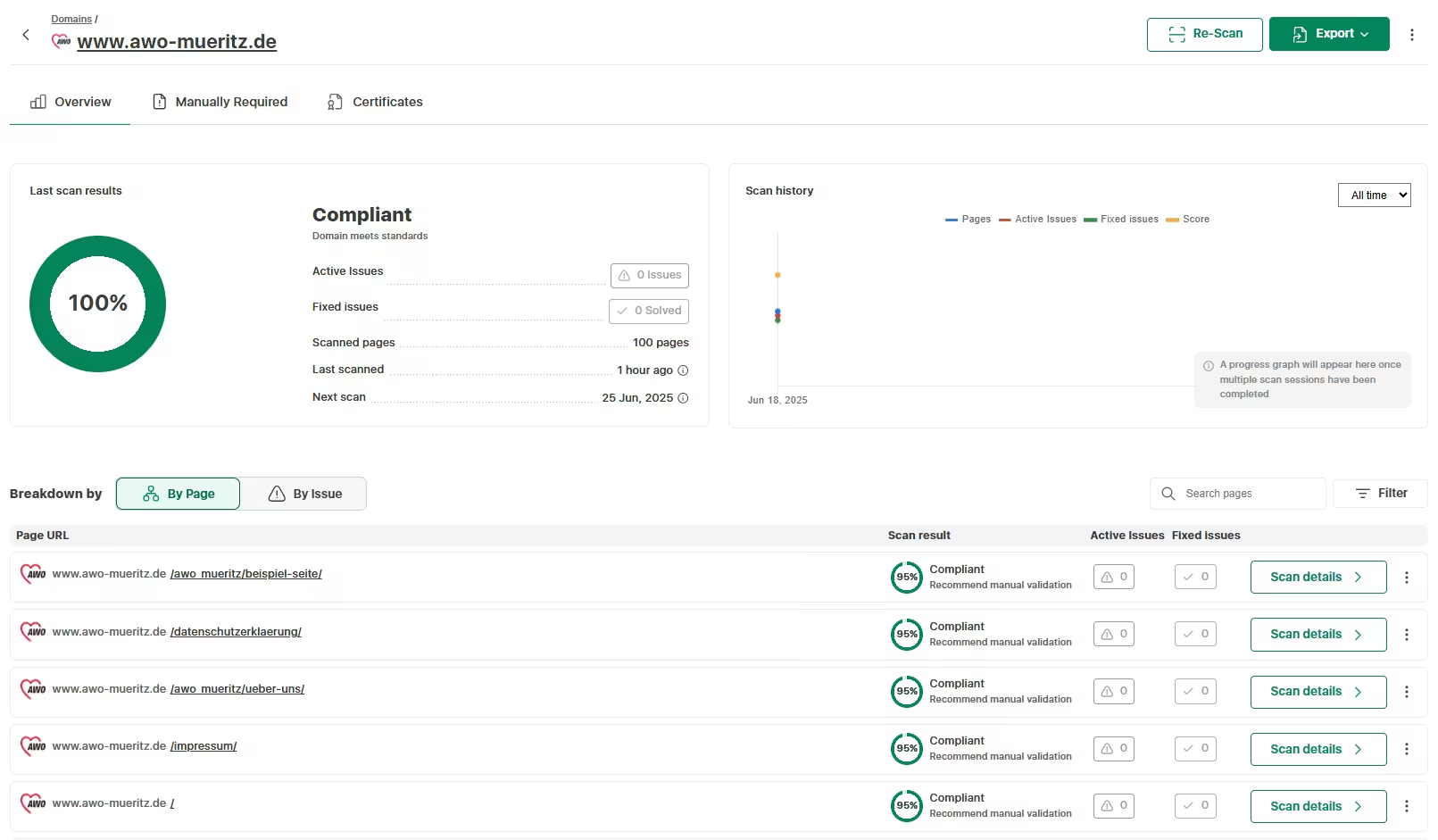
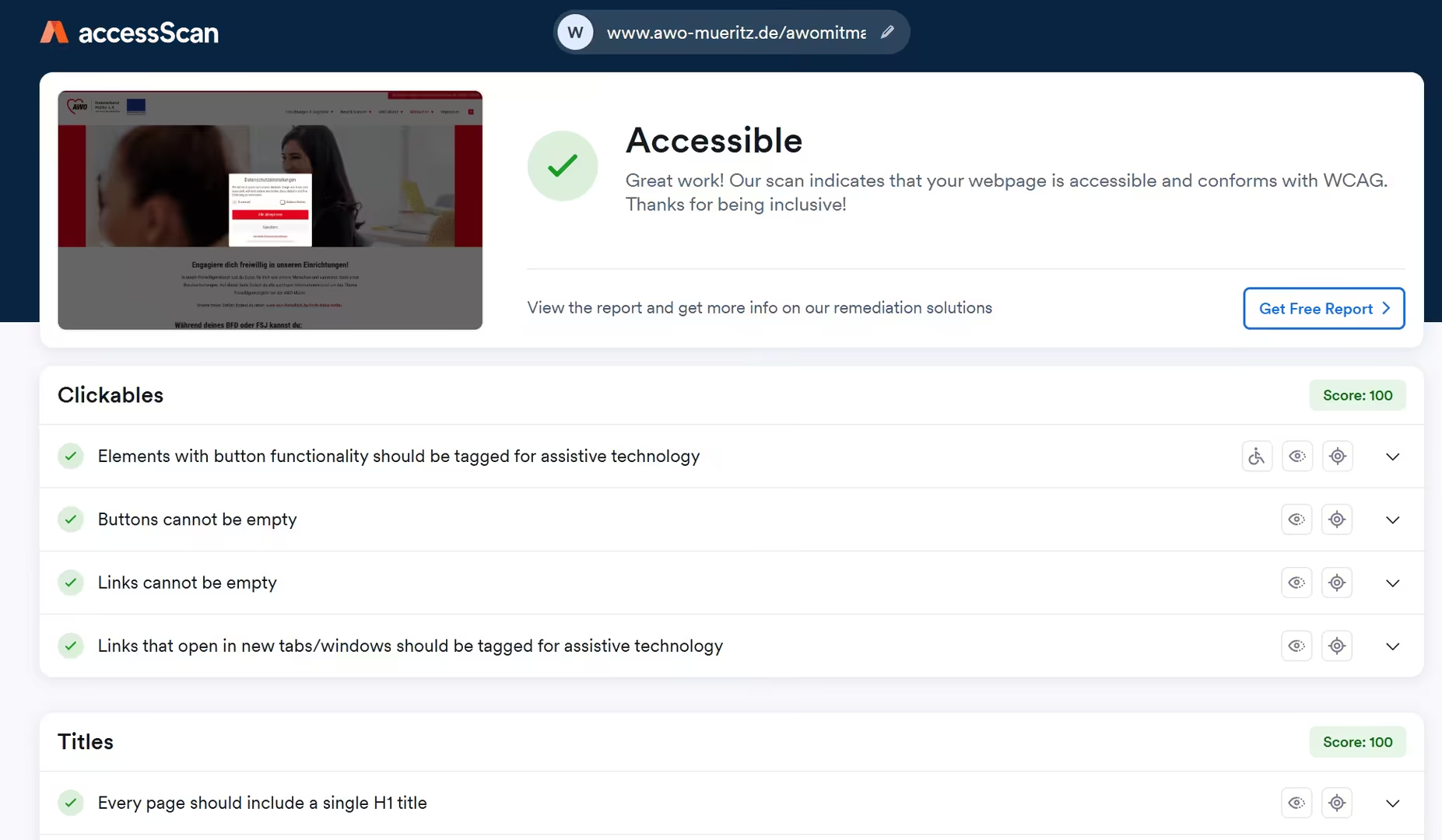
Nach gezielten Maßnahmen: 100 % compliant und zertifiziert
Und das ist kein Einzelfall. Wir haben in den letzten Wochen unter anderem Seiten für:
- die AWO Müritz
- mehrere Pflege- und Sozialdienste
- einen Hersteller von High-End-Wasserkühlungen
- Ärzte und Zahnarztpraxen
- Wohnungsbaugesellschaften
- zwei Online-Shops
… auf 100 % Barrierefreiheit gebracht.

What machen wir dabei konkret als Agentur?
Ziemlich viel – und vor allem: richtig und nachvollziehbar.
- Kontraste anpassen, damit Texte wirklich lesbar sind
- Links und Schaltflächen für Screenreader & Tastatur nutzbar machen
- ARIA-Labels ergänzen (wo sie bisher fehlten)
- Überschriftenstrukturen aufräumen (ja, h1 bis h6 in der richtigen Reihenfolge – keine Rocket Science, aber oft genug vernachlässigt)
- Alternativtexte für Bilder ergänzen (bei einem Projekt über 700!)
- Formulare so gestalten, dass sie auch assistive Technologien verstehen
- Plug-ins für zusätzliche Barrierehilfen integrieren
- Leichte Sprache für komplexe Inhalte umsetzen
- Barrierefreiheitserklärung erstellen (rechtlich vorgeschrieben, wird oft vergessen)
Und am Ende? Gibt es keine schönen Versprechungen, sondern harte Ergebnisse – dokumentiert, zertifiziert und nachvollziehbar:


Analyse-Tools? Nutzen wir selbstverständlich. Aber das allein reicht nicht.
Wir setzen auf zwei professionelle Prüftools, die die Websites nach den Anforderungen der WCAG prüfen. Dabei setzen wir auf AccessibilityChecker.org und AccessScan. Es ist nahezu der einzige Weg, objektive Daten für Hunderte Unterseiten zu erhalten. Ohne solche Prüftools wäre es unmöglich, technische und gestalterische Barrieren sauber aufzudecken.
Aber: Kein Tool ersetzt gesunden Menschenverstand und saubere Handarbeit. Denn die besten Werte nützen wenig, wenn deine Besucher mit Screenreader & Co. trotzdem nicht ans Ziel kommen. Auch einige manuelle Tests sind erforderlich.
Und der Business-Nutzen?
Ganz einfach:
- Gesetzliche Sicherheit (BFSG: Haken dran)
- Bessere Usability für alle
- Mehr Reichweite: auch ältere Nutzer oder Menschen mit Beeinträchtigungen werden erreicht
- SEO-Effekte inklusive (PageSpeed & Core Web Vitals profitieren oft automatisch)
- Und ein schöner Nebeneffekt: Google liebt saubere, barrierearme Seiten
Stell dir vor, deine Zielkunden sind aufgrund des Alters (Silver Surver ;-)) mit einem Browser unterwegs, wo eine Skalierung von 150 Prozent zur besseren Erkennbarkeit der Websites und Texte eingestellt ist. Da ist es mehr als vorstellbar, dass Google bei Suchanfragen lieber Websites präsentiert, die auch barrierefrei sind, um dem Suchenende das beste Nutzererlebnis ermöglichen zu können.
Barrierefreiheit 2025: Pflicht? Ja. Lästig? Klar! Aber eben auch eine verdammt gute Chance.
Wir haben in den letzten Wochen zig Seiten analysiert und optimiert.
Und dabei gemerkt: Keine Website ist wirklich barrierefrei. Aber fast jede kann es werden. Wir helfen auch dir dabei und packen es an.
Sieht so deine aktuelle Barrierefreiheit aus … 568 Issues?


Oder eher so?
Jetzt wird es Zeit, etwas zu tun.

Prüf deine Website doch einfach selbst mal: AccessibilityChecker.org oder auch AccessScan zeigen schnell (ohne Anmeldung) und kostenlos, wie es aktuell bei dir aussieht. Der Scan beinhaltet beim kostenlosen Test nur die Startseite.
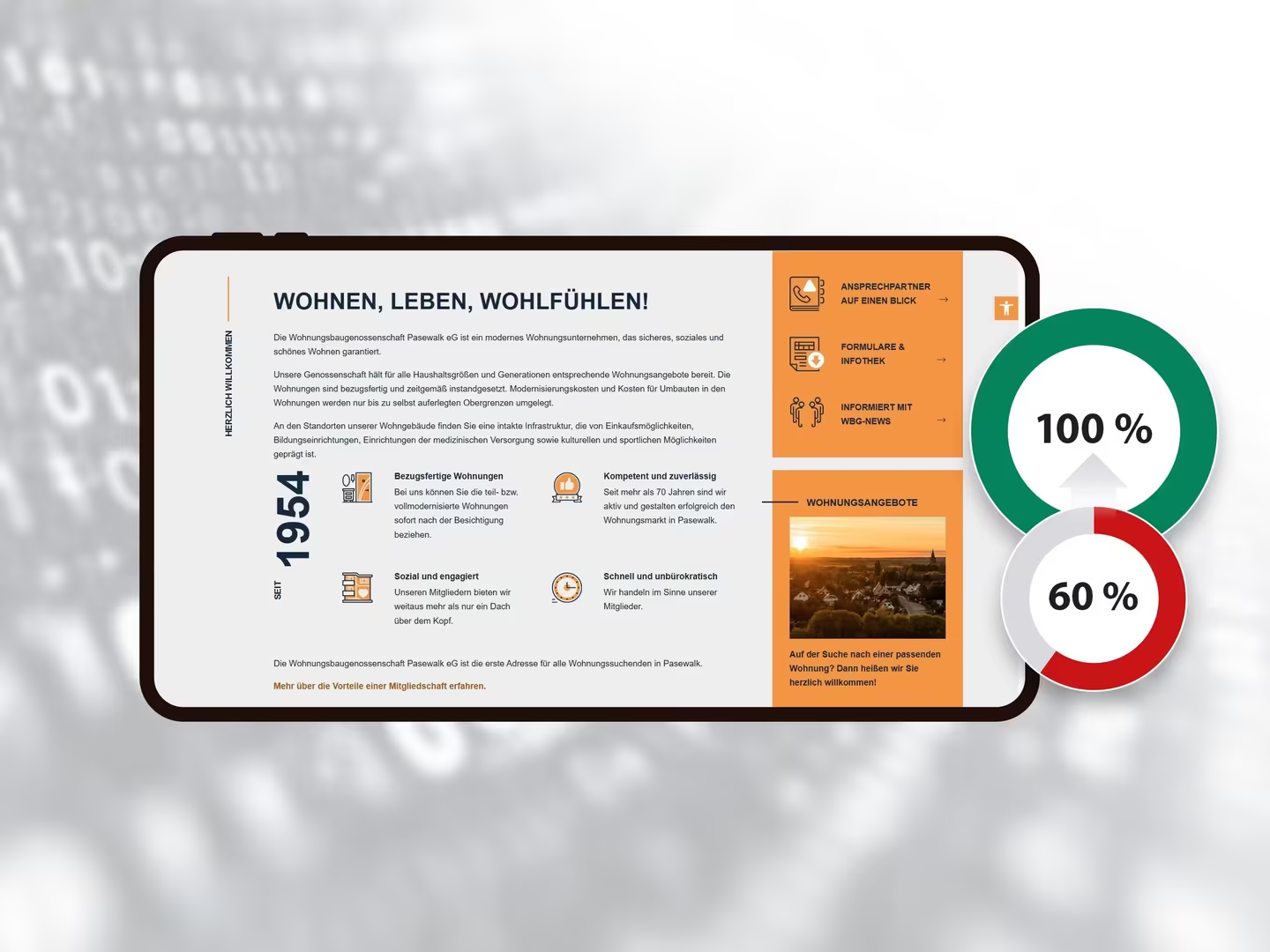
Wenn du beim Ergebnis mehr Rot als Grün siehst: Kein Grund zur Panik. Wir machen deine Website fit. Damit es danach so aussieht:

Kein Blabla. Kein teures Analyse-Blatt für vierstellige Beträge. Sondern: klare Umsetzung, nachvollziehbare Dokumentation, Zertifikat.
Damit du nicht nur compliant bist,sondern auch stolz auf deine Seite sein kannst, weil sie Menschen wirklich hilft. Und wenn du erfahren willst, wie viel es bei uns und unseren Mitbewerbern kostet, hier haben wir einen umfassenden Blogartikel zu den Kosten für Barrierefreiheit von Websites (Audit, Umsetzung, Preise).
Du willst wissen, was bei deiner Seite zu tun ist? Schreib uns. Die Erst-Analyse mit Full-Scan gibt’s kostenlos. Weitere Informationen, wie wir barrierefreie Websites umsetzen umsetzen, findest du auch auf unserer in diesem Satz verlinkten Landingpage.
Jetzt Kontakt aufnehmen oder direkt an info@4eck-media.de

