International SEO: Hreflang-Attribut – Ein umfassender Leitfaden
In internationalen SEO-Kampagnen, bei denen verschiedene Sprachversionen einer Website existieren, sind Hreflang-Tags unverzichtbar. Laut den Daten des Web Almanac 2022 vom HTTP Archive setzten im Jahr 2022 9,6 % der Websites Hreflang-Tags ein. Diese Zahlen stellten einen leichten Anstieg im Vergleich zu 2021 dar, als 9,0 % der Websites Hreflang-Tags nutzten. Es gibt drei gängige Methoden, um Hreflang-Tags zu implementieren: über den <head>-Bereich der HTML-Seite, Link-Header oder XML-Sitemaps. Die Daten vom Web Almanac beziehen sich nur auf die Auswertung aus dem <head>-Bereich der HTML-Seite und Link-Header. XML-Sitemaps wurden nicht berücksichtigt, weswegen der Wert noch etwas höher sein wird.
Das Thema Hreflang-Implementierung scheint immer kompliziert zu sein, besonders wenn du mehrere Webseiten mit verschiedenen URL-Strukturen hast. Dieser Leitfaden bietet eine umfassende Übersicht und deckt alle wichtigen Aspekte des Hreflang-Attributs ab. Von der Einführung in das Thema bis hin zu fortgeschrittenen Strategien ist alles enthalten, was für die erfolgreiche Implementierung und Optimierung von Hreflang erforderlich ist.
Bedeutung des Hreflang-Attributs
Das Hreflang-Attribut ist ein HTML-Attribut, das von Suchmaschinen wie Google und Bing verwendet wird, um den geografischen Zielmarkt und die Sprache einer Webseite zu identifizieren. Es ermöglicht es Website-Betreibern, verschiedene Sprach- und Landesversionen einer Seite zu kennzeichnen und sicherzustellen, dass die richtige Version für den jeweiligen Nutzer in den Suchergebnissen angezeigt wird.
Ohne eine korrekte Implementierung könnten Suchmaschinen die falsche Sprach- oder Landesversion einer Webseite anzeigen, was zu einer schlechten Nutzererfahrung (User Experience) und damit zum Nichterfüllen der Wunschhandlung (Call-to-Action) deiner Zielgruppe führen kann. Darüber hinaus hilft das Hreflang-Attribut, das Problem des Duplicate Content zu vermeiden, indem es klar signalisiert, dass ähnliche Inhalte in verschiedenen Sprachen für unterschiedliche Zielmärkte bestimmt sind.
Relevanz für SEO und Internationalisierung
Das Hreflang-Attribut wird bei der Internationalisierung von Websites wichtig und ist einer der Faktoren, an denen du beim International SEO nicht vorbei kommst. Wenn deine Website Inhalte in mehreren Sprachen oder für verschiedene Länder bereitstellt, kann das Hreflang-Attribut sicherstellen, dass Suchmaschinen die richtige Version der Seite indizieren und anzeigen. Dies ist besonders wichtig für Unternehmen, die in mehreren Ländern tätig sind und ihre Reichweite durch eine maßgeschneiderte Ansprache der jeweiligen Zielgruppen maximieren möchten.
Für SEO-Strategen und Webentwickler ist das Verständnis und die richtige Anwendung des Hreflang-Attributs ein Muss, um die Sichtbarkeit in den Suchmaschinen und die Zufriedenheit der internationalen Nutzer zu gewährleisten. Es bildet die Grundlage für eine erfolgreiche Internationalisierungsstrategie und trägt maßgeblich dazu bei, die Positionierung der Website in den jeweiligen Zielmärkten zu optimieren.
Grundlagen des Hreflang-Attributs
Der folgende Abschnitt bietet dir eine grundlegende Einführung in das Hreflang-Attribut und erklärt seine Bedeutung, Syntax und den richtigen Einsatz der Sprach- und Ländercodes.
Definition und Funktion
Das Hreflang-Attribut ist ein HTML-Attribut, das in den <link>-Tags einer Webseite verwendet wird, um Google (und andere Suchmaschinen) die Sprach- und Länderzuordnung deiner Webseiten zu signalisieren. Damit teilst du den Suchmaschinen mit, welche Sprachversion einer Seite für welche Nutzergruppe bestimmt ist.
Das Attribut wird hauptsächlich verwendet, um sicherzustellen, dass die richtige Sprachversion einer Seite in den Suchergebnissen angezeigt wird. Zum Beispiel, wenn ein Nutzer aus Frankreich sucht, wird die französische Version deiner Seite angezeigt, wenn das Hreflang-Attribut korrekt implementiert ist.
Syntax und Aufbau
Das Hreflang-Attribut wird im <head>-Bereich einer HTML-Seite innerhalb eines <link>-Tags platziert. Die grundlegende Syntax sieht folgendermaßen aus:
<link rel="alternate" href="URL" hreflang="Sprachcode-Ländercode" />rel=“alternate“: Dies zeigt an, dass die verlinkte URL eine alternative Version der aktuellen Seite ist.
href=“URL“: Hier wird die URL der alternativen Sprachversion angegeben.
hreflang=“Sprachcode-Ländercode“: Dieser Parameter gibt die Sprache und das Land an, für das die alternative Version bestimmt ist.
Ein Beispiel für eine deutsche und englische Version einer Seite könnte wie folgt aussehen:
<link rel="alternate" href="https://www.example.com/de/" hreflang="de-DE" />
<link rel="alternate" href="https://www.example.com/en/" hreflang="en-US" />In diesem Beispiel verweist der erste Link auf die deutsche Version der Seite für Nutzer in Deutschland (hreflang=“de-DE“), während der zweite Link auf die englische Version für Nutzer in den USA verweist (hreflang=“en-US“).
Unterstützte Sprach- und Ländercodes
Das Hreflang-Attribut verwendet Sprach- und Ländercodes nach dem ISO-Standard:
- Sprachcode: Ein zweibuchstabiger Code gemäß ISO 639-1, der die Sprache angibt (z.B. „de“ für Deutsch, „en“ für Englisch, „fr“ für Französisch).
- Ländercode: Ein zweibuchstabiger Code gemäß ISO 3166-1 Alpha-2, der das Land angibt (z.B. „DE“ für Deutschland, „US“ für die Vereinigten Staaten, „FR“ für Frankreich).
Häufige Kombinationen sind:
- hreflang=“en-US“: Englisch für die USA
- hreflang=“en-GB“: Englisch für Großbritannien
- hreflang=“fr-FR“: Französisch für Frankreich
- hreflang=“es-ES“: Spanisch für Spanien
- hreflang=“de-DE“: Deutsch für Deutschland
- hreflang=“de-AT“: Deutsch für Österreich
- hreflang=“de-CH“: Deutsch für Schweiz
Diese Kombinationen helfen Suchmaschinen dabei, die richtige Sprachversion einer Seite an die richtigen Nutzer auszuspielen, wodurch die Relevanz und Nutzererfahrung verbessert wird.
Der Ländercode ist optional. Wenn du nur einen Sprachcode angegeben willst, bedeutet dies, dass deine Seite für alle Nutzer dieser Sprache weltweit gedacht ist. Ein Beispiel dafür wäre:
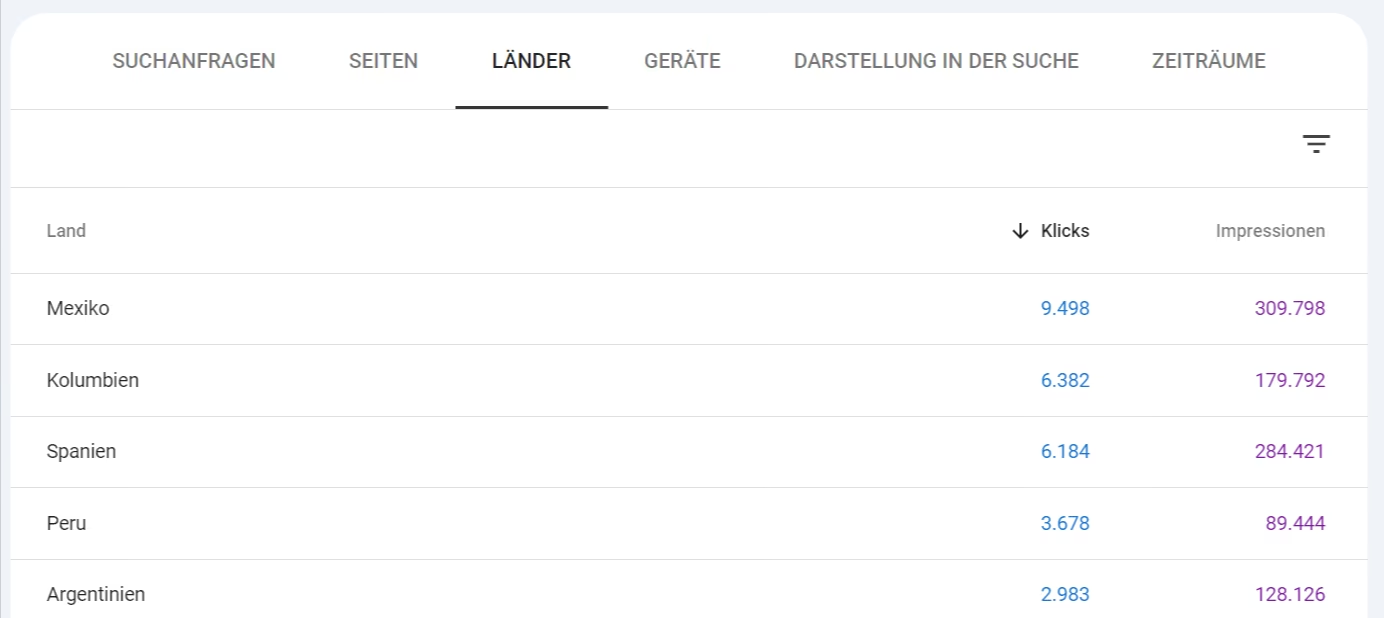
<link rel="alternate" href="https://www.example.com/es/" hreflang="es" />Hier würde die Seite für alle spanischsprachigen Nutzer, unabhängig von ihrem Standort, angezeigt. So halten wir es auch mit TutKit.com und geben allein den Sprachcode aus, ohne weiteren Ländercode. In der Search Console können wir dann einfach die Seiten mit URL /es filtern, um festzustellen, wie die Verteilung von Klicks und Impressionen auf die verschiedenen Länder aussieht.

Einsatzgebiete des Hreflang-Attributs
Unterschiedliche Sprachversionen einer Website
Das Hreflang-Attribut ist besonders nützlich für Websites, die Inhalte in mehreren Sprachen anbieten. Wenn deine Website zum Beispiel sowohl eine englische als auch eine deutsche Version einer Seite hat, hilft das Hreflang-Attribut den Suchmaschinen dabei zu verstehen, welche Version für welche Nutzer angezeigt werden soll. Das Attribut stellt sicher, dass Nutzer die Seite in ihrer bevorzugten Sprache sehen, was die Benutzererfahrung erheblich verbessert.
Beispiel: Du betreibst eine E-Commerce-Website, die Produkte auch international anbieten und verschicken könnte. Du kannst deinen Online-Shop also auf Deutsch und auch auf Englisch und wieteren Sprachen deiner Zielmärkte zur Verfügung stellen. Mit Hreflang wird gewährleistet du, dass deutsche Nutzer auf die deutsche Seite (hreflang=“de“) und englischsprachige Nutzer auf die englische Seite (hreflang=“en“) geleitet werden.
Regionale Zielgruppenansprache
Neben der Sprachunterscheidung kann das Hreflang-Attribut aucrh verwendet werden, um Inhalte gezielt an Nutzer in bestimmten Ländern oder Regionen auszuliefern. Dies ist besonders wichtig, wenn deine Website Inhalte hat, die sich an unterschiedliche regionale Märkte richten, auch wenn die Sprache dieselbe ist.
Ein Beispiel dafür wäre eine Seite, die auf Englisch für Nutzer in den USA und eine separate Seite auf Englisch für Nutzer in Großbritannien hat. Obwohl beide Seiten in derselben Sprache sind, könnten sie aufgrund unterschiedlicher Rechtslagen, Währungen oder kultureller Unterschiede angepasst sein. Hier würde das Hreflang-Attribut wie folgt aussehen:
<link rel="alternate" href="https://www.example.com/en-us/" hreflang="en-US" />
<link rel="alternate" href="https://www.example.com/en-gb/" hreflang="en-GB" />Dieses Setup hilft, sicherzustellen, dass US-Nutzer die auf den US-Markt zugeschnittene Seite sehen und britische Nutzer die für Großbritannien optimierte Seite.
Vermeidung von Duplicate Content
Mit dem Hreflang-Attribut bist du in der Lage, die nachteilige Wirkung von Duplicate Content durch identische Seiten in der selben Sprache einer Website auszuhebeln. Wenn eine Website ähnliche oder identische Inhalte in verschiedenen Sprach- oder Länderversionen bereitstellt, könnte dies von Suchmaschinen als Duplicate Content wahrgenommen werden. Dies kann zu negativen Auswirkungen auf das Ranking in den Suchergebnissen führen.
Das Hreflang-Attribut signalisiert Suchmaschinen, dass es sich um alternative Versionen derselben Seite handelt, die für unterschiedliche Zielgruppen bestimmt sind. Dadurch wird das Risiko von Duplicate Content minimiert und die Wahrscheinlichkeit erhöht, dass die richtige Version der Seite in den Suchergebnissen angezeigt wird.
Implementierung des Hreflang-Attributs
Die Implementierung des Hreflang-Attributs kann auf mehrere Arten erfolgen, abhängig von der Struktur und den Anforderungen der Website:
- Im HTML-Code: Einfach und direkt für statische Websites.
- In HTTP-Headern: Nützlich für nicht-HTML-Ressourcen oder wenn HTML-Code schwer zugänglich ist.
- In XML-Sitemaps: Effizient für große Websites, da Hreflang zentral verwaltet wird.
- In Kombination mit Canonical Tags: Um Konflikte zu vermeiden und die korrekte Indexierung durch Suchmaschinen sicherzustellen.
Google selbst erklärte in seinem Podcast SEARCH OFF THE RECORDS am 25. Juli 2024, dass es theoretisch egal ist, wo die Hreflang-Informationen bereitgestellt werden, ob in HTML, HTTP-Headern oder Sitemaps. Siehe auch unten das eingebettete Video.
Im HTML-Code
Die gebräuchlichste Methode zur Implementierung des Hreflang-Attributs erfolgt direkt im HTML-Code einer Webseite. Hierbei wird das Hreflang-Attribut innerhalb des <head>-Bereichs der Seite hinzugefügt. Diese Methode ist besonders nützlich für statische Websites, bei denen die Inhalte nicht häufig wechseln.
Ein typisches Beispiel sieht folgendermaßen aus:
<head>
<link rel="alternate" href="https://www.example.com/de/" hreflang="de-DE" />
<link rel="alternate" href="https://www.example.com/en/" hreflang="en-US" />
<link rel="alternate" href="https://www.example.com/fr/" hreflang="fr-FR" />
</head>In diesem Beispiel wird für jede Sprach- und Länderversion der Seite ein separates <link>-Tag mit dem entsprechenden Hreflang-Attribut angegeben. Jede Version der Seite sollte zudem auf alle anderen Sprachversionen verweisen, um eine konsistente Verknüpfung zu gewährleisten.
In HTTP-Headern
Eine weniger häufig genutzte, aber dennoch nützliche Methode, das Hreflang-Attribut zu implementieren, ist über HTTP-Header. Dies ist besonders hilfreich, wenn der Zugriff auf den HTML-Code einer Seite eingeschränkt ist oder wenn es sich um eine nicht-HTML-Ressource handelt, wie z.B. eine PDF-Datei oder deine Website komplett über JavaScript erstellt wurde.
Ein HTTP-Header mit Hreflang könnte wie folgt aussehen:
Link: <https://www.example.com/de/>; rel="alternate"; hreflang="de-DE"
Link: <https://www.example.com/en/>; rel="alternate"; hreflang="en-US"Diese Methode erfordert jedoch Zugang zur Serverkonfiguration und ist daher eher für fortgeschrittene Nutzer oder spezielle Anwendungsfälle geeignet.
HREFLANG in XML-Sitemaps
Das Hreflang-Attribut kann auch in XML-Sitemaps implementiert werden, was besonders bei großen Websites mit vielen Seiten von Vorteil ist. Diese Methode ist effizient und reduziert den Aufwand, da die Hreflang-Informationen zentral verwaltet werden können, anstatt sie in den HTML-Code jeder einzelnen Seite einzubinden.
Ein Beispiel für die Implementierung in einer XML-Sitemap:
<url>
<loc>https://www.example.com/de/</loc>
<xhtml:link rel="alternate" hreflang="de-DE" href="https://www.example.com/de/"/>
<xhtml:link rel="alternate" hreflang="en-US" href="https://www.example.com/en/"/>
<xhtml:link rel="alternate" hreflang="fr-FR" href="https://www.example.com/fr/"/>
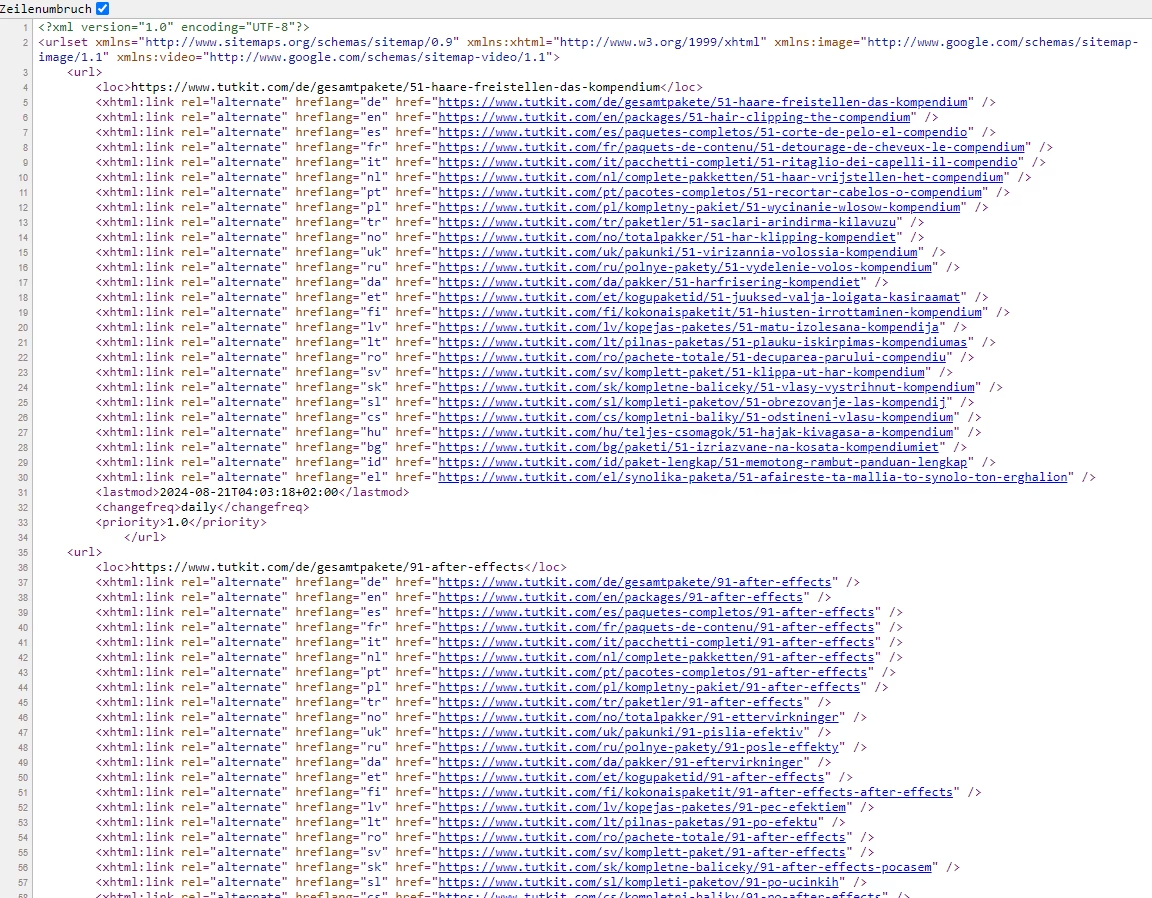
</url>Diese Methode hat den Vorteil, dass alle Hreflang-Attribute an einem Ort verwaltet werden, was die Wartung und Aktualisierung erleichtert. Zudem wird die XML-Sitemap von Suchmaschinen effizient verarbeitet. Das ist auch der Hauptgrund, warum wir uns mit unserem Projekt TutKit.com auch dazu entschieden haben, HREFLANG über die XML-Sitemap zu implementieren. Ein weiterer Grund bestand auch darin, dass wir mit der Vielzahl der Sprachen (aktuell 26!) den HTML-Code nicht übermäßig füllen wollten. Die Herangehensweise über die XML-Sitemap bedarf einer einmaligen Implementierung und die Sicherstellung, dass alle neuen Seiten auch integriert werden. Dann läuft es automatisch von selbst. Die Sitemap sollte in der Google Search Console hinterlegt sein, sodass Google schnell die neuen Seiten erfassen kann.
So sieht es dann bei uns aus … für jede Sprache haben wir eine eigene Sitemap. Jede URL referenziert die anderen Sprachausgaben. Das ist die Sitemap für die deutsche Sprache:

Verwendung von Canonical Tags in Kombination mit Hreflang
Es ist wichtig, das Hreflang-Attribut korrekt in Verbindung mit Canonical Tags zu verwenden, um potenzielle SEO-Probleme zu vermeiden. Ein Canonical Tag signalisiert Suchmaschinen, welche Version einer Seite als die „kanonische“ oder primäre Version betrachtet wird. Dies ist besonders relevant, wenn mehrere Seiten ähnliche Inhalte haben.
Die allgemeine Regel lautet: Wenn mehrere Sprachversionen derselben Seite existieren, sollte jede Seite sowohl auf sich selbst als auch auf die anderen Sprachversionen per Hreflang verweisen. Der Canonical Tag sollte auf die entsprechende Sprachversion der Seite verweisen.
Ein Beispiel:
<link rel="canonical" href="https://www.example.com/de/" />
<link rel="alternate" href="https://www.example.com/de/" hreflang="de-DE" />
<link rel="alternate" href="https://www.example.com/en/" hreflang="en-US" />In diesem Fall verweist die deutsche Version der Seite per Canonical Tag auf sich selbst, während das Hreflang-Attribut auf die englische Version der Seite verweist.
Du kannst auf die Verwendung von rel=“alternate“ Hreflang-Tags im HTML-Code verzichten, wenn du diese bereits in der XML-Sitemap implementiert hast, wie wir in meinem Beispiel oben. Netter Nebeneffekt: Dadurch kannst du den Code-Bloat verringern. Das Entfernen von rel=“alternate“ Tags aus dem HTML-Code reduziert die Dateigröße und macht die Seite möglicherweise etwas schneller beim Laden.
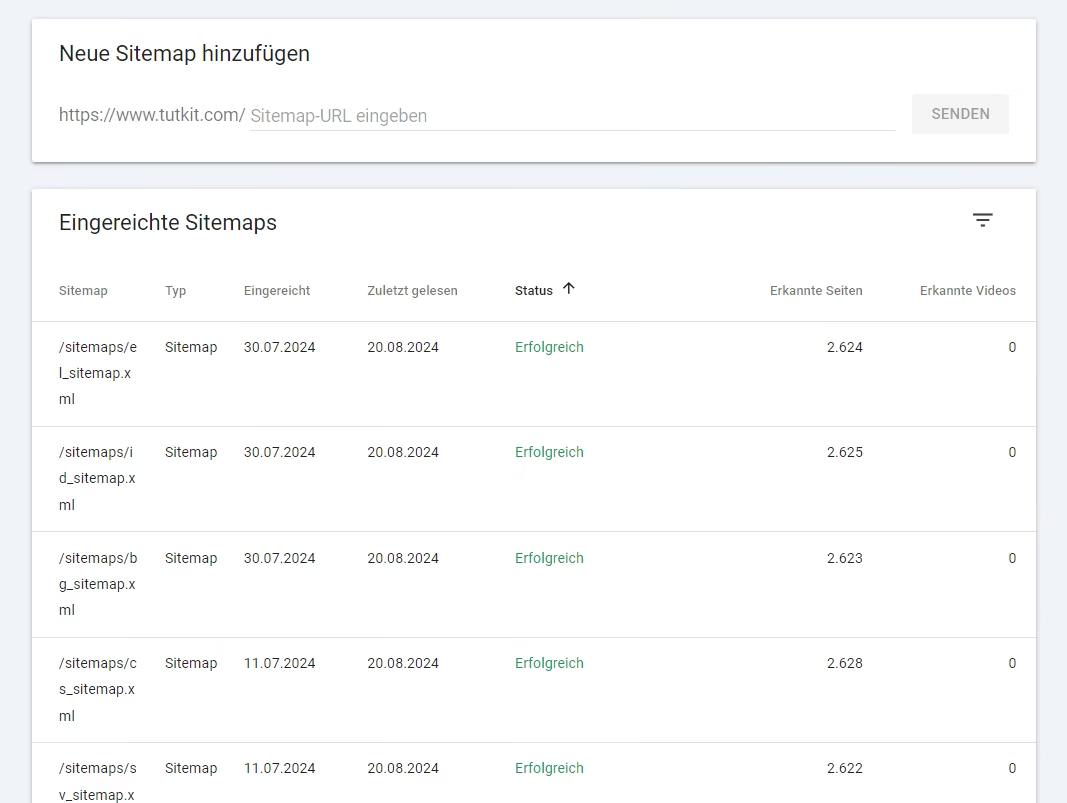
Wichtig ist, dass die Sitemap korrekt eingerichtet und zugänglich ist. Prüfe also, ob die Search Console den Status der Einreichung mit „erfolgreich“ ausgibt.

Best Practices bei der Verwendung von Hreflang
Um sicherzustellen, dass das Hreflang-Attribut optimal funktioniert, solltest du die folgenden Best Practices beachten:
- Richtiges Mapping von Sprach- und Ländercodes: Verwende die korrekten und notwendigen ISO-Codes.
- Konsistenz in der Implementierung: Achte darauf, dass alle Sprachversionen deiner Seite korrekt und vollständig verlinkt sind.
- Umgang mit länderübergreifenden und mehrsprachigen Websites: Passe deine Hreflang-Strategie an die speziellen Anforderungen deiner Zielmärkte an.
- Vermeidung von Fallstricken: Sei aufmerksam und vermeide häufige Fehler, um eine saubere Implementierung sicherzustellen.
Durch die Einhaltung dieser Richtlinien kannst du die Effektivität des Hreflang-Attributs maximieren und dafür sorgen, dass deine Website international erfolgreich ist.
Richtiges Mapping der Sprach- und Ländercodes
Ein korrektes Mapping von Sprach- und Ländercodes ist entscheidend, um sicherzustellen, dass Suchmaschinen deine Seiten richtig zuordnen. Fehler können dazu führen, dass Nutzer auf die falsche Version deiner Website geleitet werden, was die User Experience beeinträchtigen kann. Stelle dir nur einmal vor, ein Schweizer Nutzer kommt auf einen deutschen Online-Shop und sieht überall Euro als Währung. Er erwartet Schweizer Franken und das Risiko ist hoch, dass er die Seite direkt wieder verlässt.
Verwende daher korrekte ISO-Codes. Nutze immer die offiziellen ISO 639-1 Codes für Sprachen und ISO 3166-1 Alpha-2 Codes für Länder. Zum Beispiel steht „de“ für Deutsch und „DE“ für Deutschland, während „en“ für Englisch und „US“ für die Vereinigten Staaten steht.
Vermeide unnötige Kombinationen. Verwende nur die Sprach-Ländercode-Kombinationen, die du wirklich benötigst. Wenn deine Seite alle deutschsprachigen Nutzer ansprechen soll, unabhängig vom Land, reicht hreflang=“de“ statt hreflang=“de-DE“. So halten wir es mit TutKit.com auch. Und es funktioniert sehr gut mit dem Traffic auf die nicht-deutschen Seiten, der mittlerweile den deutschsprachigen Traffic übersteigt.
Achte darauf, dass du das Hreflang-Attribut auf allen Seiten deiner Website einheitlich einsetzt. Inkonsistenzen können Suchmaschinen verwirren und zu Problemen führen. Daher solltest du auf eine automatisierte Lösung setzen, die du entweder über eine Programmierung erreichst oder über ein Plugin. Bei der manuellen Pflege sind Fehler zu leicht möglich.
Konsistenz in der Implementierung
Es ist wichtig, dass du die Hreflang-Tags korrekt auf jeder Seite implementierst und sicherstellst, dass alle Sprachversionen miteinander verlinkt sind. Falls du zur Erstellung der HREFLANG-Attribute Hilfe benötigst, findest du hier ein Online-Tool HREFLANG Tags Generator. Du kannst deine Implementierung später absichern mit einem HREFLANG-Validator. Dazu unten mehr.
Jede Sprachversion deiner Seite sollte auf alle anderen Sprachversionen verlinken, man spricht von bidirektionaler Verlinkung. Wenn die deutsche Version auf die englische Version verweist, sollte die englische Version auch auf die deutsche Version verweisen.
Achte darauf, dass das Hreflang-Attribut auf allen relevanten Seiten deiner Website implementiert ist, nicht nur auf den Hauptseiten.
Stelle sicher, dass deine Hreflang-Tags nicht auf Fehlerseiten verlinken (z.B. 404-Seiten) oder auf nicht existierende URLs verweisen. Das könnte negative Auswirkungen auf dein SEO haben.

Umgang mit länderübergreifenden und mehrsprachigen Websites
Wenn sich deine Website an Nutzer in mehreren Ländern oder mit unterschiedlichen Sprachen richtet, ist eine durchdachte Hreflang-Strategie aus SEO-Sicht und aus Gründen der Sicherstellung einer hohen User Experience elementar. Überlege dir genau, wie du die Inhalte für verschiedene Zielgruppen organisierst. Hier sind ein paar Empfehlungen aus unseren Erfahrungen:
- Verwende nach Möglichkeit separate URLs für die verschiedenen Sprach- und Länderversionen, z.B. https://www.example.com/de/ für Deutsch und https://www.example.com/fr/ für Französisch. Das erleichtert die Implementierung und Verwaltung des Hreflang-Attributs. So machen wir es, wie oben erwähnt, auch mit TutKit.com Schau dir dazu auch meinen Blogartikel zur URL-Struktur bei mehrsprachigen Projekten an.
- Nur dann, wenn deine Seite sowohl sprachlich als auch regional unterschiedlich ausgerichtet ist (z.B. Englisch für Großbritannien und Englisch für Australien), solltest du das Hreflang-Attribut entsprechend anpassen (hreflang=“en-GB“ für Großbritannien, hreflang=“en-AU“ für Australien). Ansonsten reicht die reine Sprachvariante ohne Regionalcode.
- Falls du keine spezifische Sprach- oder Länderversion für bestimmte Seiten anbieten kannst, stelle eine allgemeine Fallback-Version (hreflang=“x-default“) bereit, z.B. eine global ausgerichtete englische Seite (hreflang=“en“). Beispiel: Ist dein italienischer Nutzer auf einer deutschen Seite und möchte diese über den Language-Switcher der Website auf italienisch anzeigen lassen, so sollte die englische Variante kommen, sofern keine italienische Seite verfügbar ist. Wir haben es bei TutKit.com sogar so gelöst, dass du, wenn du auf einer Unterseite bist, im Language-Switcher nur die Sprachen angezeigt gekommst, wofür auch eine Übersetzung in der Sprache verfügbar ist.

Der Language-Switcher zeigt nur die Sprachen an, wofür es auch eine übersetzte Version dieser Kategorienseite gibt.
Verstehen und Implementieren des hreflang=“x-default“-Attributs
Das hreflang=“x-default“-Attribut wird verwendet, um eine allgemeine, standardmäßige Version einer Webseite anzugeben, die angezeigt wird, wenn keine spezifische Sprach- oder Länderversion der Seite verfügbar ist. Es fungiert als Fallback-Version und ist besonders nützlich, um sicherzustellen, dass Nutzer eine relevante Seite sehen, wenn ihre Sprache oder Region nicht abgedeckt ist.
Das hreflang=“x-default“-Attribut ist wichtig, weil es Suchmaschinen hilft, eine universelle Version der Webseite anzuzeigen, wenn keine spezifischere Version vorhanden ist. Es sorgt dafür, dass Nutzer nicht auf einer leeren oder nicht relevanten Seite landen, sondern eine Seite sehen, die am besten zu ihren Bedürfnissen passt, wenn keine präzisere Option verfügbar ist.
Beispiel: Wenn deine Website eine allgemeine englische Version als Standard für alle nicht spezifisch abgedeckten Märkte anbietet, kannst du das hreflang=“x-default“-Attribut verwenden, um sicherzustellen, dass diese Version anzeigt wird, wenn eine spezifische Sprach- oder Länderversion nicht verfügbar ist.
Das hreflang=“x-default“-Attribut wird in den <head>-Bereich deiner HTML-Seite eingefügt oder in deiner XML-Sitemap verwendet. Es sollte auf die allgemeinste Version deiner Seite verweisen, die als Fallback für alle nicht spezifizierten Sprachen oder Regionen dient.
HTML-Beispiel:
<head>
<link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<link rel="alternate" hreflang="de" href="https://www.example.com/de/" />
<link rel="alternate" hreflang="x-default" href="https://www.example.com/" />
</head>XML-Sitemap-Beispiel:
<url>
<loc>https://www.example.com/</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<xhtml:link rel="alternate" hreflang="de" href="https://www.example.com/de/" />
<xhtml:link rel="alternate" hreflang="x-default" href="https://www.example.com/" />
</url>Stelle sicher, dass hreflang=“x-default“ auf eine Seite verweist, die für Nutzer aus allen nicht spezifizierten Regionen oder mit nicht unterstützten Sprachen relevant ist. Verwende hreflang=“x-default“ in Kombination mit spezifischen Hreflang-Tags für verschiedene Sprachen und Regionen, um eine umfassende Abdeckung und bessere Suchmaschinen-Rankings zu gewährleisten.
Achte darauf, dass alle Sprachversionen und die x-default-Version korrekt aufeinander verlinkt sind. Jede Seite sollte auf die anderen Sprachversionen und auf die x-default-Version verweisen, um eine korrekte Indexierung sicherzustellen.
Fallstricke und häufige Fehler vermeiden
Auch wenn das Hreflang-Attribut viele Vorteile bietet, gibt es einige häufige Fehler, die bei der Implementierung passen können.
Einer der häufigsten Fehler ist das Verwenden falscher Sprach- oder Ländercodes oder das Fehlen von Hreflang-Tags auf bestimmten Seiten. Achte darauf, dass alle Sprach- und Ländercodes korrekt sind und dass jede relevante Seite mit den richtigen Hreflang-Tags versehen ist.
Es ist wichtig, dass alle Sprachversionen deiner Seite miteinander verlinkt sind. Wenn die deutsche Seite auf die englische Seite verweist, muss die englische Seite auch zurück auf die deutsche Seite verweisen. Diese bidirektionale Verlinkung ist entscheidend, damit das Hreflang-Attribut korrekt funktioniert.
Ein weiterer häufiger Fehler besteht darin, dass Canonical Tags nicht korrekt gesetzt werden und mit den Hreflang-Tags in Konflikt stehen. Stelle sicher, dass der Canonical Tag auf die entsprechende Sprachversion der Seite verweist und nicht gegen die Hreflang-Tags arbeitet.
Ein fehlerhafter Head-Bereich im HTML-Code kann ebenso Google am Erkennen von hreflang-Tags hindern. Besonders tragisch ist dieser Fehler, weil er nicht als solcher in der Google Search Console angezeigt wird. Erkennt Google den Tag nicht, besteht auch kein Anlass, von einer internationalen Webseite auszugehen. Achte daher darauf, keine von bekannten Meta-Tags abweichenden Elemente zu verwenden.
Wenn die URLs in deinen Hreflang-Tags nicht korrekt sind, führt das ebenso zu Problemen. Überprüfe, ob alle URLs genau stimmen und dass keine Tippfehler oder veralteten Links enthalten sind. Dies ist besonders wichtig bei großen Websites mit vielen Sprachversionen. Daher sollte das System immer automatisiert die Tags setzen. Ein paar Fehler sind kein Problem
Wenn deine Website mobile oder AMP-Versionen hat, solltest du auch diese mit Hreflang-Tags versehen, damit auch mobile Nutzer die richtige Sprachversion sehen.
Hreflang-Validatoren
Es gibt spezielle Online-Tools, wie den HREFLANG Validator von Sistrix oder von Merkle, die entwickelt wurden, um die Implementierung von Hreflang-Tags zu überprüfen. Diese Tools durchsuchen deine Seite und geben dir Feedback zu möglichen Fehlern. Das Tool zeigt dir auch an, ob Fehler bei der Implementierung vom hreflang=“x-default“-Tag passiert sind.
Ebenso bieten verschiedene SEO-Tools im Rahmen ihres Crawlings Fehlerreports an. Das von uns eingesetzte SEO-Tool von Audisto weist zum Beispiel folgende Prüfungen auf. Bei uns ist alles mit 0 ausgewiesen, da wir – wie oben schon erwähnt – die HREFLANGs über unsere Sitemap steuern. So setzen wir bei uns auf eine Sitemap-Validierung. Gerade wenn deine hreflang-Tags über den Quellcode gesetzt sind, sind solche Tools auch für das Monitoring elementar, falls sich später durch Refaktorierungen oder Deployments Fehler einschleichen.

Google über HREFLANG
Schau dir im Zusammenhang mit Mehrsprachigkeit auch die Google-Dokumentation über lokalisierte Seiten an. Interessant ist Google Podcast SEARCH OFF THE RECORD vom 25.07.2024, der sich mit Internationalisierung und HREFLANG beschäftigt. Die Kerninformationen daraus sind auch in diesen Artikel geflossen. Ein Ausblick wurde darin bereits gegeben, dass Google in Betracht zieht, die Sprache und regionale Ausrichtung automatisch erkennen zu lassen. Hier ist die vollständige Episode.
Fazit zu HREFLANG
Danke, dass du bis hierhin gelesen hast. Ich hoffe, du konntest verstehen, dass das Hreflang-Attribut ein essentielles Werkzeug für internationale SEO und mehrsprachige Websites ist. Es hilft Suchmaschinen, die relevanten Sprach- oder Länderversionen einer Website korrekt zuzuordnen und anzuzeigen, wodurch die User Experience für deine Zielgruppen verbessert und die Sichtbarkeit in den Suchergebnissen optimiert wird.

